はじめまして!
ferret Oneのチュートリアルページ
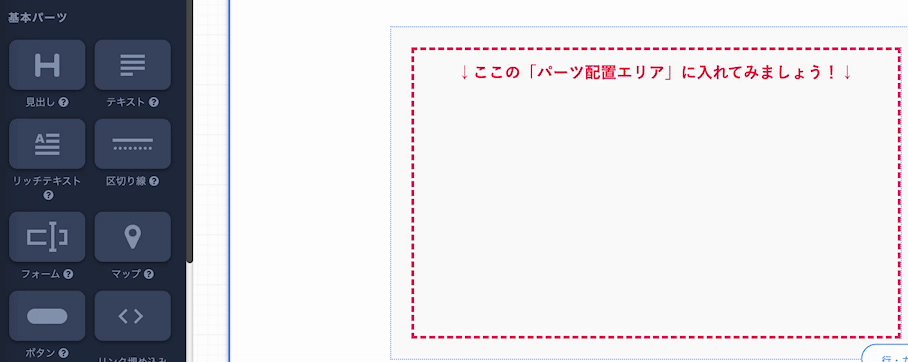
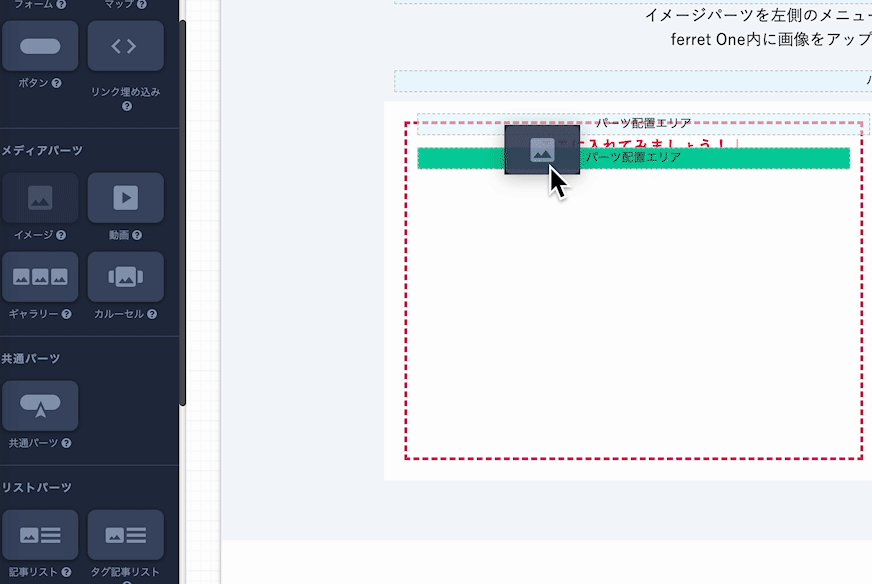
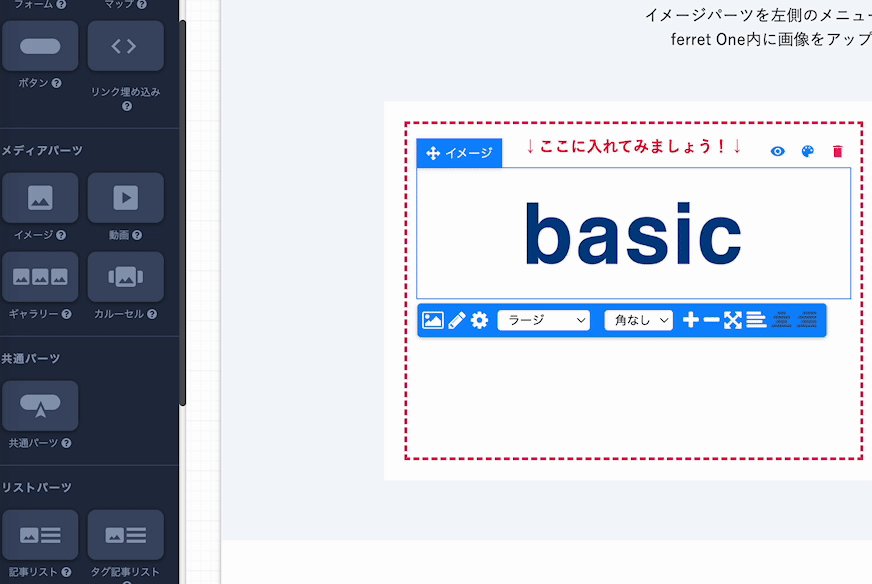
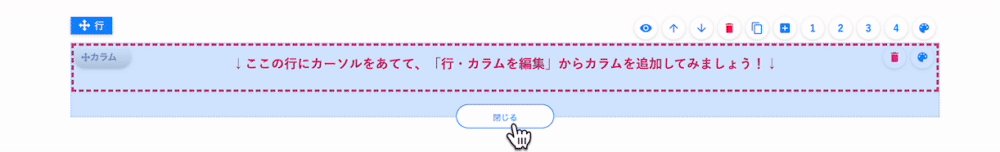
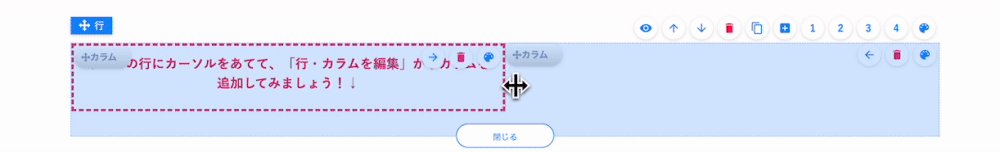
以下❶〜❹のガイドに沿って、早速ferret Oneでページの一部を作ってみましょう!



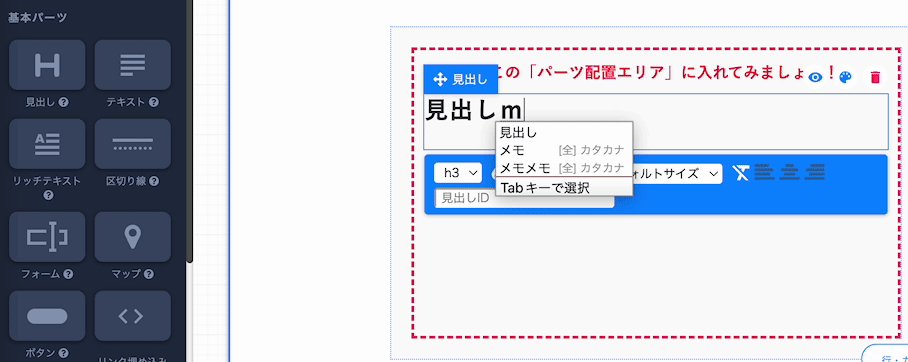
Q. 見出し・テキスト・リッチテキストの違いはなんですか?
見出しパーツでは、h1から始まる見出しタグを設置することができます。h1の「h」はheadingの略で「見出し」という意味を持ち、見出しタグを設定することで、検索エンジンにページ構造をわかりやすく伝えることができます。
(参考)SEOを意識した見出しタグ(hタグ)の適切な使い方・設置方法
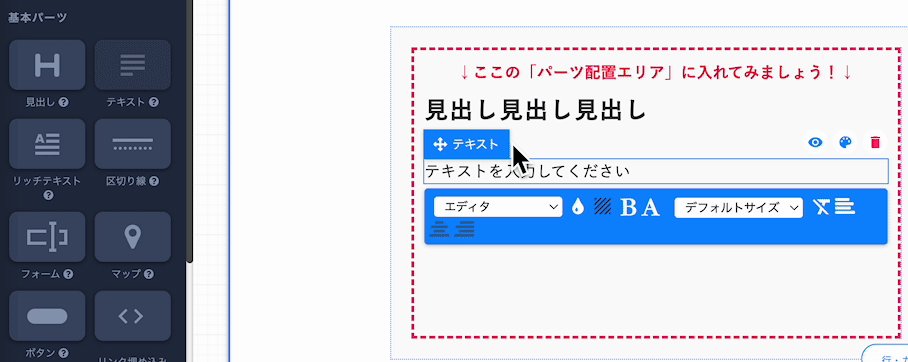
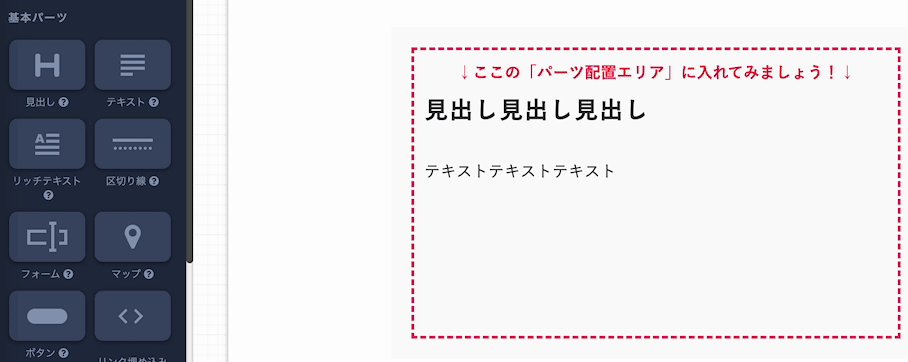
他、テキストパーツ・リッチテキストパーツは、下記のような違いがあります。
・テキストパーツ:太字・色味変更など、より簡易的な編集が可能
・リッチテキストパーツ:文字の種類や大きさ・図表などの編集が可能





Q. パーツとパーツの間の余白を調整したいです。どのように操作すれば良いでしょうか?
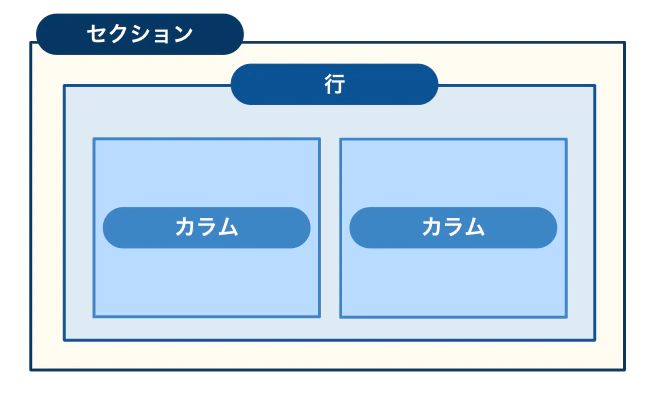
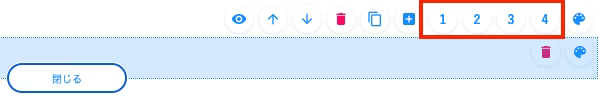
→ 各セクションやパーツなどで余白の調整ができます。
(参考)余白を調整する方法・注意点
Q. 下書き保存ってなんですか?
→ 本番公開する前のプレビュー画面での保存です。下書き保存をしても、公開ページには反映されません。
Q. フォームの作成はどのようにしたらいいですか?
→ こちらのページで解説をしています。
Q. スマホ編集はできますか?
→ 可能です。左上のモバイルアイコンをクリックすると編集画面に移動できます。
ferret One テクニカルサポート
受付時間:平日(月〜金)午前10時~午後5時
mail:fo_support@basicinc.jp