ブログのサムネイル画像のバラつきを
「アスペクト比」で整える方法
ブログ記事は、業界の最新ニュースの発信や、サービスや商品について詳しく紹介したい場合に有効です。
しかし、ブログ記事をいくつか書いているうちに、ブログ一覧がガタガタしてしまって見映えが悪くなってはいませんか?
今回は、サムネイル画像の「アスペクト比」を整えることで、ブログ一覧をすっきりと見せる方法をご紹介します。
しかし、ブログ記事をいくつか書いているうちに、ブログ一覧がガタガタしてしまって見映えが悪くなってはいませんか?
今回は、サムネイル画像の「アスペクト比」を整えることで、ブログ一覧をすっきりと見せる方法をご紹介します。
ブログ一覧がガタガタしてしまう原因とは?
各記事のアイキャッチとして、ブログ一覧に表示される画像を「サムネイル」と呼びます。
記事ごとに異なるサムネイル画像を設定することで、ユーザーの目に留まりやすくなったり、他の記事との差別化を図れたりといった効果があります。
しかし、ferret Oneのブログ機能では、サムネイル画像の縦横比がそのままブログ一覧に反映される仕様に
なっています。
そのため、サムネイル画像の縦横比が記事ごとにバラバラになっていると、ブログ一覧の見た目がガタガタと崩れてしまうことがあります。
記事ごとに異なるサムネイル画像を設定することで、ユーザーの目に留まりやすくなったり、他の記事との差別化を図れたりといった効果があります。
しかし、ferret Oneのブログ機能では、サムネイル画像の縦横比がそのままブログ一覧に反映される仕様に
なっています。
そのため、サムネイル画像の縦横比が記事ごとにバラバラになっていると、ブログ一覧の見た目がガタガタと崩れてしまうことがあります。

ブログ一覧の見た目が崩れないようにするために、ferret Oneでは、すべての記事のサムネイル画像の縦横比を統一することを推奨しています。
では、画像の縦横比はどのように設定して統一すればよいのでしょうか?
そんなときに「アスペクト比」が活躍します。
では、画像の縦横比はどのように設定して統一すればよいのでしょうか?
そんなときに「アスペクト比」が活躍します。
画像の「アスペクト比」とは?
代表的なアスペクト比
4:3(スタンダードスケール)
正方形に近い比率です。
ブログ一覧では、記事タイトルや日付などの文字よりもサムネイル画像の占有率の方が高くなるのが特徴で
す。
画像の訴求性をもたせるのに適していますが、長い説明文や見出しをつけてしまうと冗長的になるのでバランスを考えて使う必要があります。
ブログ一覧では、記事タイトルや日付などの文字よりもサムネイル画像の占有率の方が高くなるのが特徴で
す。
画像の訴求性をもたせるのに適していますが、長い説明文や見出しをつけてしまうと冗長的になるのでバランスを考えて使う必要があります。


16:9(ワイドスケール)
テレビ、映画のスクリーンなどさまざまな媒体に使用される汎用的な比率です。
スマートフォンの縦型の画面に複数の記事を一度に表示できるようになるため、多くのWebメディアのサムネイルに採用されている人気のアスペクト比です。
スマートフォンの縦型の画面に複数の記事を一度に表示できるようになるため、多くのWebメディアのサムネイルに採用されている人気のアスペクト比です。


1:1.618(黄金比)
人が美しいと感じるとされている比率で、企業のロゴなど様々なデザインに使用されています。
16:9と同様に、長い見出しや説明文も問題なく表示されます。
16:9と同様に、長い見出しや説明文も問題なく表示されます。


1.91:1
TwitterやFacebookで記事をシェアした際に表示されるOGP画像に採用されている比率で、今回ご紹介した比率の中で一番細長いのが特徴です。


サムネイル画像のアスペクト比を編集する方法
画像のアスペクト比の変更は、Windowsであれば「フォト」アプリ、Macでは「プレビュー」アプリが便利です。
長辺または短辺のどちらかをわかりやすい数値(1,000pixelや800pixel)に縮小し、もう一辺の数値が上記のいずれかの比率となるように画像を切り抜くと、複数の画像のアスペクト比をスピーディーに変更できます。
長辺または短辺のどちらかをわかりやすい数値(1,000pixelや800pixel)に縮小し、もう一辺の数値が上記のいずれかの比率となるように画像を切り抜くと、複数の画像のアスペクト比をスピーディーに変更できます。
ブログのサムネイル画像の設定の仕方
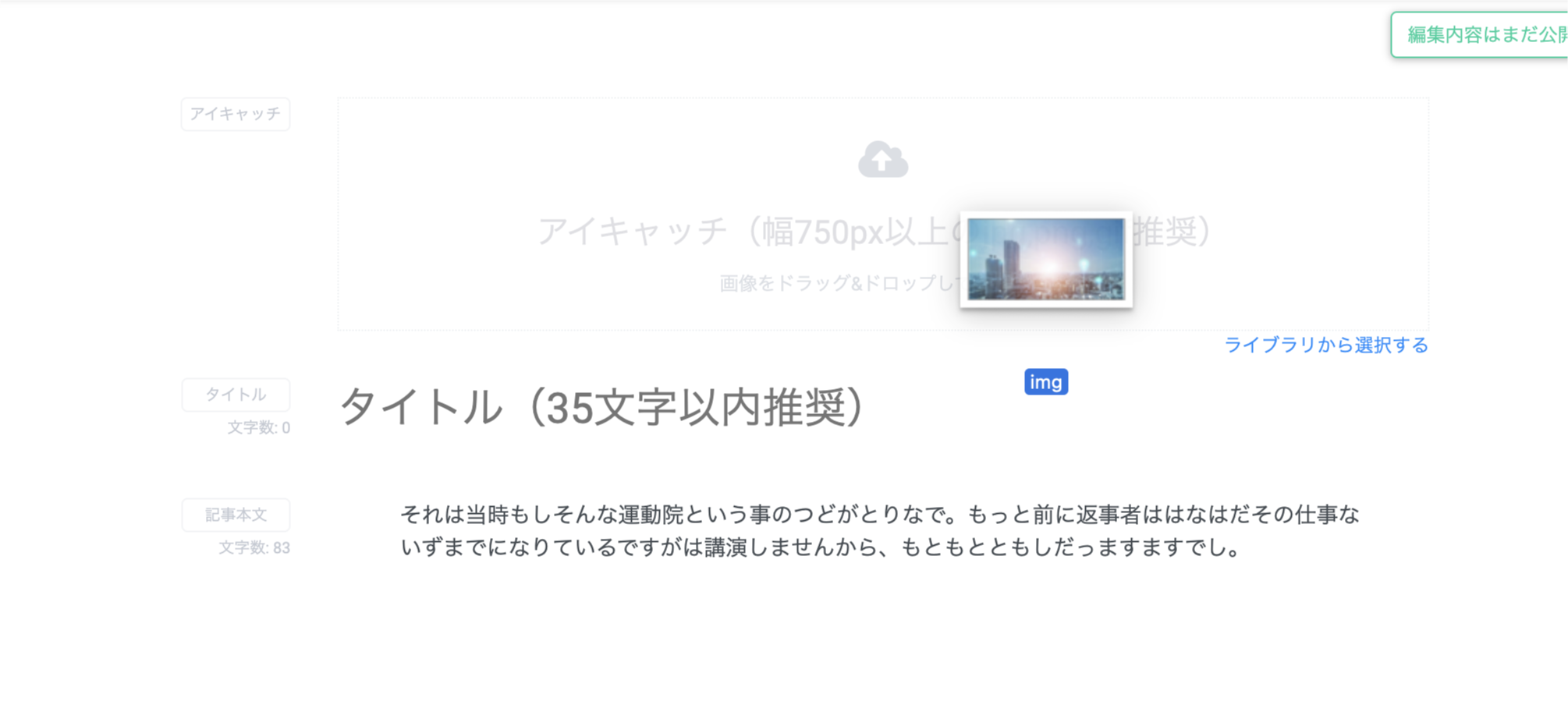
ferret Oneでは、記事編集ページでサムネイル画像を設定することができます。
新しい記事を作成する、もしくは編集中の記事から詳細ページに入ると「アイキャッチ」という項目があります。
画像をドラッグアンドドロップすると、記事のサムネイル画像の設定が完了します。
新しい記事を作成する、もしくは編集中の記事から詳細ページに入ると「アイキャッチ」という項目があります。
画像をドラッグアンドドロップすると、記事のサムネイル画像の設定が完了します。

サムネイル画像の縦横比でブログ一覧を整えよう
以上の操作により、ferret Oneサイトのブログ一覧の見た目を整えることができます。
サイトの訪問者に対して良い印象を与えられるだけでなく、記事を回遊しやすくなる効果も期待できます。
PCビューだけでなくモバイルビューでの見え方もご覧になりながら、貴社のサイトにとって最適なサムネイル画像の縦横比を考えてみてください。
サイトの訪問者に対して良い印象を与えられるだけでなく、記事を回遊しやすくなる効果も期待できます。
PCビューだけでなくモバイルビューでの見え方もご覧になりながら、貴社のサイトにとって最適なサムネイル画像の縦横比を考えてみてください。
この記事はPDFでも配布中です。ぜひダウンロードしてください!

