メインビジュアルは「構図」が大切!
サイトの印象を良くする画像の選び方
Webサイトを訪問して最初に目にすることとなるメインビジュアルは、言わば「Webサイトの顔」。
サイト全体のイメージ作りや、訴求性を高めてCVにつなげるために、どんな画像を選ぶかが非常に重要になる項目です。
しかし、選んだ画像がなんとなくしっくり来なかったり、バランスが悪いと感じたりすることはありませんか?
今回は、画像の「構図」に着目し、基本的な構図の種類と、構図を意識しながら画像を選定する際のポイントをご紹介します。
サイト全体のイメージ作りや、訴求性を高めてCVにつなげるために、どんな画像を選ぶかが非常に重要になる項目です。
しかし、選んだ画像がなんとなくしっくり来なかったり、バランスが悪いと感じたりすることはありませんか?
今回は、画像の「構図」に着目し、基本的な構図の種類と、構図を意識しながら画像を選定する際のポイントをご紹介します。
基本的な構図の種類
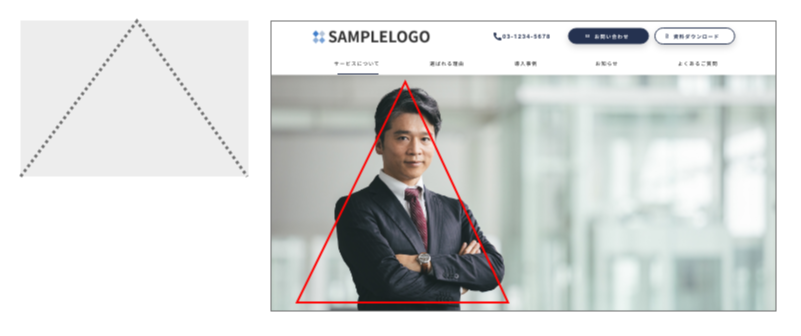
三角形構図

三角形構図は、画像内の人や物が正三角形をかたどるように撮影されている構図です。
背景に対して、写っている人や物の面積が、上方は小さく、下方は大きくなっており、重心を下方に置くことで、見る人に安定感や奥行きを感じさせます。
社長の言葉や社員のインタビューなどで、腕組みをしている写真がよく見られるのも、実はこの三角形構図によるもの。頭部・肩・腕が三角形をかたどっています。
背景に対して、写っている人や物の面積が、上方は小さく、下方は大きくなっており、重心を下方に置くことで、見る人に安定感や奥行きを感じさせます。
社長の言葉や社員のインタビューなどで、腕組みをしている写真がよく見られるのも、実はこの三角形構図によるもの。頭部・肩・腕が三角形をかたどっています。
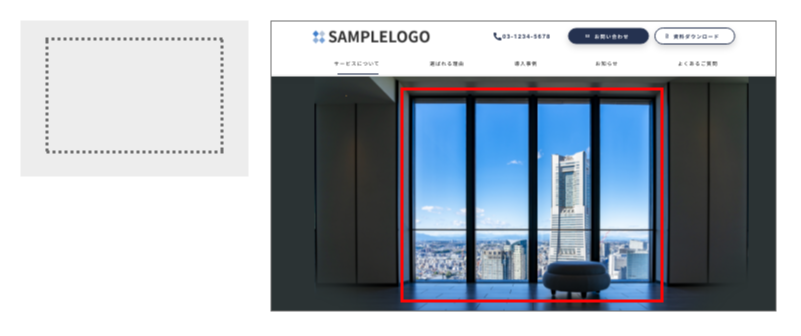
フレーム構図

フレーム構図は、文字通り「枠」を意識して撮影されている構図です。
窓枠や木々、トンネルなどによって四方が囲まれた部分に、フォーカスしたい人や物を配置することによって、対象物が際立ち誘目性が高まります。
窓枠や木々、トンネルなどによって四方が囲まれた部分に、フォーカスしたい人や物を配置することによって、対象物が際立ち誘目性が高まります。
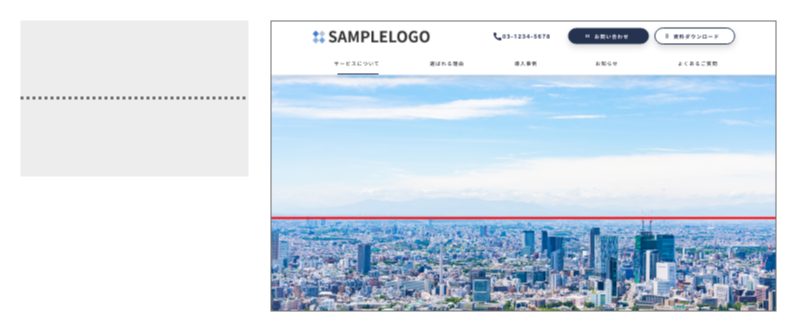
二分割構図

ニ分割構図は、画面の上下または左右の中心で2つに分割した構図です。
水平線や地平線を写した風景写真がその代表例です。
落ち着きがあり、すっきりとした印象を与えます。
水平線や地平線を写した風景写真がその代表例です。
落ち着きがあり、すっきりとした印象を与えます。
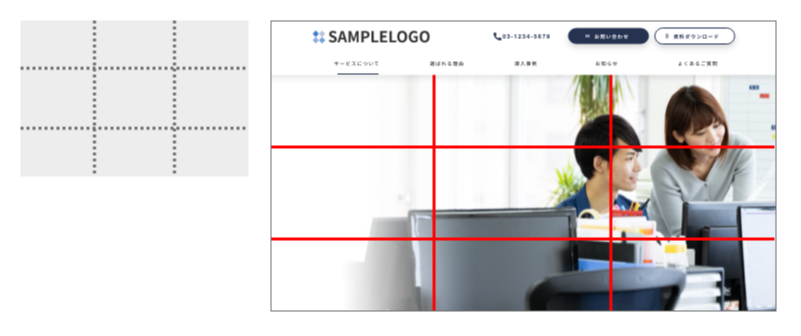
三分割構図

三分割構図は、画面の縦横をそれぞれ3つに分割し、交点となる4箇所を意識して撮影された構図です。
フォーカスしたい人や物を、中央ではなく、縦横の3分の1または3分の2となる位置に配置することで、文字を配置する余白を作ったり、ストーリー性を演出する効果があります。
遠くのものを撮影する広角と、至近距離での接写、どちらにも応用できる汎用性の高い構図です。
フォーカスしたい人や物を、中央ではなく、縦横の3分の1または3分の2となる位置に配置することで、文字を配置する余白を作ったり、ストーリー性を演出する効果があります。
遠くのものを撮影する広角と、至近距離での接写、どちらにも応用できる汎用性の高い構図です。
C字構図

メインビジュアルの画像サイズ
メインビジュアルに設定する画像は、データが重すぎるとWebサイトの読み込みに時間とデータ通信量を消費してしまい、サイズが小さすぎると画像が荒く見えてしまうことがあります。
ferret Oneでは、PCビューのメインビジュアルは幅1920pixel × 高さ500〜800pixel、モバイルビューでは幅768pixel × 高さ400〜600pixelの画像を使用することを推奨しています。
但し、ferret Oneで制作されるWebサイトは、閲覧する端末の解像度によって文字や画像の比率を自動で変更する「レスポンシブデザイン」を採用しています。
そのため、Webサイトを閲覧する端末によって、メインビジュアルのアスペクト比(縦横比)が変動します。画像の上下左右の一部が見切れてしまうことがあるのでご注意ください。
ferret Oneでは、PCビューのメインビジュアルは幅1920pixel × 高さ500〜800pixel、モバイルビューでは幅768pixel × 高さ400〜600pixelの画像を使用することを推奨しています。
但し、ferret Oneで制作されるWebサイトは、閲覧する端末の解像度によって文字や画像の比率を自動で変更する「レスポンシブデザイン」を採用しています。
そのため、Webサイトを閲覧する端末によって、メインビジュアルのアスペクト比(縦横比)が変動します。画像の上下左右の一部が見切れてしまうことがあるのでご注意ください。
メインビジュアルの設定方法
メインビジュアルの設定は、ferret Oneの編集画面で行います。
トップページの編集画面を開き、メインビジュアルにカーソルを合わせると左上に表示される「カスタマイズ」をクリックします。
ポップアップ「ヘッダーをカスタマイズ」が表示されたら、「背景画像」の「ライブラリから選択する」をクリックし、任意の画像を選択します。
設定できたら、ポップアップ内の「保存」をクリックします。
トップページの編集画面を開き、メインビジュアルにカーソルを合わせると左上に表示される「カスタマイズ」をクリックします。
ポップアップ「ヘッダーをカスタマイズ」が表示されたら、「背景画像」の「ライブラリから選択する」をクリックし、任意の画像を選択します。
設定できたら、ポップアップ内の「保存」をクリックします。

PCビューとモバイルビューで、別々のメインビジュアルを設定することもできます。
「スマートフォン用の背景画像を設定」にチェックを入れ、上記と同様に任意の画像を設定します。
PCビューと同じ画像をモバイルビューのメインビジュアルに表示させる場合は、この設定は不要です。
「スマートフォン用の背景画像を設定」にチェックを入れ、上記と同様に任意の画像を設定します。
PCビューと同じ画像をモバイルビューのメインビジュアルに表示させる場合は、この設定は不要です。

メインビジュアルに設定する理想的な画像が用意できない場合でも、下記の項目から、編集画面
上でメインビジュアルの見せ方を変更できます。
● リピート設定
メインビジュアルに満たない縦横幅の画像をリピートして表示できます。
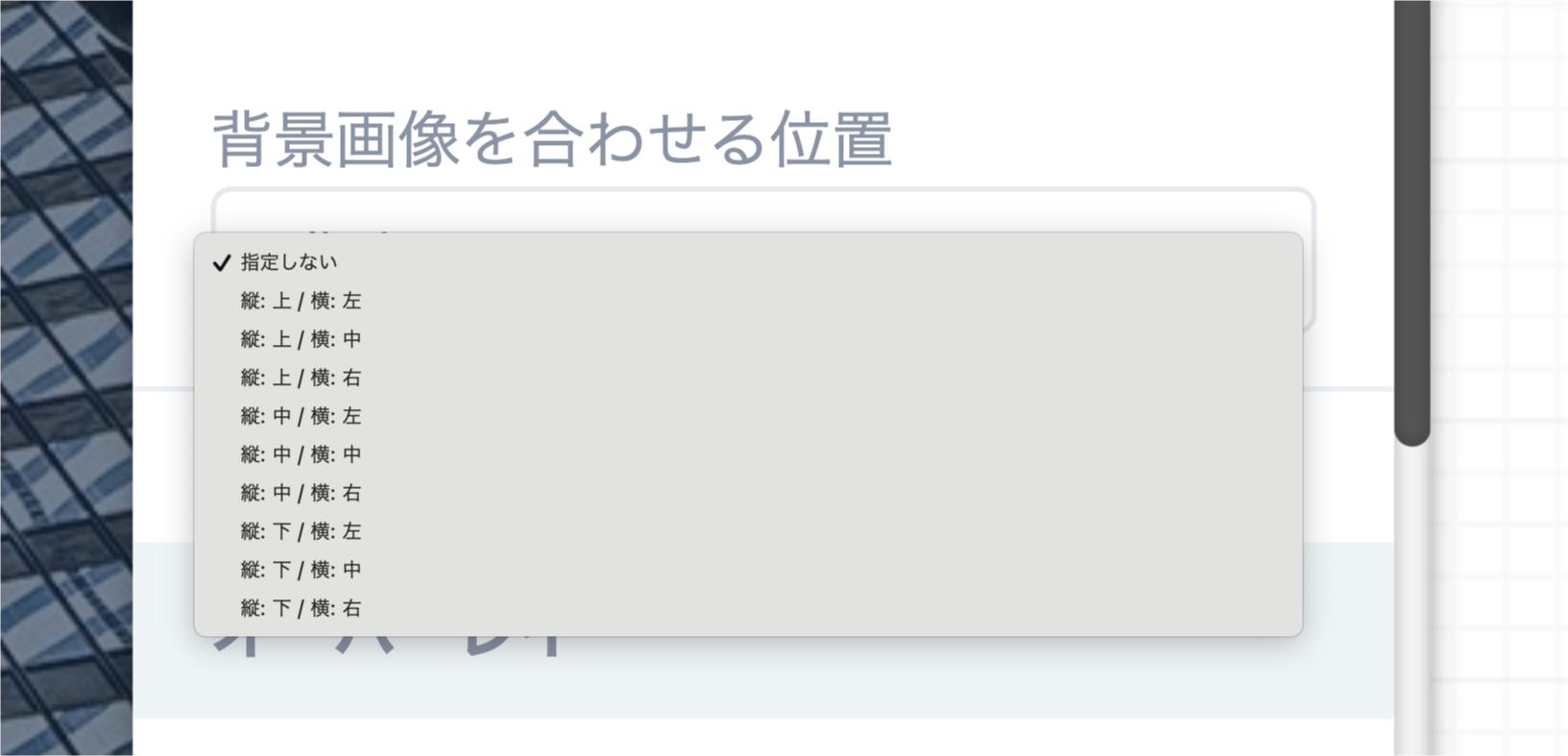
● 合わせる位置
画像が見切れてしまっている場合に、画像の見え方を調整できます。
● オーバーレイ
メインビジュアルに、任意のカラーとパターンを重ねることができます。

魅力的な構図でサイトの印象をアップしましょう
今回ご紹介した構図は、写真撮影で用いられる構図のほんの一部です。
それぞれの構図がもたらす効果を踏まえることで、貴社のサービスや製品に適した魅力的なメインビジュアルが選定でき、サイト流入時の離脱を防ぐことにつながります。
魅力的な構図のメインビジュアルを設定し、訴求性の高いWebサイトを目指しましょう。
それぞれの構図がもたらす効果を踏まえることで、貴社のサービスや製品に適した魅力的なメインビジュアルが選定でき、サイト流入時の離脱を防ぐことにつながります。
魅力的な構図のメインビジュアルを設定し、訴求性の高いWebサイトを目指しましょう。
この記事はPDFでも配布中です。ぜひダウンロードしてください!

