サイトの「ファーストビュー」で
訪問者の離脱を防ぐ方法
「ファーストビュー」とは、Webサイトの中で、訪問して最初に画面に表示される領域を意味します。
Webサイトの顔とも言えるこのファーストビューは、サイトのCVや訪問者の離脱を左右するとても重要な役割を担っていますが、貴社のサイトのファーストビューはそれらを意識したものになっていますか?
今回は、ファーストビューの情報を整理することで訪問者の離脱を防ぐ方法をご紹介します。
Webサイトの顔とも言えるこのファーストビューは、サイトのCVや訪問者の離脱を左右するとても重要な役割を担っていますが、貴社のサイトのファーストビューはそれらを意識したものになっていますか?
今回は、ファーストビューの情報を整理することで訪問者の離脱を防ぐ方法をご紹介します。
ファーストビューで訪問者が離脱する原因は?
まずは、ファーストビューの一例を見てみましょう。
このWebサイトのファーストビューを見て、訪問者はどのような印象を抱くでしょうか。
このWebサイトのファーストビューを見て、訪問者はどのような印象を抱くでしょうか。

文字のデザインに...テキストテキスト
ファーストビューから訪問者の目に入ってくる情報を挙げてみると、
● サイトロゴ
● 社名
● 電話番号
● 営業時間
● 営業曜日
● グローバルナビゲーション
● キャッチコピー
● サブコピー
● メインビジュアル
など、ファーストビューの中に実にたくさんの情報が詰め込まれていることがわかります。
これによって、情報量が多すぎて視点が散漫になり、結果的にどの情報も目に留まらないような印象があります。
また、ファーストビューをメインビジュアルが占領してしまっているため、肝心なコンテンツの全体
像が掴めず、スクロールされずにファーストビューの段階で離脱されてしまうこともあり得ます。
ファーストビューには、何を載せて何を載せないか、情報の取捨選択が重要なのです。
● サイトロゴ
● 社名
● 電話番号
● 営業時間
● 営業曜日
● グローバルナビゲーション
● キャッチコピー
● サブコピー
● メインビジュアル
など、ファーストビューの中に実にたくさんの情報が詰め込まれていることがわかります。
これによって、情報量が多すぎて視点が散漫になり、結果的にどの情報も目に留まらないような印象があります。
また、ファーストビューをメインビジュアルが占領してしまっているため、肝心なコンテンツの全体
像が掴めず、スクロールされずにファーストビューの段階で離脱されてしまうこともあり得ます。
ファーストビューには、何を載せて何を載せないか、情報の取捨選択が重要なのです。
ファーストビューに載せるべきもの、載せなくていいもの
では、ファーストビューに何を載せて何を載せないか、情報をどのように取捨選択すれば良いのでしょうか。
そのためには、Webサイトのターゲットを想像する必要があります。
● ターゲットはどんな人か
● ターゲットが抱える課題はどんなものか
● ターゲットが抱える課題に対して、自社は何ができるか
● ターゲットにどんな行動を起こしてほしいか
これらの情報を整理することで、ファーストビューに何を載せればいいかが自ずと決まってきま
す。
これらを考慮したファーストビューの一例がこちらです。
そのためには、Webサイトのターゲットを想像する必要があります。
● ターゲットはどんな人か
● ターゲットが抱える課題はどんなものか
● ターゲットが抱える課題に対して、自社は何ができるか
● ターゲットにどんな行動を起こしてほしいか
これらの情報を整理することで、ファーストビューに何を載せればいいかが自ずと決まってきま
す。
これらを考慮したファーストビューの一例がこちらです。

サイトロゴに社名が記載されているため、テキストで改めて社名を表示する必要はなく、重複する内容を削除します。
また、問い合わせの際に最も重要になる電話番号だけに絞り込み、その他の営業時間や営業曜日などはCTAに集約し、ファーストビューでは省略します。
キャッチコピーとサブコピーには、「ターゲットが抱える課題に対して、自社は何ができるか」を端的に表す文言を記載します。
メインビジュアルのグラフィックも、キャッチコピーとサブコピーに見合った画像を選びます。
さらに、メインビジュアル直下の見出しや本文もファーストビューに組み込むことで、コンテンツの全体像を把握しやすくします。
これらによって情報の取捨選択がなされ、ターゲットにとって必要な情報が目に留まりやすく、離
脱しにくいファーストビューを作成できます。
また、問い合わせの際に最も重要になる電話番号だけに絞り込み、その他の営業時間や営業曜日などはCTAに集約し、ファーストビューでは省略します。
キャッチコピーとサブコピーには、「ターゲットが抱える課題に対して、自社は何ができるか」を端的に表す文言を記載します。
メインビジュアルのグラフィックも、キャッチコピーとサブコピーに見合った画像を選びます。
さらに、メインビジュアル直下の見出しや本文もファーストビューに組み込むことで、コンテンツの全体像を把握しやすくします。
これらによって情報の取捨選択がなされ、ターゲットにとって必要な情報が目に留まりやすく、離
脱しにくいファーストビューを作成できます。
ファーストビューの適切なサイズは?
ここで忘れてはならないのは、ファーストビューは、訪問者が使用する端末によって見え方が異なるということです。
スマートフォンで閲覧するかPCで閲覧するかで、サイズや縦長・横長が異なることはもちろん、ブラウザのウィンドウをフルサイズで表示しているか縮小しているかでも、見え方に大きな差が生じます。
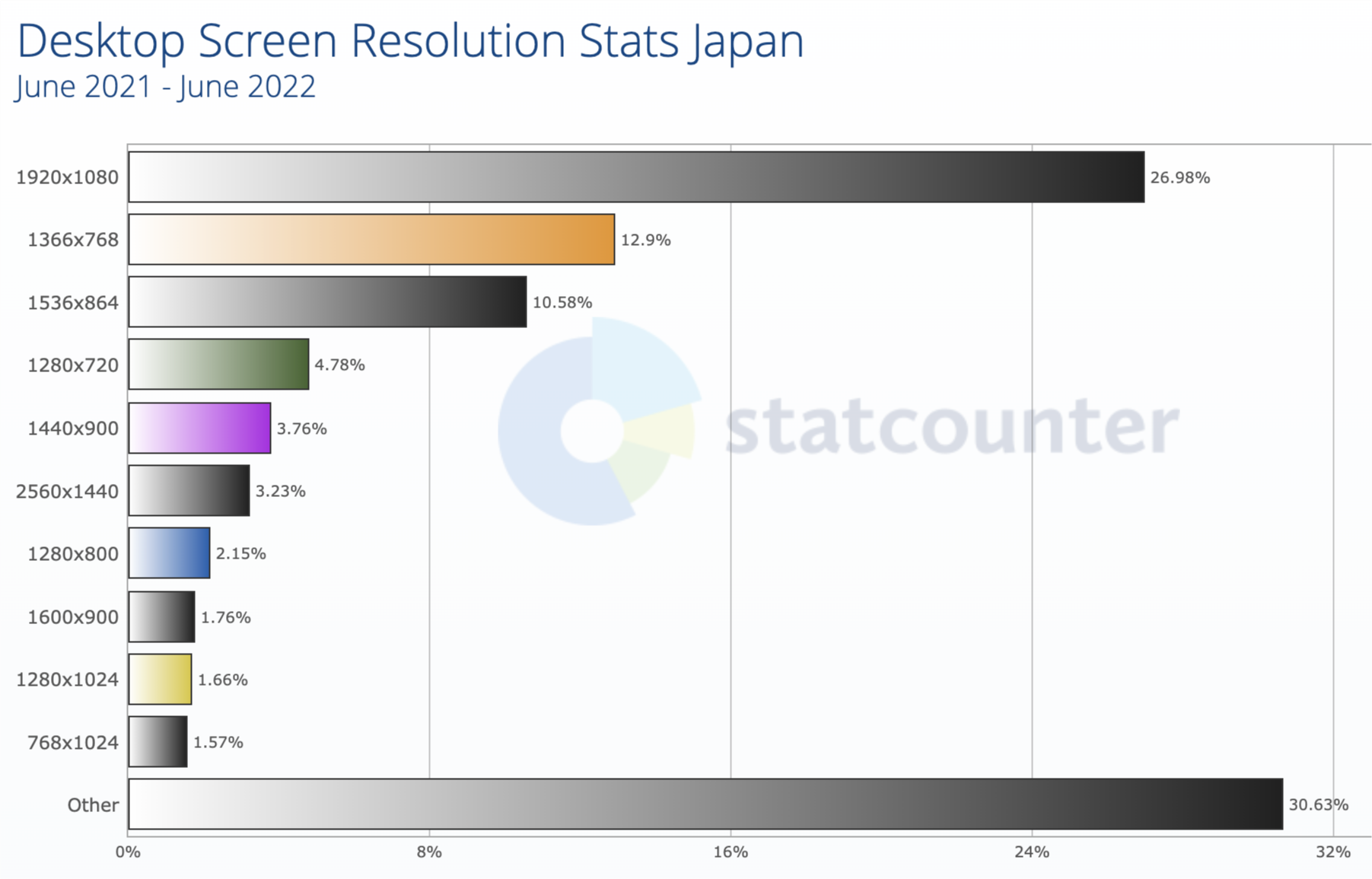
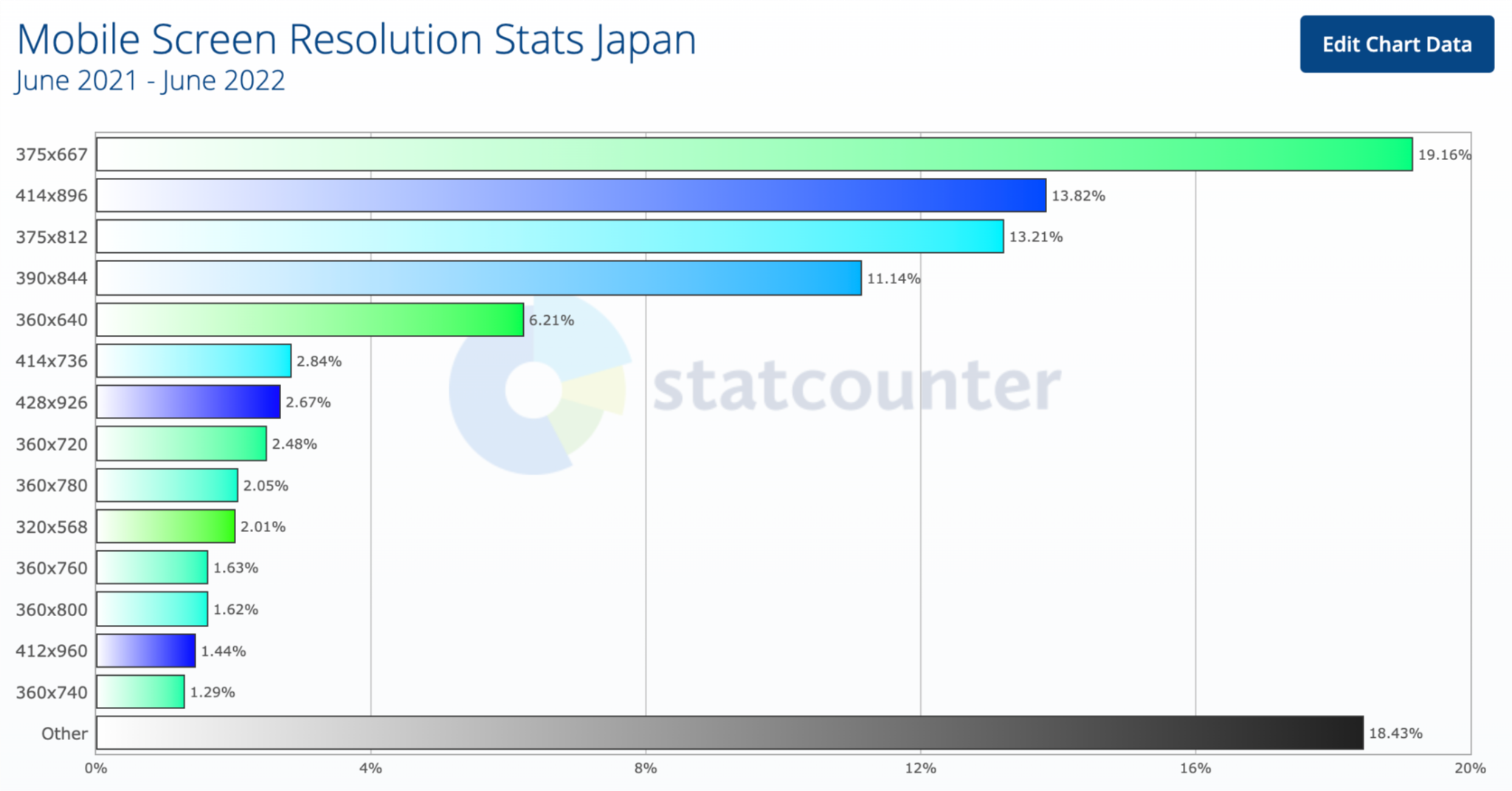
そこで、Webトラフィック解析を行うツール「StatCounter」で、Webサイトの閲覧にはどのような端末が活用されているかを調査しました。
スマートフォンで閲覧するかPCで閲覧するかで、サイズや縦長・横長が異なることはもちろん、ブラウザのウィンドウをフルサイズで表示しているか縮小しているかでも、見え方に大きな差が生じます。
そこで、Webトラフィック解析を行うツール「StatCounter」で、Webサイトの閲覧にはどのような端末が活用されているかを調査しました。


上記は、日本国内においてWebサイトの閲覧に使用されているデスクトップPCとスマートフォンの画面サイズのシェアを調べた結果です。
2021年6月から2022年6月の1年間の統計を出してみると、最も多く活用されている画面サイズは、デスクトップPCが1920×1080px(アスペクト比16:9)、スマートフォンでは375×667px(アスペクト比9:16)だということがわかります。
これらの画面サイズとアスペクト比を目安にすれば、できるだけ多くのユーザーに対して最適なファーストビューの見せ方を決めることができます。
2021年6月から2022年6月の1年間の統計を出してみると、最も多く活用されている画面サイズは、デスクトップPCが1920×1080px(アスペクト比16:9)、スマートフォンでは375×667px(アスペクト比9:16)だということがわかります。
これらの画面サイズとアスペクト比を目安にすれば、できるだけ多くのユーザーに対して最適なファーストビューの見せ方を決めることができます。
ferret Oneでのファーストビューの編集方法
ferret Oneで作成したWebサイトのファーストビューを編集するには、トップページの編集画面を開きます。
主に、下記のような項目がポイントとなります。
主に、下記のような項目がポイントとなります。
ナビゲーション
1段または2段が選択できます。
2段を選択した場合は、ファーストビューの右上にパーツを配置できます。
2段を選択した場合は、ファーストビューの右上にパーツを配置できます。
メインビジュアル
見出しパーツ、テキストパーツ、ボタンパーツなど、任意のパーツを配置できます。
メインビジュアルの高さ調節
メインビジュアルの下部にマウスカーソルを合わせると、高さの最小値をピクセルで指定できます。
マウスをドラッグしてピクセル値を設定します。
マウスをドラッグしてピクセル値を設定します。
離脱を防ぐためにファーストビューを整えよう
ファーストビューは、Webサイトを見てもらえるか、見ることなく離脱されてしまうかを左右する、重要な領域です。
Webサイトの顔であるファーストビューに掲載する情報を整理して、魅力的なWebサイトとCVの成果を目指しましょう。
Webサイトの顔であるファーストビューに掲載する情報を整理して、魅力的なWebサイトとCVの成果を目指しましょう。
この記事はPDFでも配布中です。ぜひダウンロードしてください!

