無料の画像作成サービス「Canva」を使って、
ferret Oneで画像の設定をしてみよう
ferret Oneを使って、記事やサイト制作を運用していくには、画像作成は必要不可欠です。
自分の会社にはPhotoshopやIllustratorが使いこなせるデザイナーもいないから…とお悩みの方も多いと思います。
そこで本記事では、ブラウザ上で使える無料画像作成ツールのCanva(キャンバ)の特徴と使ってみての感想と、実際にferret Oneを使ってCanvaで作成した画像の設定の仕方を紹介します。
自分の会社にはPhotoshopやIllustratorが使いこなせるデザイナーもいないから…とお悩みの方も多いと思います。
そこで本記事では、ブラウザ上で使える無料画像作成ツールのCanva(キャンバ)の特徴と使ってみての感想と、実際にferret Oneを使ってCanvaで作成した画像の設定の仕方を紹介します。
Canvaとは
Canva(キャンバ)は、オーストラリア発のツールで、オンライン上で画像やデザインを作成・編集でき、無料版でもテンプレート数は7万点、写真素材は30万点と豊富な素材が収録されており、誰でも簡単にバナーやアイキャッチ画像などを作成できます。
▼Canvaの公式サイト
https://www.canva.com/
Canvaの特徴(メリット)
1.直感的な操作感
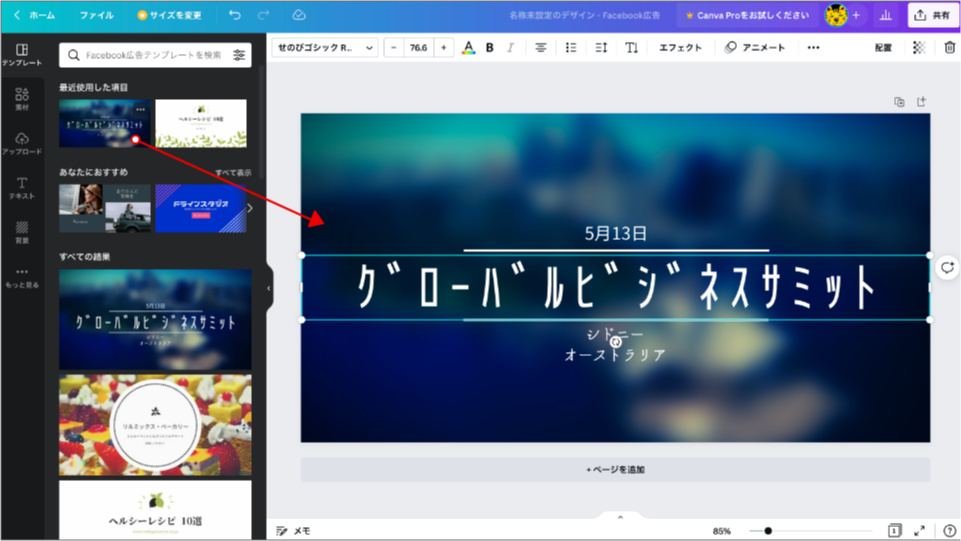
見たまま編集でき、操作がとても分かりやすいので、イメージ通りの画像を作ることができます。

テンプレートからそのままドラッグ&ドロップできる。
2.作業環境を選ばない
パソコンにソフトやアプリケーションをインストールする必要はなく、ブラウザ上で利用できます。
アカウントを作成しておけば、オンラインでどこからでも画像やデザインを作成できます。
また、スマートフォンやタブレットからも編集できるので、作業環境を選びません。
アカウントを作成しておけば、オンラインでどこからでも画像やデザインを作成できます。
また、スマートフォンやタブレットからも編集できるので、作業環境を選びません。
3.共同編集ができる
メールアドレスに権限を付与すると、複数人で共有・編集が可能で、同じデザインを同時に編集できます。
例えば、依頼主と作成者の間に発生する修正・調整のやりとりを、一元で管理することができます。
また、コメントも入れられるので、バナーなどを作った際の「ちょっとしたアドバイスがほしいとき」や「別のサイズに展開してほしいとき」の共有に大変便利です。
例えば、依頼主と作成者の間に発生する修正・調整のやりとりを、一元で管理することができます。
また、コメントも入れられるので、バナーなどを作った際の「ちょっとしたアドバイスがほしいとき」や「別のサイズに展開してほしいとき」の共有に大変便利です。

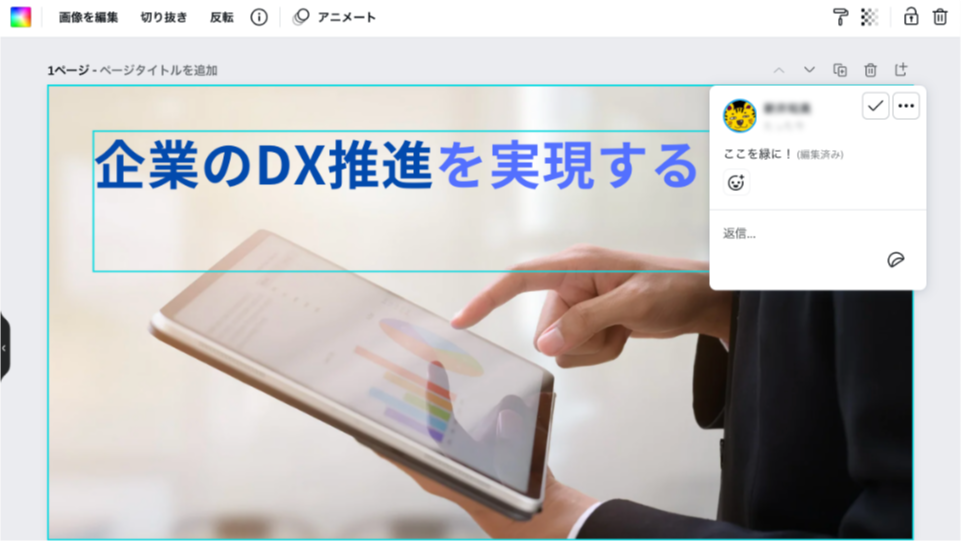
複数人で編集できるので、見たままの指示がしやすい。

「ちょっとここを直してほしい」というときなど、コメントを入れることが可能。
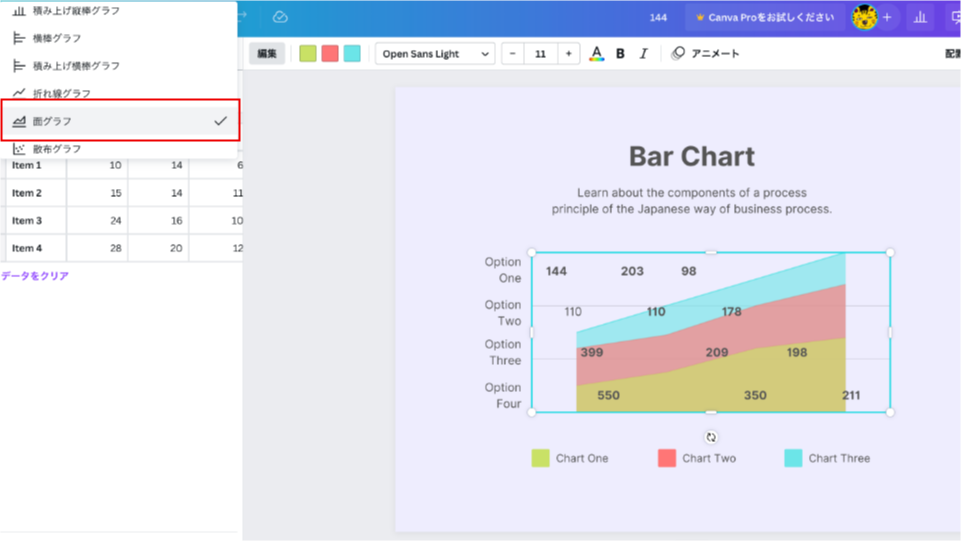
4.グラフも作成できる
自社の実績や調査結果などを掲載するにあたって、数値だけでなくグラフを使って視覚的に見せたい場面も多いと思います。
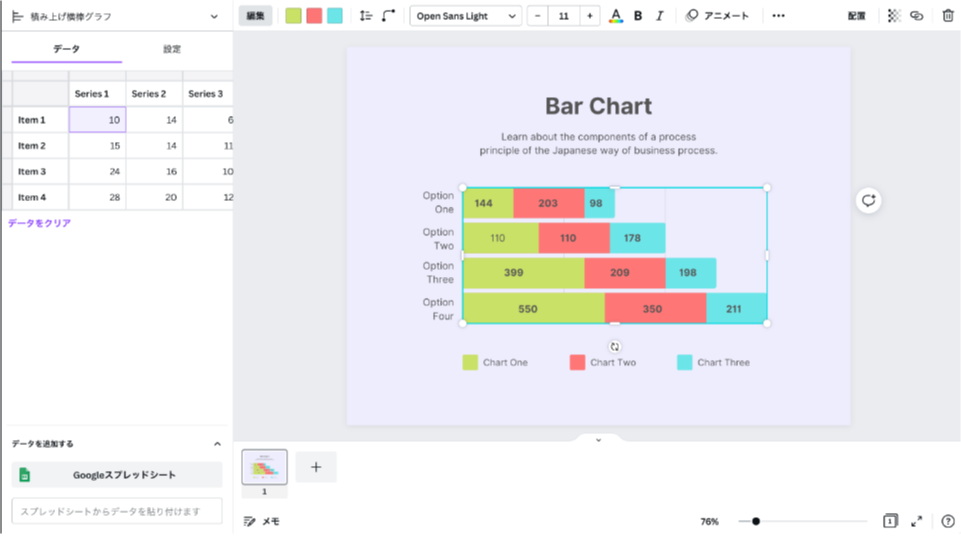
Canvaは、グラフのテンプレートも多数揃っているので、棒グラフ、円グラフ、折れ線グラフなどを簡単に作成できます。
CSVファイルをインポートするだけで、自動で数値をグラフに変換してくれます。
Canvaは、グラフのテンプレートも多数揃っているので、棒グラフ、円グラフ、折れ線グラフなどを簡単に作成できます。
CSVファイルをインポートするだけで、自動で数値をグラフに変換してくれます。


棒グラフ、円グラフ、折れ線グラフなど、様々なグラフを作成できる。
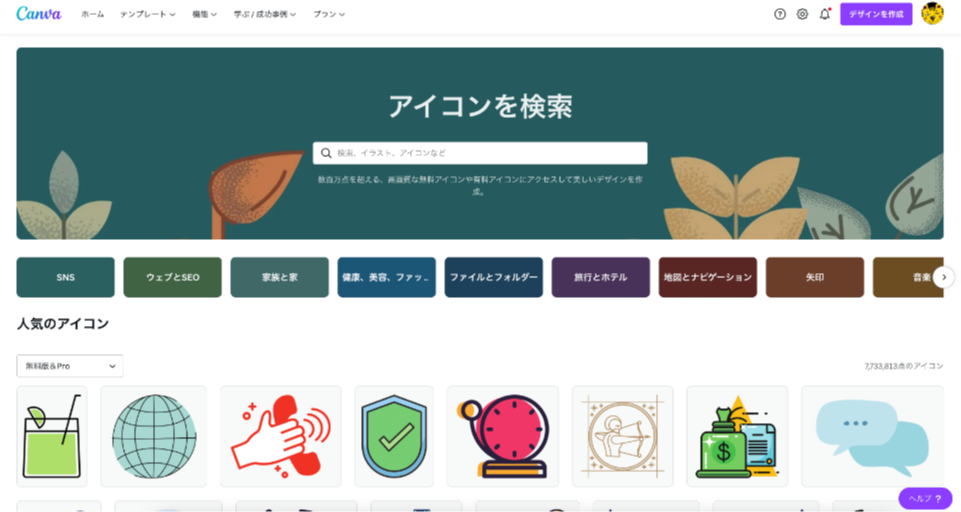
5.検索機能が充実
膨大な量の画像やテンプレートの中から、用途に合わせた素材を検索できます。
例えば、様々なシーンに対応したアイコンを取り揃えているため、キーワードで検索するだけで、そのままデザインに活用できるアイコンがすぐに見つかります。
例えば、様々なシーンに対応したアイコンを取り揃えているため、キーワードで検索するだけで、そのままデザインに活用できるアイコンがすぐに見つかります。

アイコンの種類も豊富。
6.商用利用以外の様々な用途に活用可能
Canvaの素材(写真・音楽・動画など)は、個人・法人ともに利用可能です。
ホームページやSNS投稿など、マーケティング素材としてお使いいただけます。
但し注意点としては、素材を無加工の状態で、販売(商用利用)、再配布、著作権そのものを取得することはできません。
また、Canvaのロゴテンプレートを使って作ったロゴマークは商標登録できません。
ホームページやSNS投稿など、マーケティング素材としてお使いいただけます。
但し注意点としては、素材を無加工の状態で、販売(商用利用)、再配布、著作権そのものを取得することはできません。
また、Canvaのロゴテンプレートを使って作ったロゴマークは商標登録できません。
Canvaのデメリット
Canvaは、画像を作成するツールとしては優秀ですが、無料版の範囲内においては、BtoB向けの画像があまり収録されていない印象があります。
「ビジネス」というキーワードで検索すると、ヒットするのはほとんどが1点1ドルの有料素材です。
素材に関しては、写真・イラスト素材集の「PIXTA」「Shutterstock」、アイコンに特化している「Flaticon」などを別途契約して購入する方法がおすすめです。
▼PIXTA
https://pixta.jp/
▼Shutterstock
https://www.shutterstock.com/ja
▼Flaticon
https://www.flaticon.com/
ferret Oneで画像を設定してみる
ferre Oneでは「サイト」と「ブログ」で画像の設置方法が異なります。
「サイト」のページ内に画像を挿入したいときは、【イメージパーツ】を使用します。
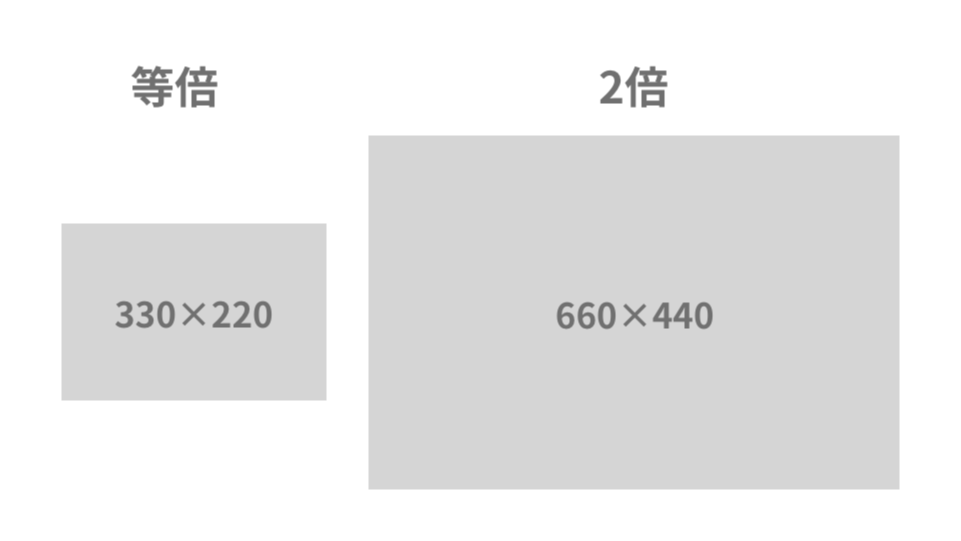
このときの注意点として、設定は【オリジナル】で、本来表示させたい画像そのままのサイズではなく、2倍サイズで作ることをおすすめします。
「サイト」のページ内に画像を挿入したいときは、【イメージパーツ】を使用します。
このときの注意点として、設定は【オリジナル】で、本来表示させたい画像そのままのサイズではなく、2倍サイズで作ることをおすすめします。

例えば、ページに330px×220pxの画像を配置したい=660px×440pxのサイズで画像を作成する。
▼詳しいイメージパーツの使い方はこちら
https://ferretone.zendesk.com/hc/ja/articles/235776028
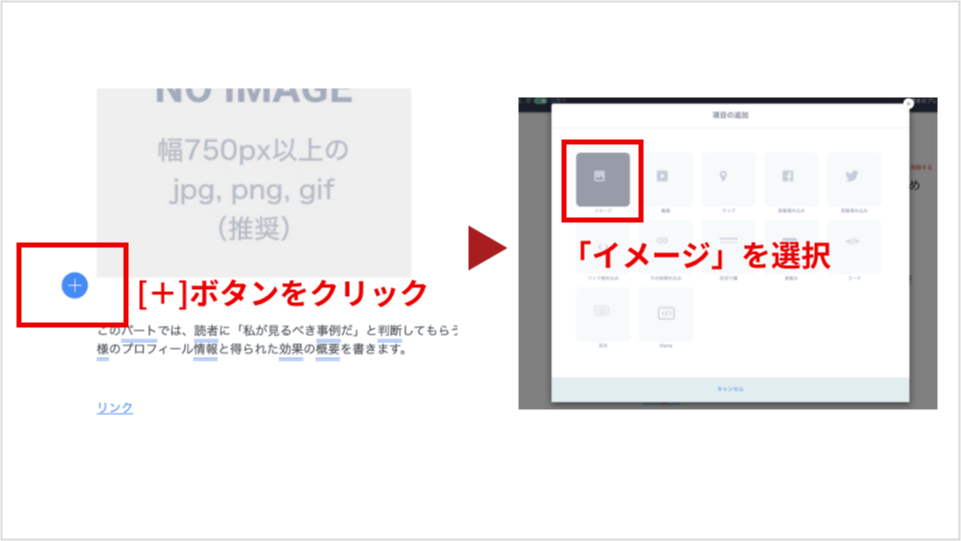
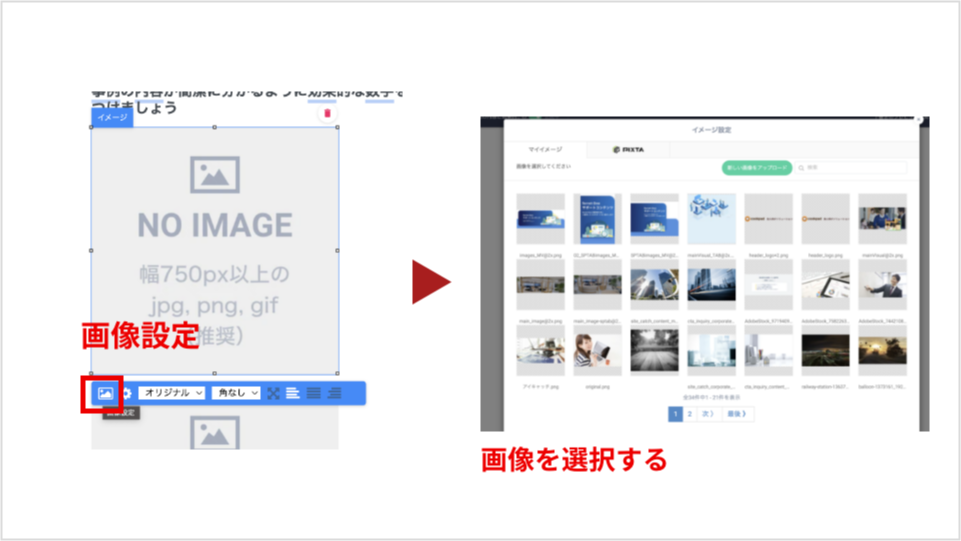
「ブログ」に画像を挿入するときは、記事本文にて【イメージ】の項目を選択します。
「サイト」の【イメージパーツ】と違って、イベント設定や切り抜きなどの画像編集はできないので注意しましょう。


バナーやアイキャッチ画像を使ってferret oneで設定してみよう
Canvaを使うと、デザインを1から起こす必要がないので、レイアウトのアイディアが浮かばなくても作業がしやすいと思います。
誰でも簡単に使いやすい操作感になっているので、まずは実際にCanvaを触ってみて、バナーやアイキャッチ画像を作って、ferret Oneを使って実際に配置させてみましょう。
誰でも簡単に使いやすい操作感になっているので、まずは実際にCanvaを触ってみて、バナーやアイキャッチ画像を作って、ferret Oneを使って実際に配置させてみましょう。
この記事はPDFでも配布中です。ぜひダウンロードしてください!

