色変更だけじゃない!
語句をバランス良く目立たせる
「ジャンプ率」の活用法
ferret Oneでサイトを公開した後、サイト内の文字のデザインを自社で編集したことによって、「編集した箇所のデザインがなんとなく浮いてしまっている」と感じたことはありませんか?
これは、ミスマッチなフォントや文字色などの要素による「サイトから逸脱した編集」のせいで、デザインに違和感が生まれていることが原因のひとつであると考えられます。
サイトを訪問するユーザーも同様の違和感を持つことが予想され、サイト内の訴求箇所が伝わりづらかったり、クリックやコンバージョンなどの次のアクションに影響を及ぼしかねません。
この記事では、文字の効果的な編集方法のひとつである「ジャンプ率」を解説します。
これは、ミスマッチなフォントや文字色などの要素による「サイトから逸脱した編集」のせいで、デザインに違和感が生まれていることが原因のひとつであると考えられます。
サイトを訪問するユーザーも同様の違和感を持つことが予想され、サイト内の訴求箇所が伝わりづらかったり、クリックやコンバージョンなどの次のアクションに影響を及ぼしかねません。
この記事では、文字の効果的な編集方法のひとつである「ジャンプ率」を解説します。
編集した文字のデザインがしっくりこない理由とは…
下記の画像は、メインビジュアルのリード文を目立たせるために、3色の色分けによって見出しパーツを編集した一例です。


確かに、部分的には目立った印象があるものの、赤色の「サイト更新」に対して、緑の「メール配信」が明る過ぎて見えており、本来なら並列させるべき3項目「サイト更新・メール配信・リード獲得」の情報の強度に優劣が生じています。
また、Webサイトのデザインは「メインカラー」「ベースカラー」「アクセントカラー」の3色を使って構
成することが基本であるため、4色以上を使用しているこのメインビジュアルは、目がチカチカして見えたり、本来なら最も目立たせるべきキャッチコピーがリード文よりも目立たなくなってしまったという印象があります。
つまり、「文字色の変更」に捕われすぎるあまり、デザインのバランスが崩れてしまっているのです。
このような場合に「ジャンプ率」が活用できます。
文字のデザインに効果的な「ジャンプ率」とは?
「ジャンプ率」とは、目立たせたい語句とその他の語句の大きさに差を出してメリハリをつける、文字におけるデザインテクニックです。
どんなWebサイトでも一般的に活用されているテクニックであり、見出しの文字サイズが本文よりも目立つように大きく設定されているのがその典型例です。
強調したい語句を目立たせるだけでなく、ジャンプ率が大きいデザインはダイナミックで力強い表現になり、ジャンプ率を抑えれば大人しさや真面目・高級感といった印象を与えることもできます。
どんなWebサイトでも一般的に活用されているテクニックであり、見出しの文字サイズが本文よりも目立つように大きく設定されているのがその典型例です。
強調したい語句を目立たせるだけでなく、ジャンプ率が大きいデザインはダイナミックで力強い表現になり、ジャンプ率を抑えれば大人しさや真面目・高級感といった印象を与えることもできます。

ferret Oneでは、一文字単位でサイズを変更できるため、ジャンプ率によって手軽に語句を目立たせることが可能です。

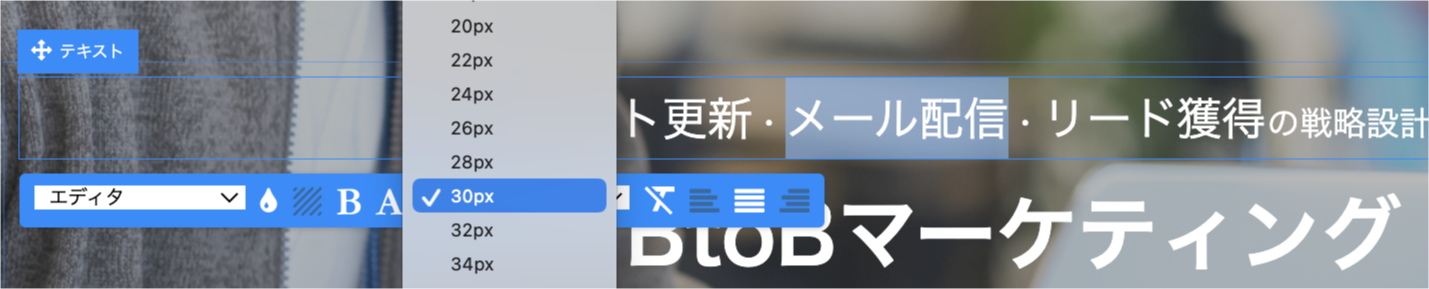
まず、ferret Oneのページ編集画面で、「見出しパーツ」または「テキストパーツ」または「リッチテキストパーツ」を選択します。
サイズを変更したい文字をドラッグで選択し、設定されているサイズから任意のサイズに変更します。
上記を踏まえ、先述のメインビジュアルに対してジャンプ率を応用した例がこちらです。
サイズを変更したい文字をドラッグで選択し、設定されているサイズから任意のサイズに変更します。
上記を踏まえ、先述のメインビジュアルに対してジャンプ率を応用した例がこちらです。

文字色を変更するのではなく、ジャンプ率によってメリハリを持たせることで、デザインのバランスを維持しながら、強調したい語句を目立たせることができました。
ジャンプ率のバランスの考え方
ジャンプ率を設定する手順は、まず一番小さいテキストを基準としてから、強調したい文字を大きくすることが基本です。
例えば、見出し全体の文字サイズを32pxに設定する場合は、目立たせたい語句を40px、50pxとあげていきましょう。
この、全体の文字サイズと目立たせたい語句のサイズに差がありすぎてしまうと、見出しの中だけでなくサイト全体としても圧迫感が生じてしまうので、バランスを見ながら編集する必要があります。
以下は、ジャンプ率が大きすぎる例と、バランスが良いジャンプ率の例の比較です。
例えば、見出し全体の文字サイズを32pxに設定する場合は、目立たせたい語句を40px、50pxとあげていきましょう。
この、全体の文字サイズと目立たせたい語句のサイズに差がありすぎてしまうと、見出しの中だけでなくサイト全体としても圧迫感が生じてしまうので、バランスを見ながら編集する必要があります。
以下は、ジャンプ率が大きすぎる例と、バランスが良いジャンプ率の例の比較です。
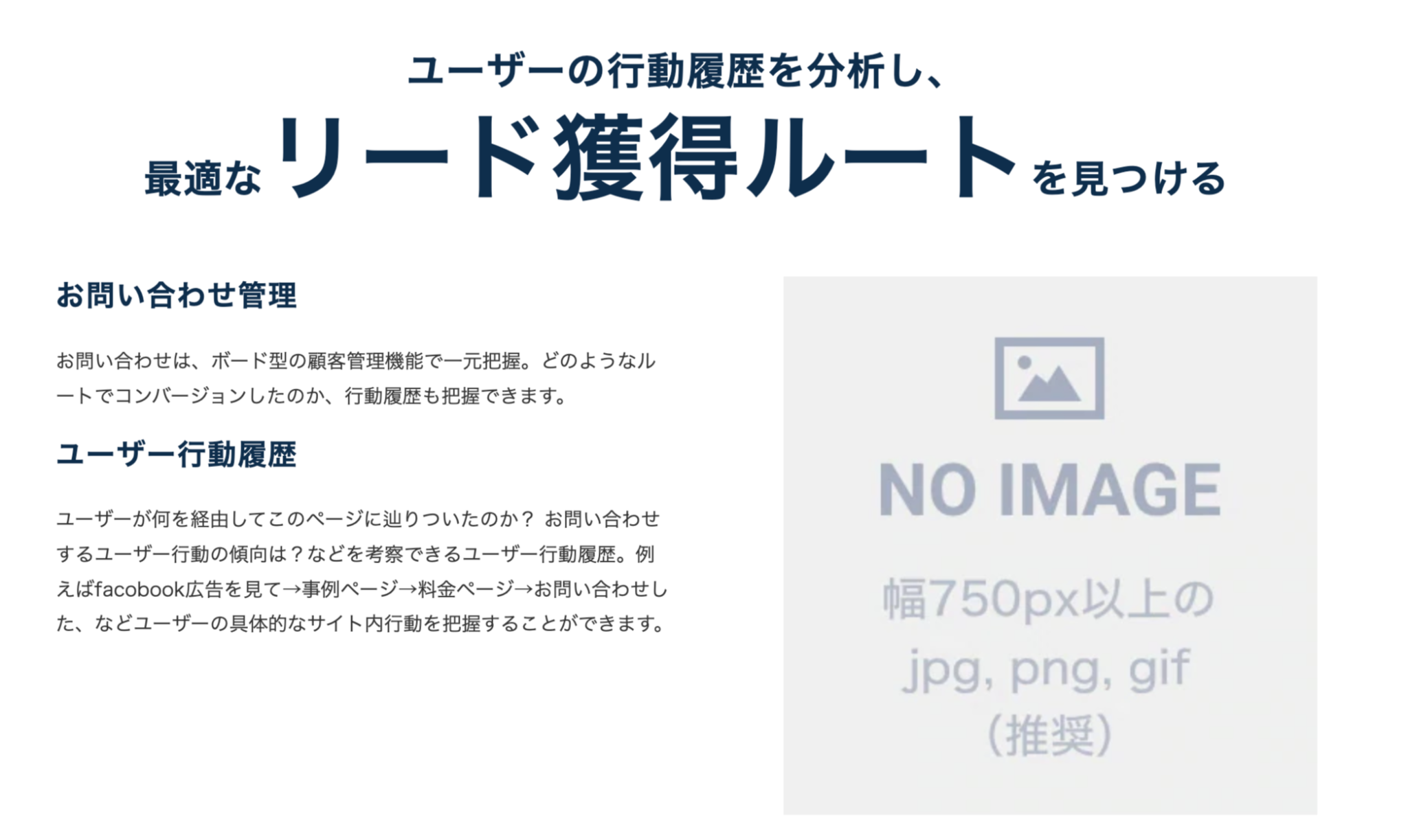
1. ジャンプ率が大きすぎる例

見出し全体のフォントサイズが32pxに対して、目立たせたい語句を86pxに設定し、ジャンプ率は2.7倍となっています。
語句を目立たせることには成功していますが、逆にパーツ内の他の文字が小さく見えて認識しづらく、以下に続く見出し「お問い合わせ管理」「ユーザー行動履歴」(22px)や本文テキスト(16px)と比較しても、バランスが悪い印象があります。
語句を目立たせることには成功していますが、逆にパーツ内の他の文字が小さく見えて認識しづらく、以下に続く見出し「お問い合わせ管理」「ユーザー行動履歴」(22px)や本文テキスト(16px)と比較しても、バランスが悪い印象があります。
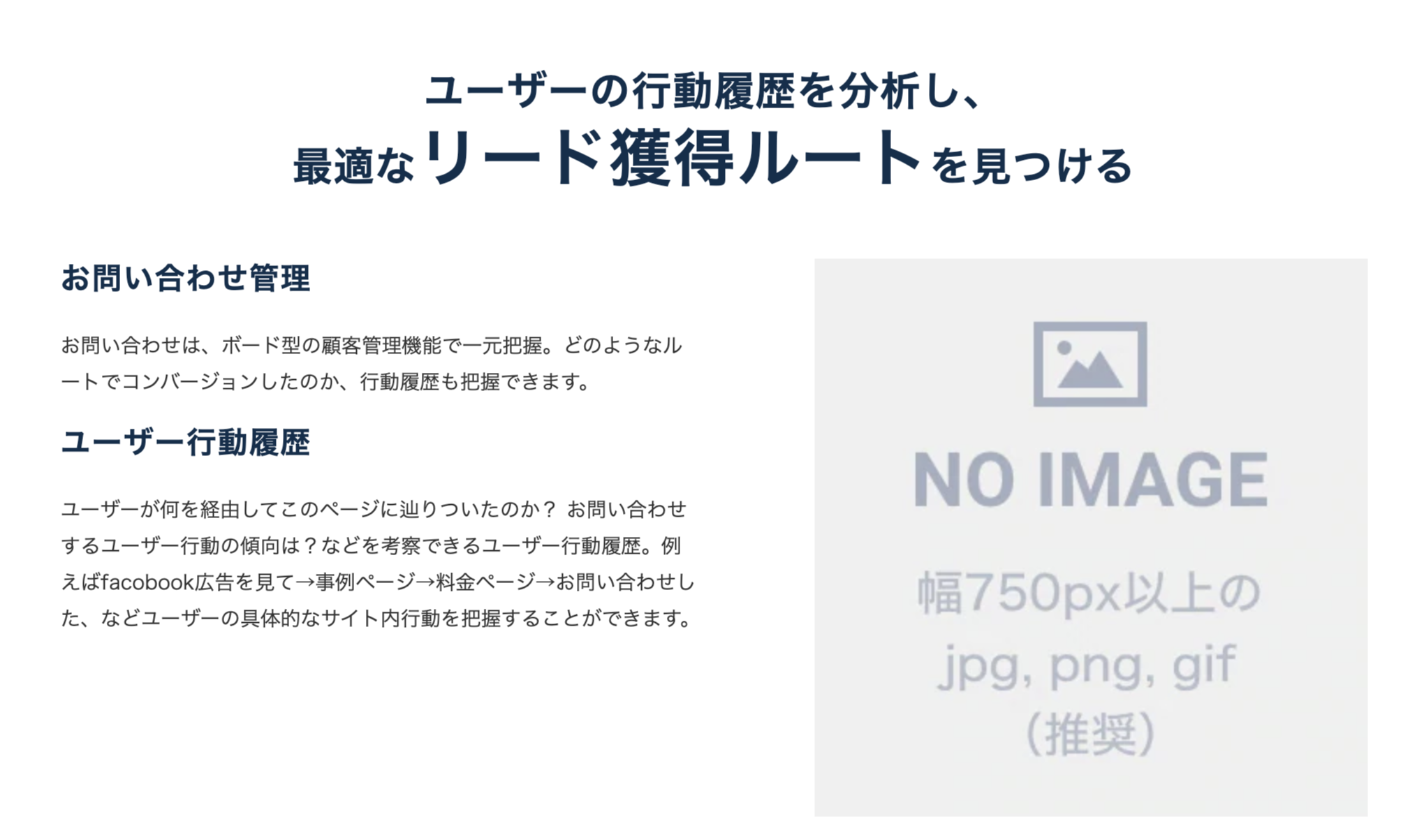
2. バランスが良いジャンプ率の例

見出し全体のフォントサイズが32pxに対して、目立たせたい語句を50pxに設定し、ジャンプ率は1.6倍に抑えています。
一文としてまとまりがありつつ、目立たせたい語句もしっかりと認識しやすく、とてもバランスの良いデザインになりました。
一文としてまとまりがありつつ、目立たせたい語句もしっかりと認識しやすく、とてもバランスの良いデザインになりました。
大きさを変えるだけで変化をつけられる「ジャンプ率」は手軽でオススメ
ジャンプ率は、周りの語句にも目を配り適度なバランスで大きさを変えることで、キャッチコピーやサイトの雰囲気を守って変化をつけることができます。
センスを必要とする色よりも手軽に変えることができるので、ぜひ活用してみてください。
センスを必要とする色よりも手軽に変えることができるので、ぜひ活用してみてください。
この記事はPDFでも配布中です。ぜひダウンロードしてください!

