7月のCMSアップデート情報
(行ブロック・グローバルナビのデザイン拡張性向上)
(行ブロック・グローバルナビのデザイン拡張性向上)
いつも弊社サービス「ferret One」をご利用いただき、ありがとうございます。
2024年7月、ferret OneのCMS機能にて、デザインの拡張性向上のリリースを行いました。

<こんな方におすすめ>
Before
画像・ボタン・テキストなど、最小のパーツごとにしか
ハイパーリンクを設定できませんでした。

After
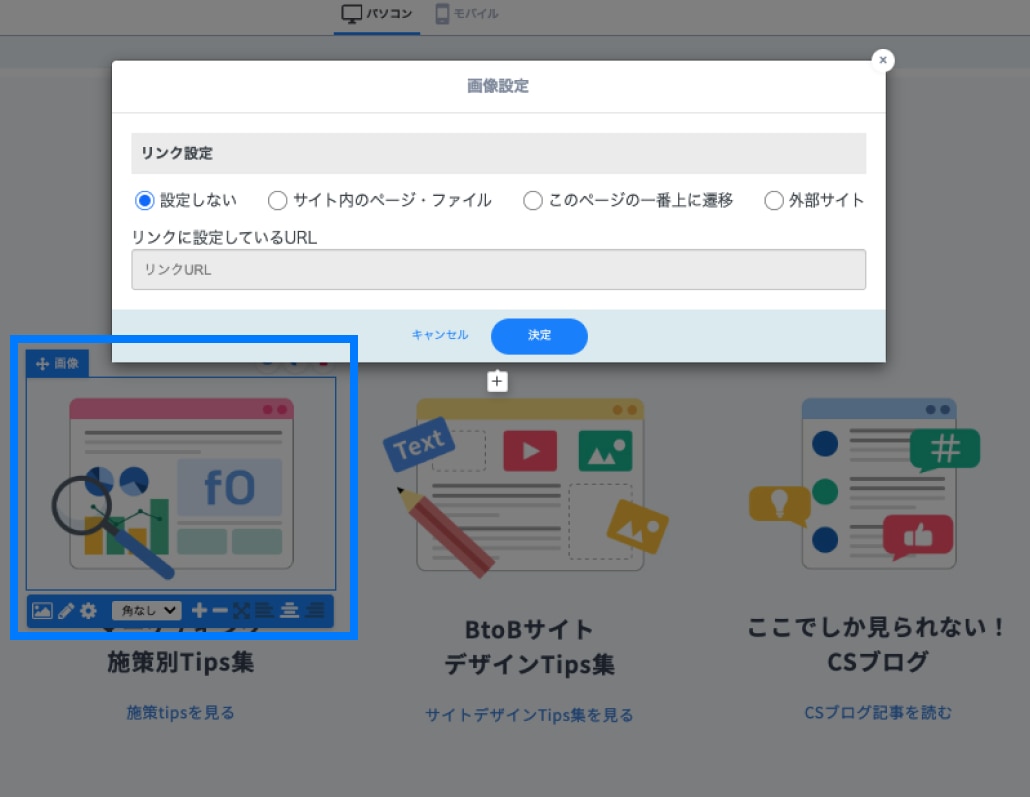
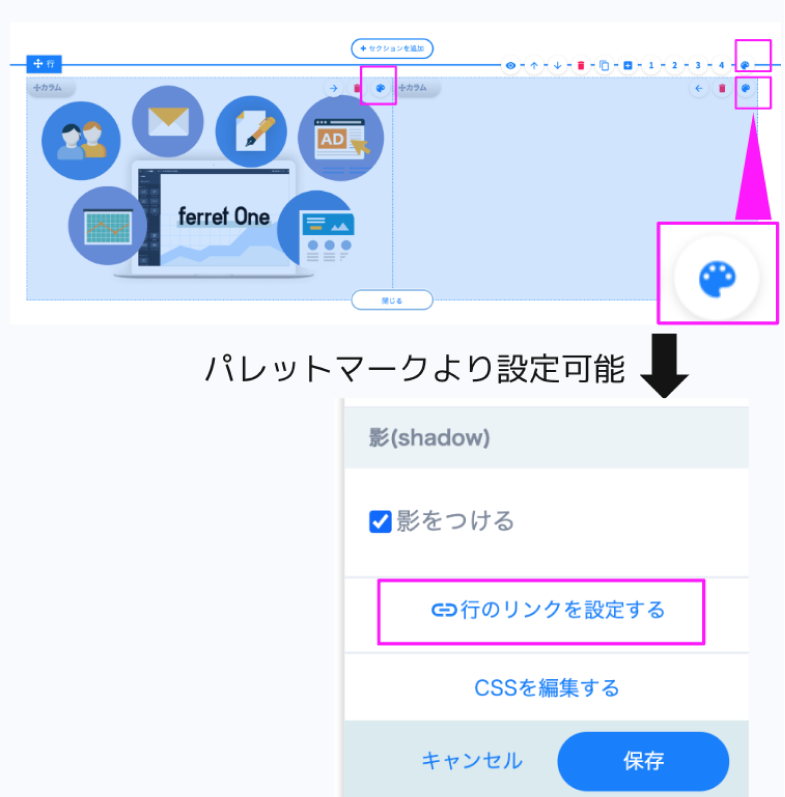
行ごとのボックス全体・または行全体に対して、
ハイパーリンクを設定できるようになりました!

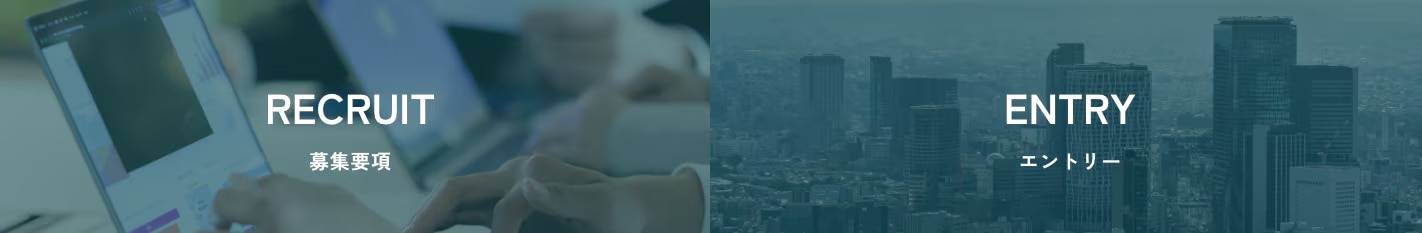
CTAを画像形式で表現するダイナミックなデザインを、ノーコードで作れるようになりました。
作成事例のサンプルは、こちらのferret One 制作レシピ集をご覧ください。
・https://parts-recipe.hmup.jp/etc/07
・https://parts-recipe.hmup.jp/service/10
サンプル↓

全てのプラン・アカウントにてご利用いただけます。
<こんな方におすすめ>
Before
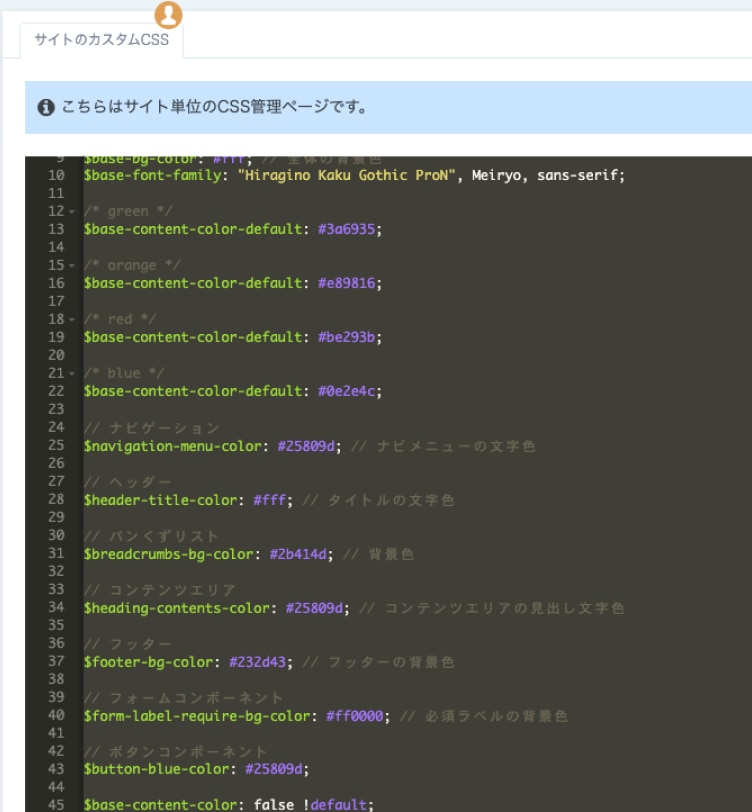
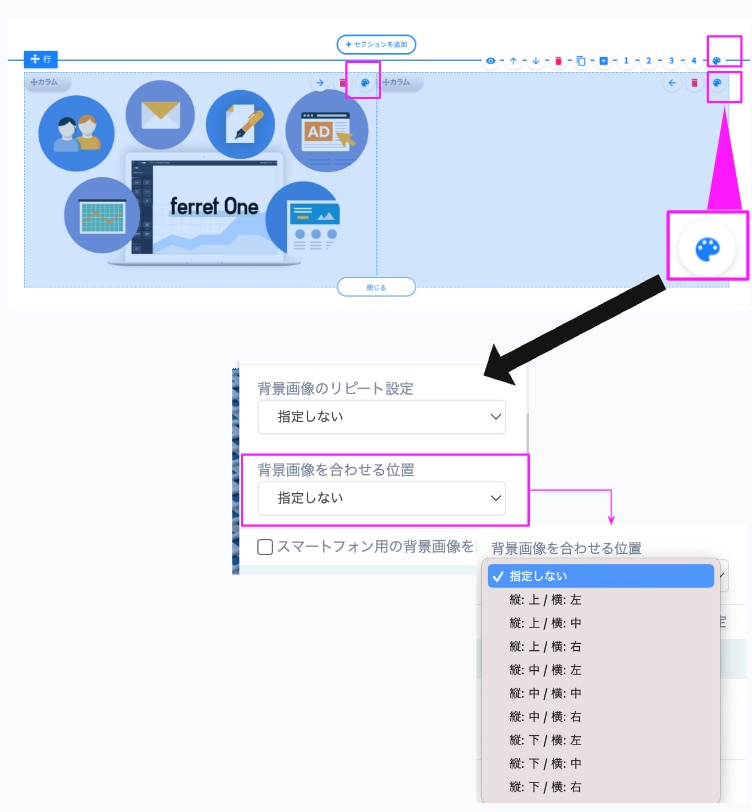
行/カラムの背景画像の位置調整は、CSSを書かないとできませんでした。

After
CSSを使わずとも、行/カラムの背景画像の揃え位置を
「右中左」×「上中下」の9通りで調整できるようになりました!

全てのプラン・アカウントにてご利用いただけます。
<こんな方におすすめ>
Before
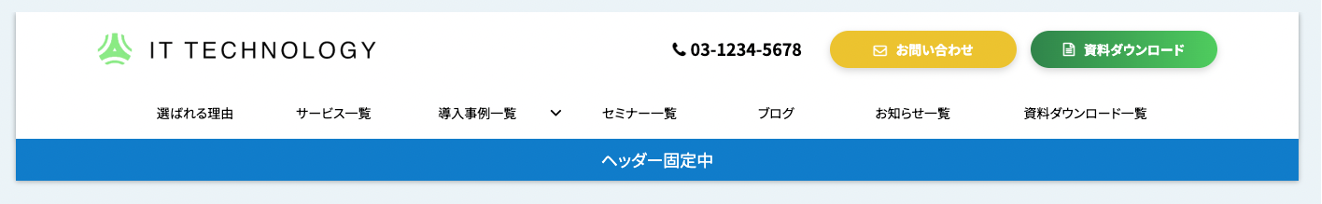
グローバルナビが上限2カラムまでしか利用できませんでした。
CSSを書かないと、ボタンを増やすことができない仕様でした。

After
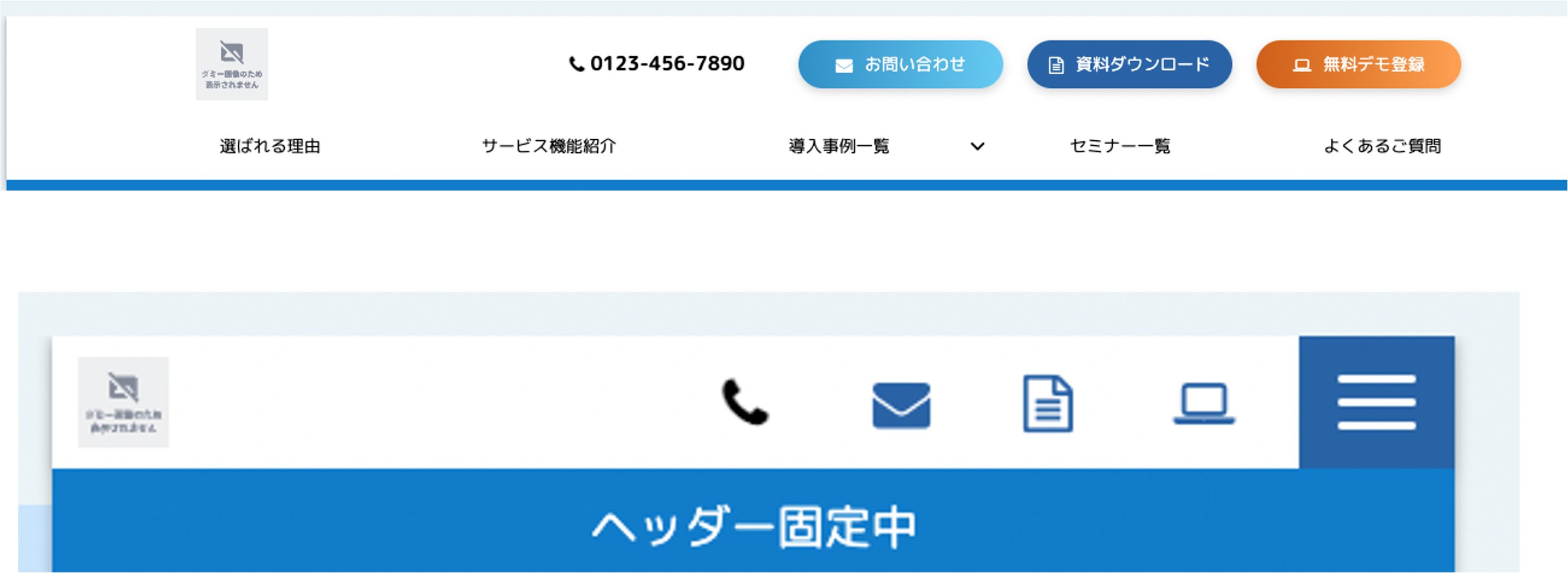
通常のパーツ同様、4カラムまで対応!ボタンを4つまで配置できます。モバイルで自動的にアイコンに変わるようにも対応しました!

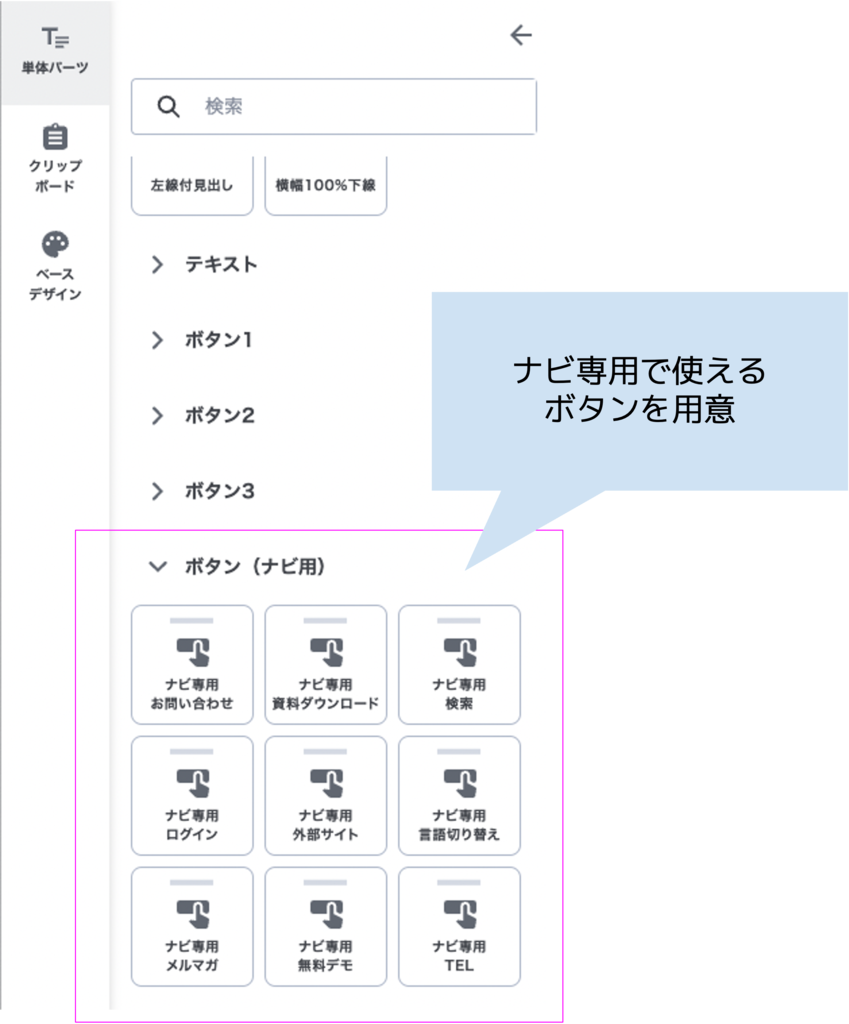
③+α ナビ専用のボタンパーツ(アイコン付き)も追加しました

よく使われるアイコン付きのボタンパーツ8種類(+電話パーツ)を用意しました。ナビの編集画面限定でご利用できます。

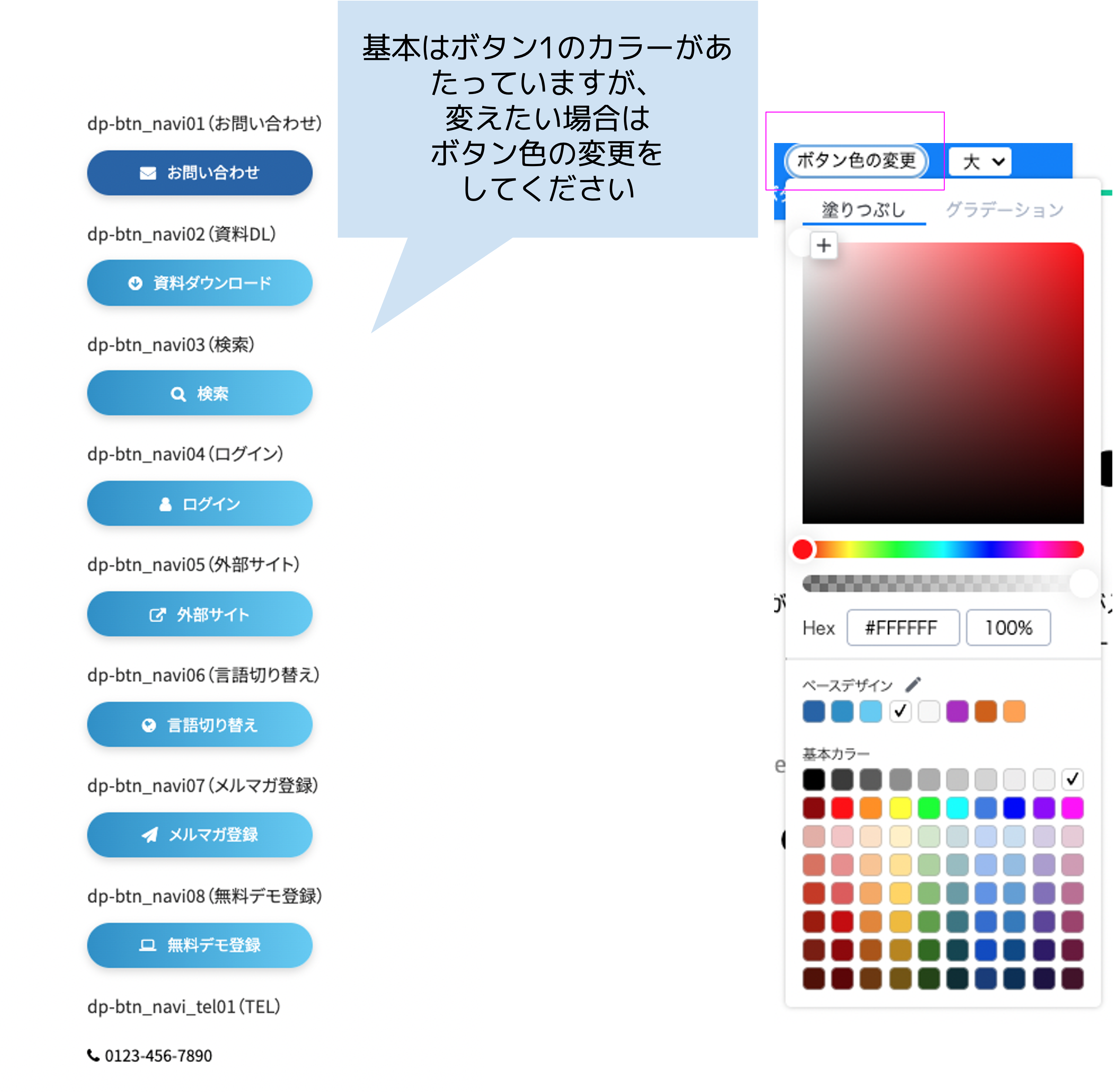
デフォルトではベースデザイン設定の「ボタン1」のカラーがあたっていますが、任意のカラー・形状に変更できます。
既存ナビを4カラムに変更する場合、現状の共通ナビに当たっているClassをパーツを全て外していただき、4カラムに変更の上パーツを挿入し直していただく必要があります。Classが残ったまま4カラムを適用すると、ナビの表示が崩れてしまう可能性があります。
既存のどこのClassを確認すればよいかについては、以下の動画をご覧ください。
お手数をおかけしますが、よろしくお願いいたします。
③については、新CMSが適用されているアカウントにてご利用いただけます。
ご契約時期・プランによって、従来のCMS機能をご利用のお客様と新CMSをご利用のお客様がいらっしゃいます。
新CMSについての詳細はこちら
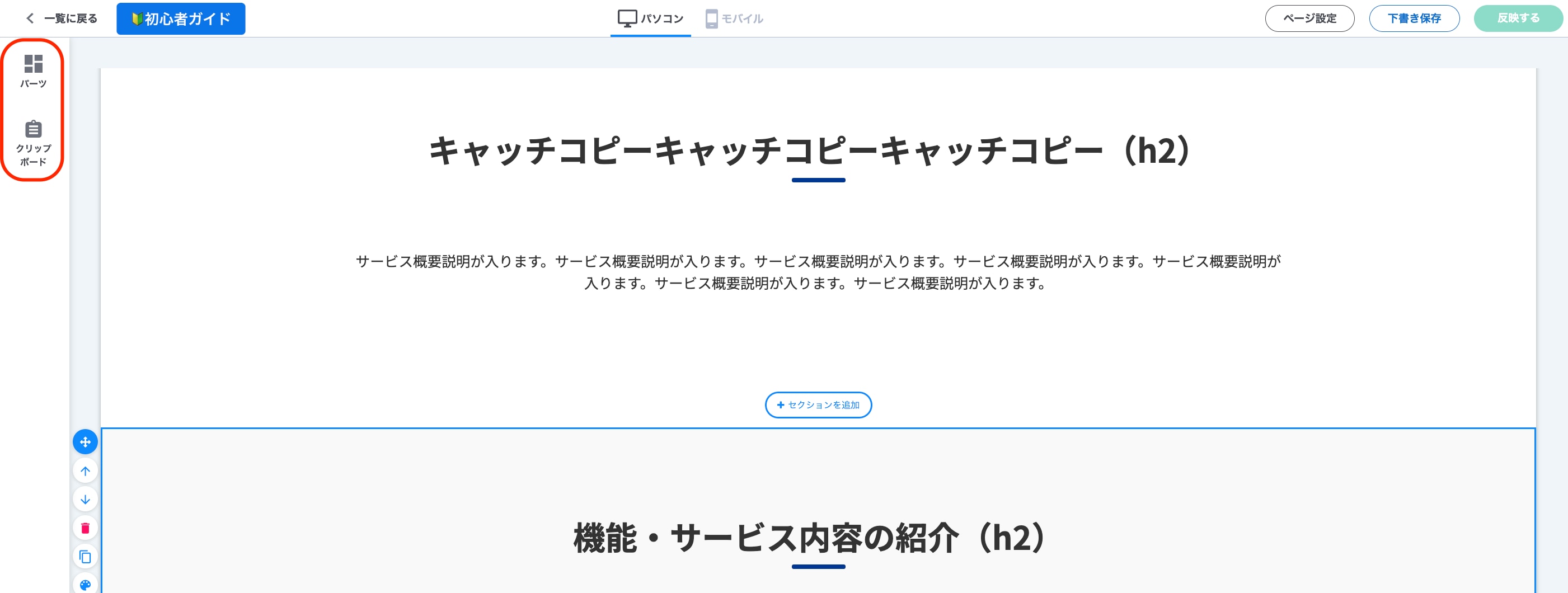
ページ編集画面のパーツ追加メニューが
「パーツ」のみのお客様は新CMSご導入対象です

新CMSの管理画面は、ページ編集画面のパーツ追加メニューに
「単体パーツ」「複合パーツ」「セクションパーツ」
「ベースデザイン」の4種類が表示されています
