その表、見やすく工夫されていますか?
表の作成方法とデザインルール
料金表や製品概要など、事業のさまざまなシーンで活用される「表」。
チラシやパンフレットだけでなく、社内のプレゼン資料などではもちろんのこと、Webサイト上においても、情報の整理と伝達に、表が大いに活躍します。
しかし、表はただ情報を縦と横に並べれば良いというわけではありません。
情報がより見やすく、より理解しやすくなるための工夫が必要です。
今回は、表がぐっと見やすくなるデザインルールをご紹介します。
チラシやパンフレットだけでなく、社内のプレゼン資料などではもちろんのこと、Webサイト上においても、情報の整理と伝達に、表が大いに活躍します。
しかし、表はただ情報を縦と横に並べれば良いというわけではありません。
情報がより見やすく、より理解しやすくなるための工夫が必要です。
今回は、表がぐっと見やすくなるデザインルールをご紹介します。
ferret Oneでの表の作成方法
Webサイトに表を配置するために、従来はExcelなどの表計算ソフトで作成した上で画像として掲
載する方法が多くとられていました。
この方法のデメリットは、情報に変更があった際に表の作り直しと画像の差し替えが必要になる
ことや、PCの横型の画面を想定して画像を作成すると縦型のスマートフォンでは表の中の文字
が小さくなり読みづらくなることなどが挙げられます。
そこで、ferret Oneをご利用のみなさまは、表計算ソフトを使うことなく、直接ferret Oneの編集
画面上で表を作成できます。
情報に変更があった際には、ページを編集する要領で情報を書き換えるだけでOK。
また、ferret Oneは、ブラウザのサイズによって画面の見え方を自動で調整するレスポンシブデ
ザインを採用しているため、PC・スマートフォン双方で見やすい表をサイト上に設置できます。
ferret Oneで表を作成する手順は以下の通りです。
載する方法が多くとられていました。
この方法のデメリットは、情報に変更があった際に表の作り直しと画像の差し替えが必要になる
ことや、PCの横型の画面を想定して画像を作成すると縦型のスマートフォンでは表の中の文字
が小さくなり読みづらくなることなどが挙げられます。
そこで、ferret Oneをご利用のみなさまは、表計算ソフトを使うことなく、直接ferret Oneの編集
画面上で表を作成できます。
情報に変更があった際には、ページを編集する要領で情報を書き換えるだけでOK。
また、ferret Oneは、ブラウザのサイズによって画面の見え方を自動で調整するレスポンシブデ
ザインを採用しているため、PC・スマートフォン双方で見やすい表をサイト上に設置できます。
ferret Oneで表を作成する手順は以下の通りです。
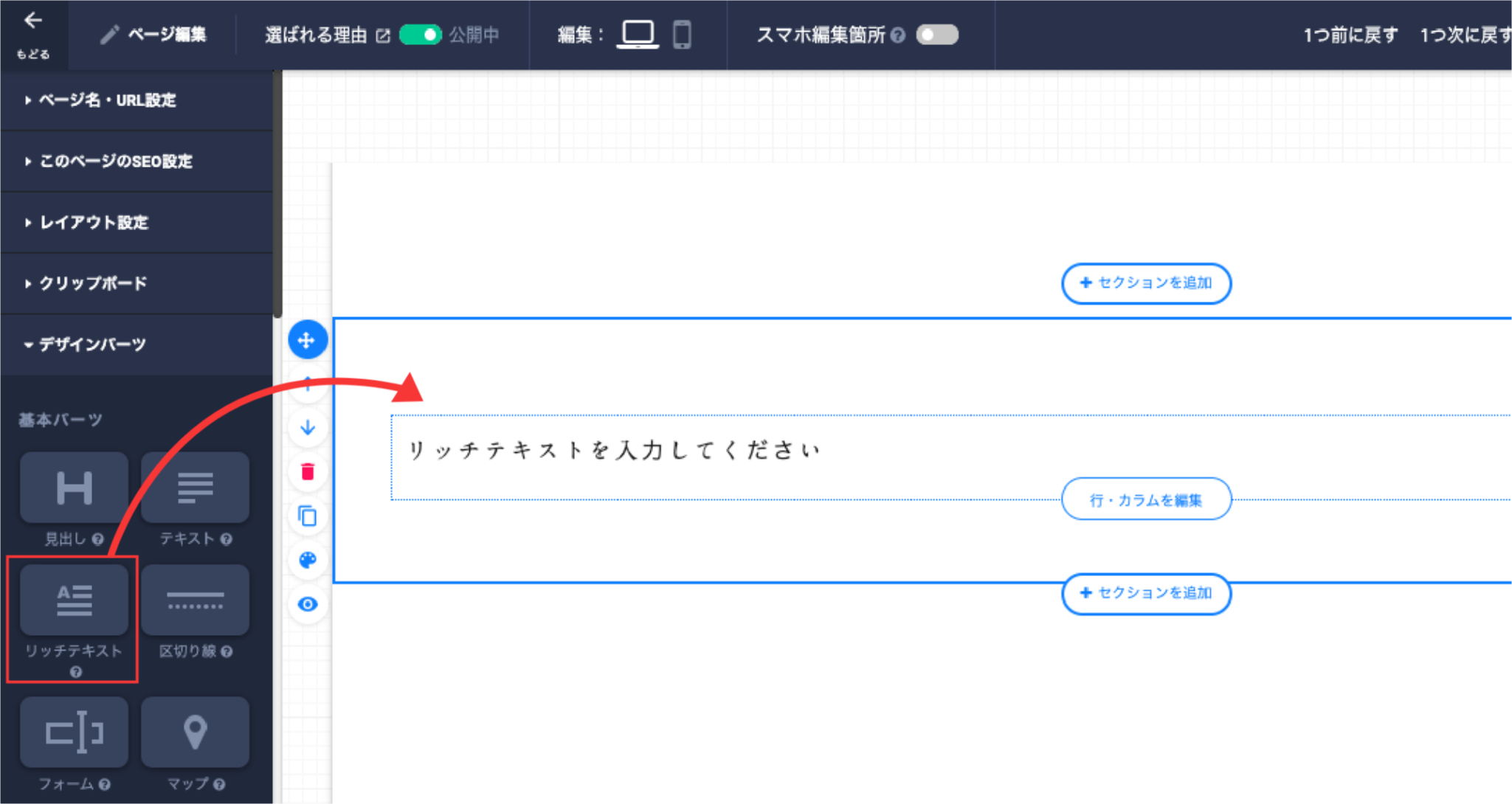
①該当ページにリッチテキストパーツを配置する
ページの編集画面を開きます。
基本パーツの「リッチテキスト」を任意の箇所にドラッグします。
基本パーツの「リッチテキスト」を任意の箇所にドラッグします。

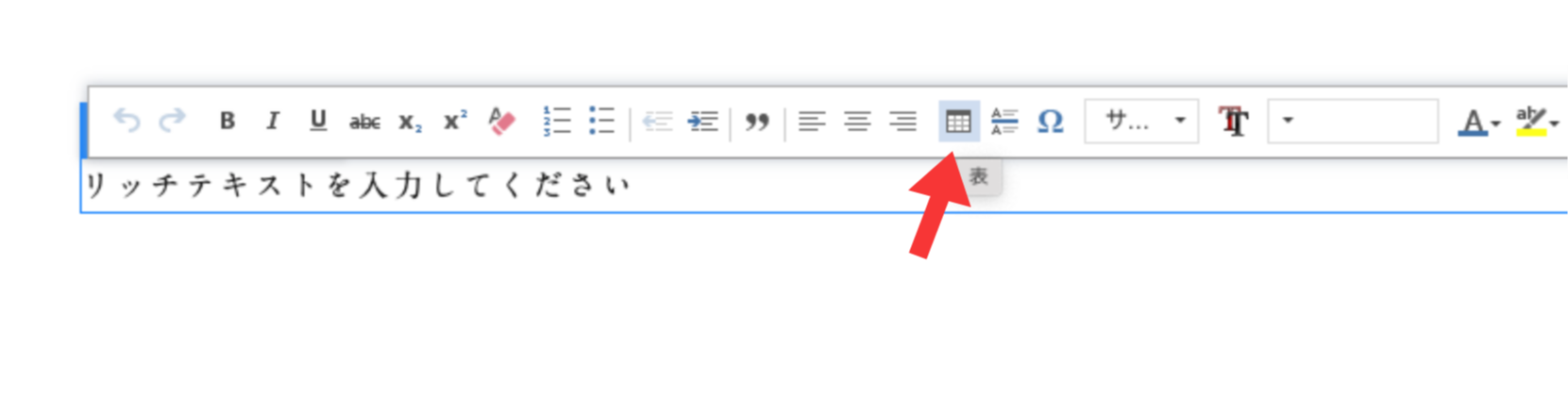
②表を設置する
リッチテキストパーツのメニューの「表」をクリックします。
「表のプロパティ」で、必要な行数・列数などを設定し、「OK」をクリックします。
「表のプロパティ」で、必要な行数・列数などを設定し、「OK」をクリックします。

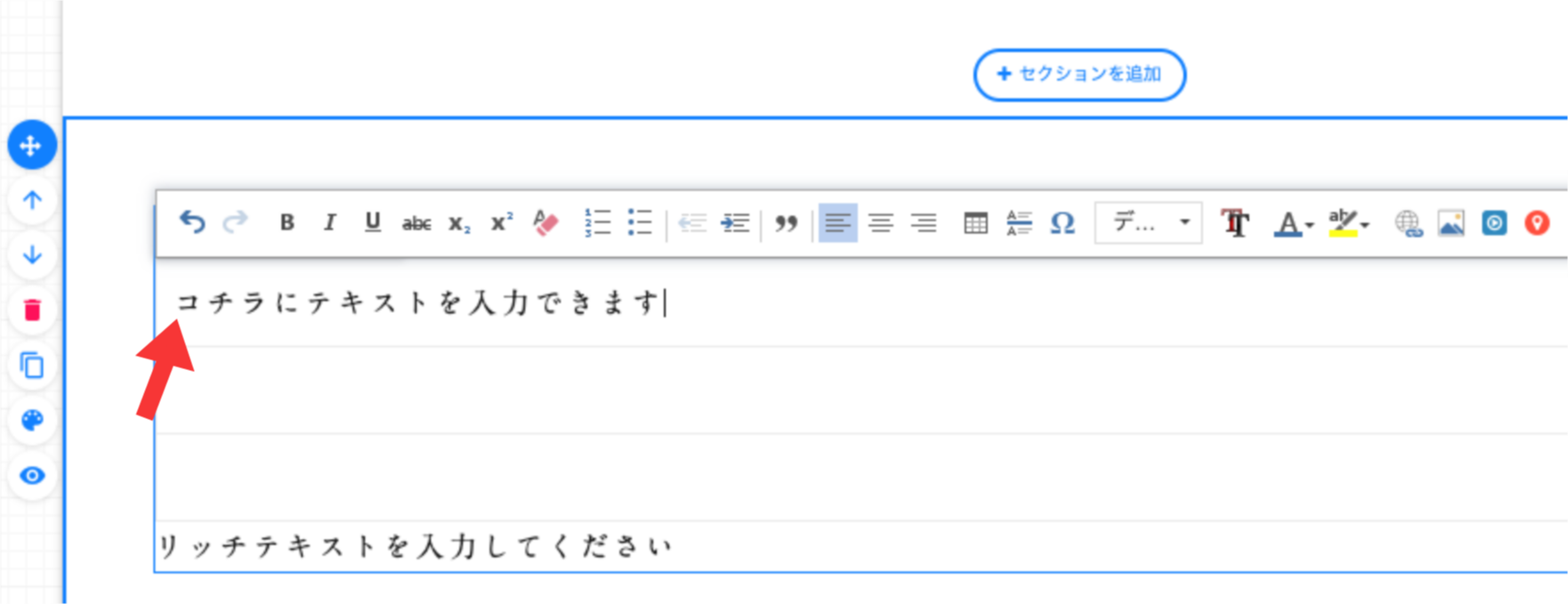
③セルの中に情報を入力する
セルをクリックし、表の各欄に掲載したい情報を入力します。

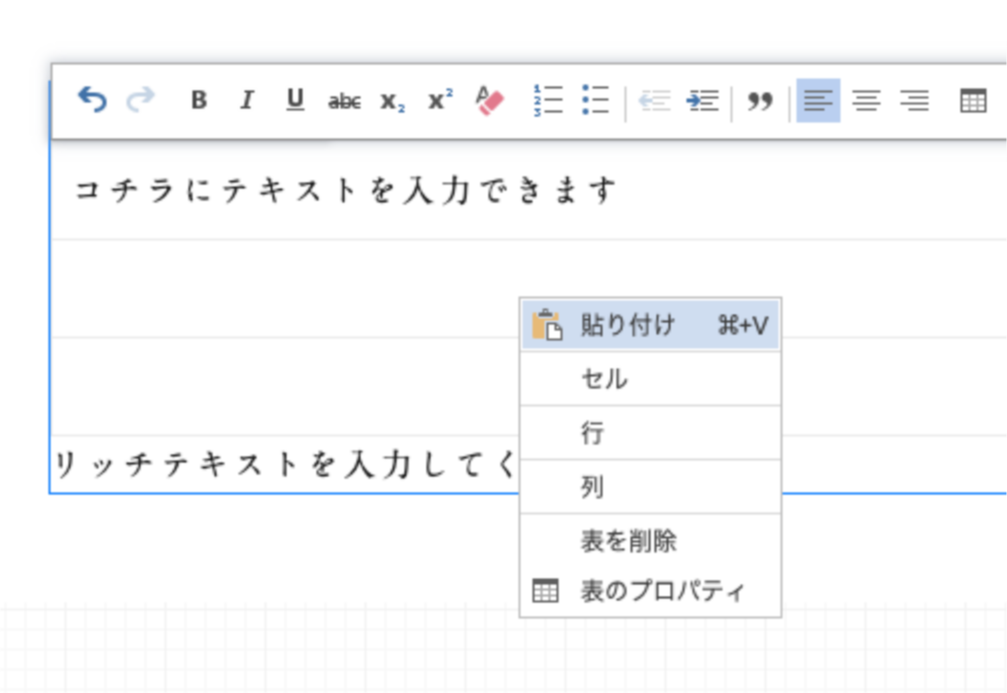
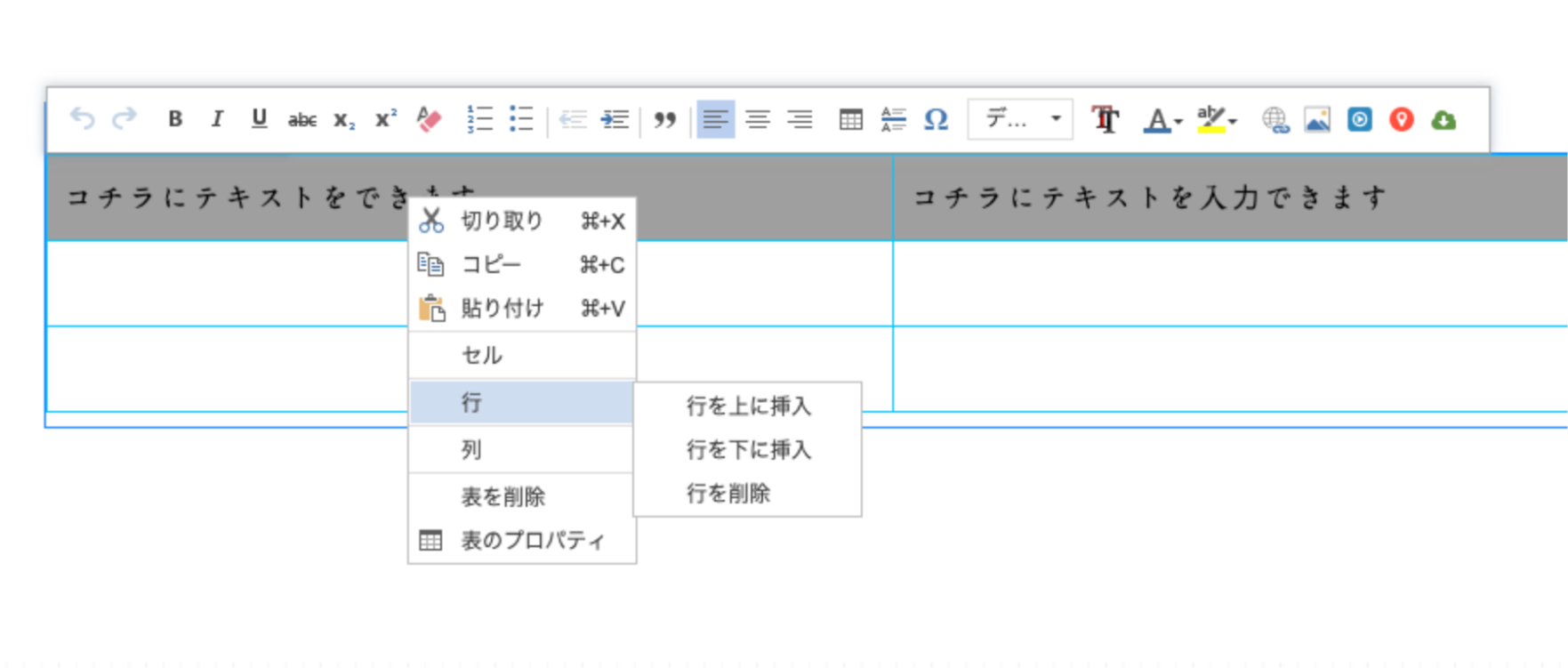
④表を編集する
表を右クリックすると、セル・行・列の編集項目が表示されます。
それぞれ「挿入」「削除」「結合」「分割」を設定できます。
それぞれ「挿入」「削除」「結合」「分割」を設定できます。

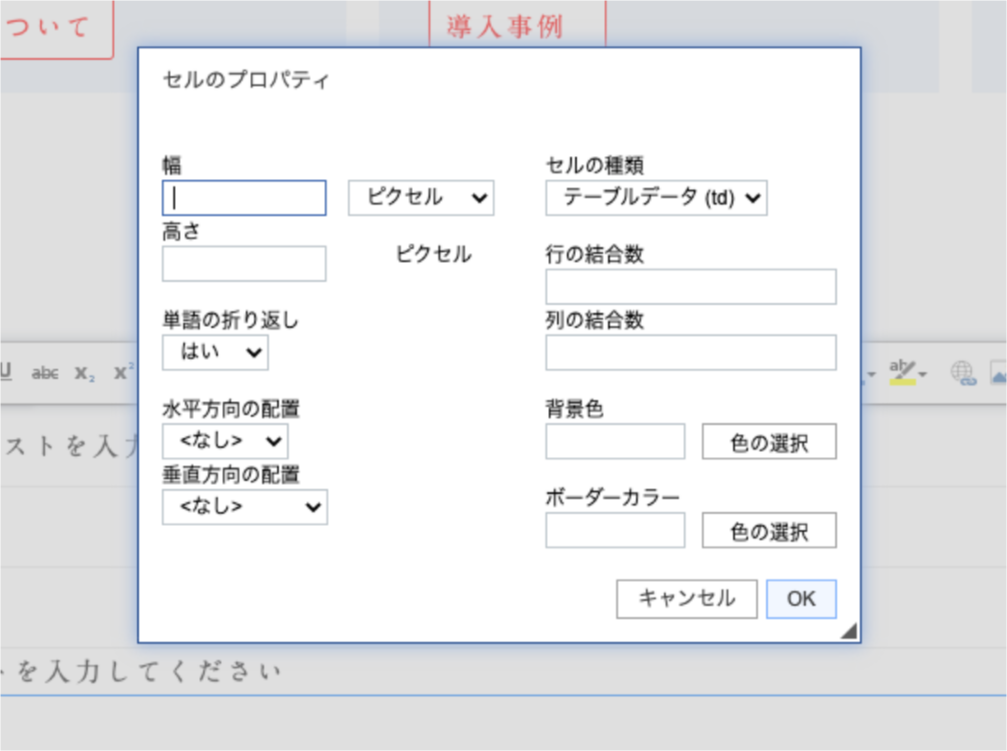
⑤セルのプロパティを設定する
表を右クリックして表示される「セル」内の「セルのプロパティ」では、セルの背景色やボーダーカラーなどを設定できます。
「セルのプロパティ」を開く前に、複数のセルをあらかじめドラッグで選択しておくと、複数のセルの背景色やボーダーカラーなどを一括で設定できます。
「セルのプロパティ」を開く前に、複数のセルをあらかじめドラッグで選択しておくと、複数のセルの背景色やボーダーカラーなどを一括で設定できます。

⑥表を複製する
表を複製したい場合は、該当のリッチテキストパーツが含まれている行ごと複製します。

ferret Oneで表を作成する注意点として、ferret Oneはレスポンシブデザインを採用しているため、列数が大量に設定されていると、スマートフォンでは表の左右幅が自動的に縮まりセルが縦長に引き伸ばされるため、情報が読みにくくなるデメリットがあります。
PCとモバイルそれぞれの見え方をプレビューで必ずチェックしていただきますようお願いいたします。
PCとモバイルそれぞれの見え方をプレビューで必ずチェックしていただきますようお願いいたします。
見やすい表に採用されているデザインルール
ferret Oneで作成できる表は、白の背景色と黒のボーダーカラーがデフォルトで設定されています。
この状態のままでセルに情報を入力していくと、下図のようになります。
この状態のままでセルに情報を入力していくと、下図のようになります。

製品の概要が一覧になっていることは理解できるものの、色分けがなされていないため、情報の「軸」と「項目」の区別がわかりにくくなっています。
上図の状態から表の色を編集すると、下図のようになります。
上図の状態から表の色を編集すると、下図のようになります。

「軸」と「項目」の区別がわかりやすいように、軸の背景色を設定しました。
目立つ背景色を設定してしまうと、セル内の文字が逆に目立たなくなるため、モノトーンがおすすめです。濃い背景色を設定する場合は、文字色を白に設定します。
セルのボーダーカラーも、文字色よりも薄い色に設定することで、セル内の文字がより目立つようになります。
目立つ背景色を設定してしまうと、セル内の文字が逆に目立たなくなるため、モノトーンがおすすめです。濃い背景色を設定する場合は、文字色を白に設定します。
セルのボーダーカラーも、文字色よりも薄い色に設定することで、セル内の文字がより目立つようになります。

最初の表と比較すると、かなり見やすくなった印象です。
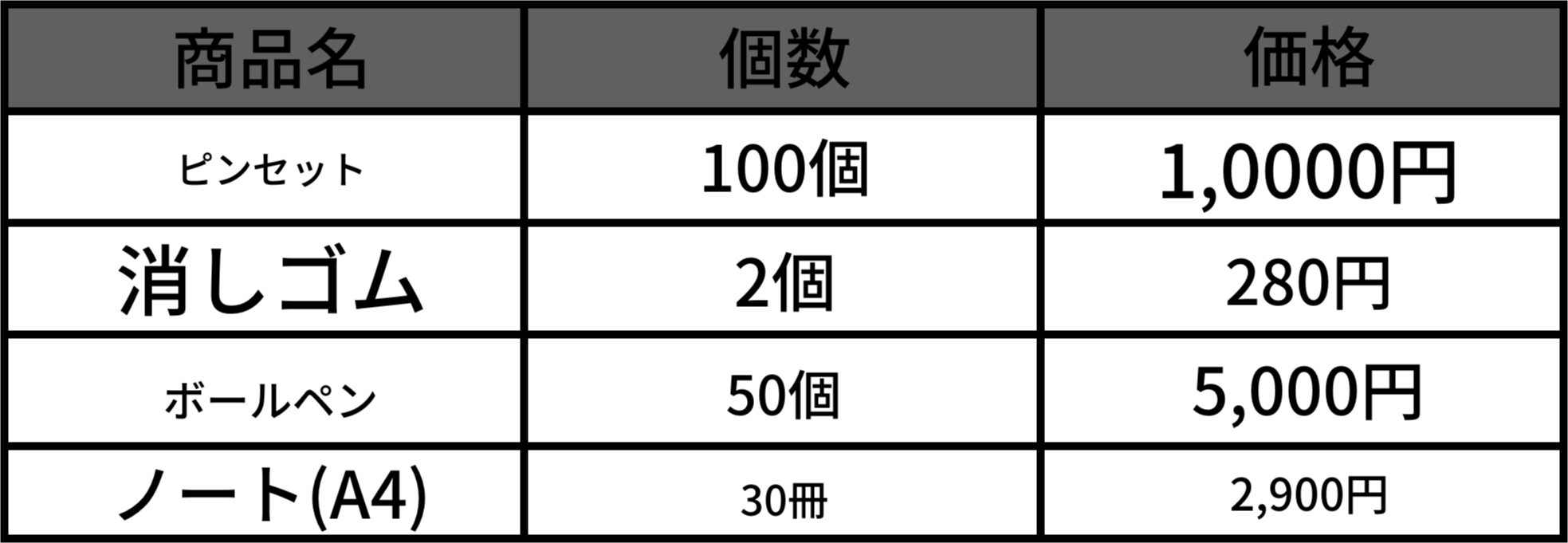
さらに、表内の文字にも編集を加えると、下図のようになります。
さらに、表内の文字にも編集を加えると、下図のようになります。

「軸」と「項目」の区別がよりわかりやすいように、軸の文字を太字に設定しました。
製品名などの日本語表記は左揃えに、数字は右揃えに設定することで、各項目がより読みやすくなります。
さらに、重さ・長さ・金額などの「単位」は、セル内にいちいち表記せず、軸にまとめて記載すると、表をすっきりと見せることができます。
製品名などの日本語表記は左揃えに、数字は右揃えに設定することで、各項目がより読みやすくなります。
さらに、重さ・長さ・金額などの「単位」は、セル内にいちいち表記せず、軸にまとめて記載すると、表をすっきりと見せることができます。
料金表や製品概要にデザインルールをご活用ください
ただ情報を縦と横に並べるだけではなく、色や表記にちょっとした工夫を加えるだけで、表が見違えるほど見やすくなることがおわかりいただけたかと思います。
表のデザインルールを改めてまとめると以下の通りです。
● セルの文字色・背景色・ボーダーカラーを工夫しよう。
● 項目によって左揃え・右揃えを設定しよう。
● 太字を適宜活用しよう。
● 単位は、軸にまとめて記載しよう。
貴社の料金表や製品概要などがより理解しやすくなるように、表のデザインルールをぜひご活用ください。
表のデザインルールを改めてまとめると以下の通りです。
● セルの文字色・背景色・ボーダーカラーを工夫しよう。
● 項目によって左揃え・右揃えを設定しよう。
● 太字を適宜活用しよう。
● 単位は、軸にまとめて記載しよう。
貴社の料金表や製品概要などがより理解しやすくなるように、表のデザインルールをぜひご活用ください。
この記事はPDFでも配布中です。ぜひダウンロードしてください!

