「導入までの流れ」をデザインしよう!
ferret Oneでの簡単な設置の仕方
BtoBサービスは、クライアントからの申し込みに始まり、打ち合わせや見積もりなど、あらゆるス テップを経てサービスの導入に辿り着きます。 これらを「導入までの流れ」としてWebサイト上にあらかじめ設置しておくことで、見込み顧客に対 して、貴社のサービスの導入までに何が必要でどれくらいの期間が掛かるかを、視覚的に訴求 できます。
今回は、ferret Oneでの「導入までの流れ」の簡単な設置の仕方をご紹介します。
今回は、ferret Oneでの「導入までの流れ」の簡単な設置の仕方をご紹介します。
「導入までの流れ」の専門的な呼び方は?

上図は、BtoBサービスにおける「導入までの流れ」の一例です。
左から順に、STEP 1、STEP 2と段階が続き、最後の「サービス利用開始」に辿り着くまでの流れ がわかりやすく示されています。
このように、業務の流れを視覚的に表した図を「フロー図」または「フローチャート」と呼びます。
左から順に、STEP 1、STEP 2と段階が続き、最後の「サービス利用開始」に辿り着くまでの流れ がわかりやすく示されています。
このように、業務の流れを視覚的に表した図を「フロー図」または「フローチャート」と呼びます。
フロー図の作成に必要なもの
上図のように、導入までの流れを左から順に示すフロー図を構成するには、
● 順番を表す数字
● 各段階を表すアイコン
● 各段階を表す文言
● 次の段階へ進むことを表す矢印 などの項目が必要です。
フロー図の作成には、上記の項目だけでなくデザインの技術やセンスも必要になるため、フロー 図は、Webサイト上でパーツによって構成するのではなく、あらかじめデザイナーによって制作さ れた1枚の画像として設置されていることが一般的です。 但し、社内にデザイナーがいない企業は多く、フロー図をデザイン会社に外注するにも予算が必 要になります。
そこで、ferret Oneでは、パーツを組み合わせるだけで簡単にフロー図を作成できます。
● 順番を表す数字
● 各段階を表すアイコン
● 各段階を表す文言
● 次の段階へ進むことを表す矢印 などの項目が必要です。
フロー図の作成には、上記の項目だけでなくデザインの技術やセンスも必要になるため、フロー 図は、Webサイト上でパーツによって構成するのではなく、あらかじめデザイナーによって制作さ れた1枚の画像として設置されていることが一般的です。 但し、社内にデザイナーがいない企業は多く、フロー図をデザイン会社に外注するにも予算が必 要になります。
そこで、ferret Oneでは、パーツを組み合わせるだけで簡単にフロー図を作成できます。
“縦型”のパーツ配置でフロー図は解決!
フロー図は、左から右へとSTEPが進んでいく横型でデザインされているのが一般的です。
しかし、フロー図は必ずしも横型でなければいけないわけではありません。
しかし、フロー図は必ずしも横型でなければいけないわけではありません。

上図は、縦型でデザインされたフロー図の一例です。
たとえ縦型であっても、「導入までの流れ」の把握しやすさは、横型と比べて遜色ない印象です。
むしろ、各段階を表すスペースが狭くなりがちな横型と比べて、縦型のフロー図は各段階を大きく 示すことができるというメリットがあります。 しかも、横型のフロー図を1枚の画像として設置してしまうと、PCでは大きく表示されても、スマー トフォンでは文字が小さくなりすぎて読みにくくなるデメリットが生じます。
横型のフロー図は段階の数が多いと2行にわたってしまって流れがわかりにくくなる場合がある のに対して、縦型ではそういった心配もありません。 さらに、Webコンテンツは必然的に上から下へと読まれるため、縦型のフロー図では矢印のデザ インを省略できることも大きなメリットです。
以下では、ferret Oneで縦型のフロー図を作成する方法をご紹介します。
たとえ縦型であっても、「導入までの流れ」の把握しやすさは、横型と比べて遜色ない印象です。
むしろ、各段階を表すスペースが狭くなりがちな横型と比べて、縦型のフロー図は各段階を大きく 示すことができるというメリットがあります。 しかも、横型のフロー図を1枚の画像として設置してしまうと、PCでは大きく表示されても、スマー トフォンでは文字が小さくなりすぎて読みにくくなるデメリットが生じます。
横型のフロー図は段階の数が多いと2行にわたってしまって流れがわかりにくくなる場合がある のに対して、縦型ではそういった心配もありません。 さらに、Webコンテンツは必然的に上から下へと読まれるため、縦型のフロー図では矢印のデザ インを省略できることも大きなメリットです。
以下では、ferret Oneで縦型のフロー図を作成する方法をご紹介します。
縦型のフロー図をferret Oneで設置する
該当のページの編集画面を開きます。
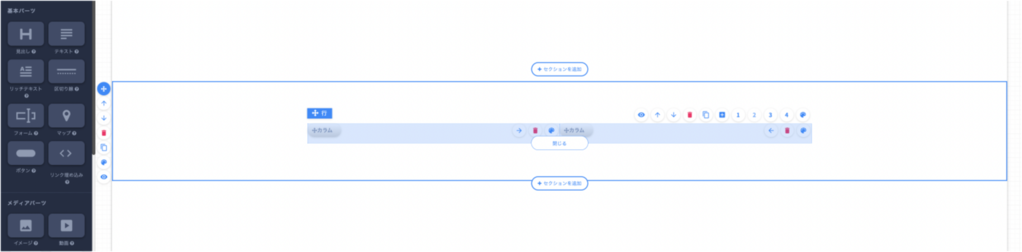
セクション内の「行・カラムを編集」をクリックし、右上の「2」でカラムを2分割します。
セクション内の「行・カラムを編集」をクリックし、右上の「2」でカラムを2分割します。

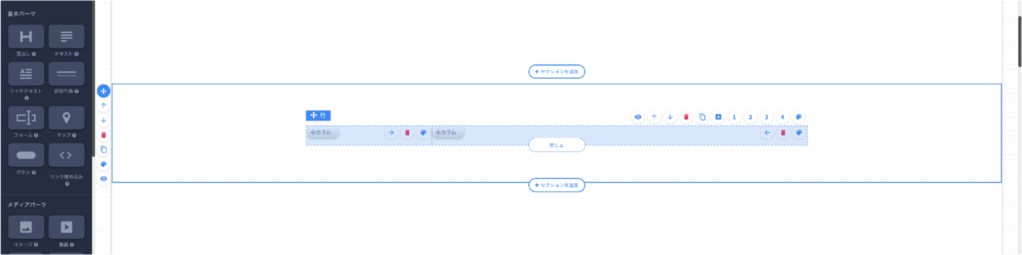
カラムの境界の点線をドラッグすると、左右のカラムの広さを変更できます。
ここでは、左カラムを25%、右カラムを75%とします。

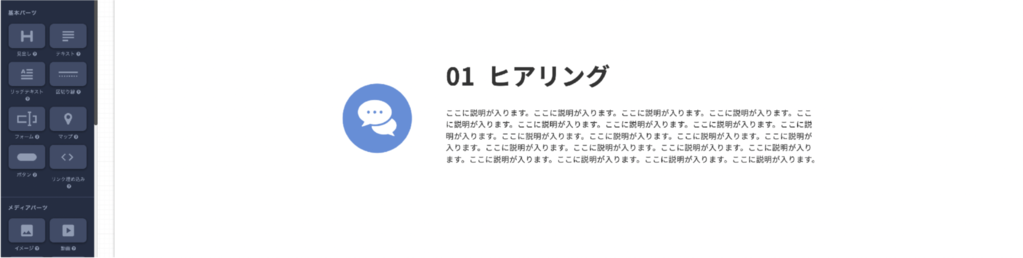
左カラムにイメージパーツを配置し、各段階を表すアイコンを設置します。
右カラムには、見出しパーツ・テキストパーツを配置し、順番を表す数字や、各段階を表す文言な どを入力します。

STEP 1が作成できたら、行を複製し、STEP 2以降を作成します。

「導入までの流れ」の設置でCVアップに期待!
上記の方法で、貴社のサービスにおける「導入までの流れ」をWebサイト上に設置できれば、導 入までに何が必要でどれくらいの期間が掛かるかが理解しやすくなり、お問い合わせや受注など のコンバージョンの向上が期待できます。
横型のフロー図にとらわれず、縦型のフロー図をぜひ活用してみましょう。
横型のフロー図にとらわれず、縦型のフロー図をぜひ活用してみましょう。
この記事はPDFでも配布中です。ぜひダウンロードしてください!

