【第三弾】デザインパーツの拡充を行いました
いつも弊社サービス「ferret One」をご利用いただき、ありがとうございます。
このリリースノートでは、2025年1月にリリースされましたデザインパーツの拡充についてご紹介します。
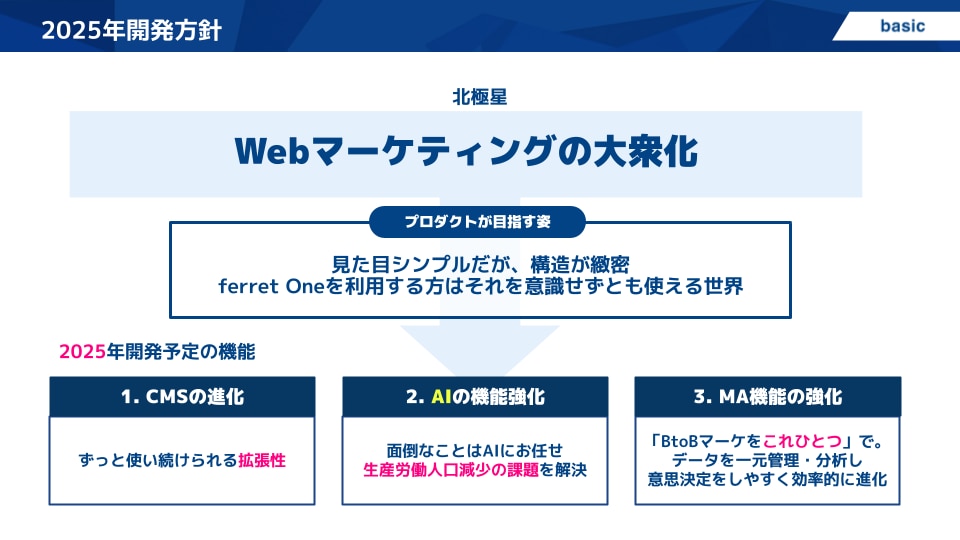
お客様により長くお使いいただけるよう、今期はCMSの拡張性を高めます

今回のリリース内容
サイト編集・LP編集で使える新しいパーツを6個リリースしました。
これまでだとCSSやJavascriptを調整しないと表現できなかったデザインや動きを、ノーコードで構築できるようになりました。
セクションパーツ
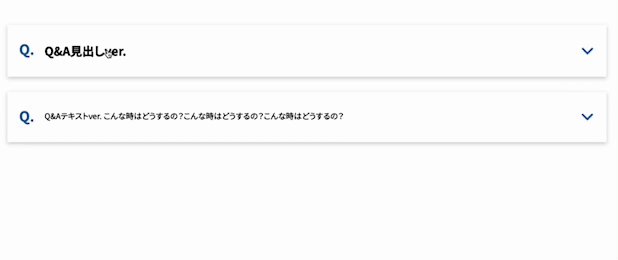
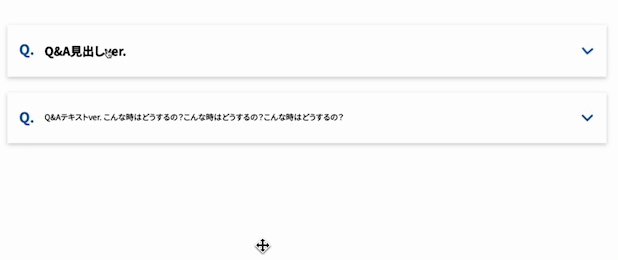
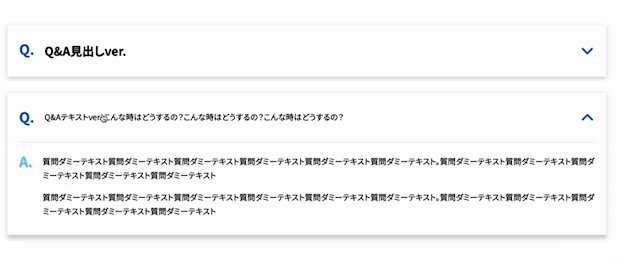
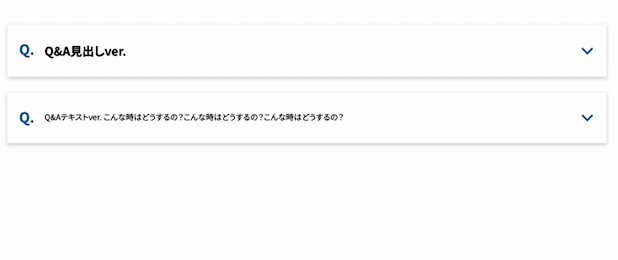
①離脱を減らす!コンテンツを折り畳める「アコーディオン」


<パーツが追加された場所>
セクションパーツ > その他 > アコーディオン
<おすすめの使い方>
「よくある質問」で回答部分を折りたたんだり、冗長になりがちな製品情報ページを折りたたみ、見たい人だけ見れるような見せ方もできます。折りたたまれる要素の中に、画像を入れることもできます。
<メリット>
情報を折りたたむことで、必要な内容だけを選択的に表示できます。大量の情報を1ページに収める際、スクロール量を減らして視覚的に見やすくすることで、間接的に離脱を減らす効果があります。
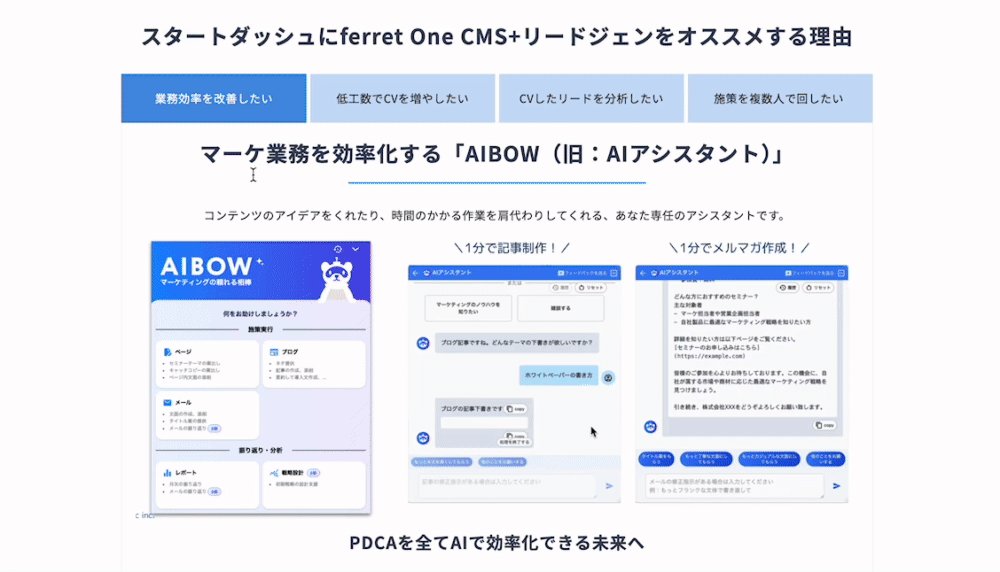
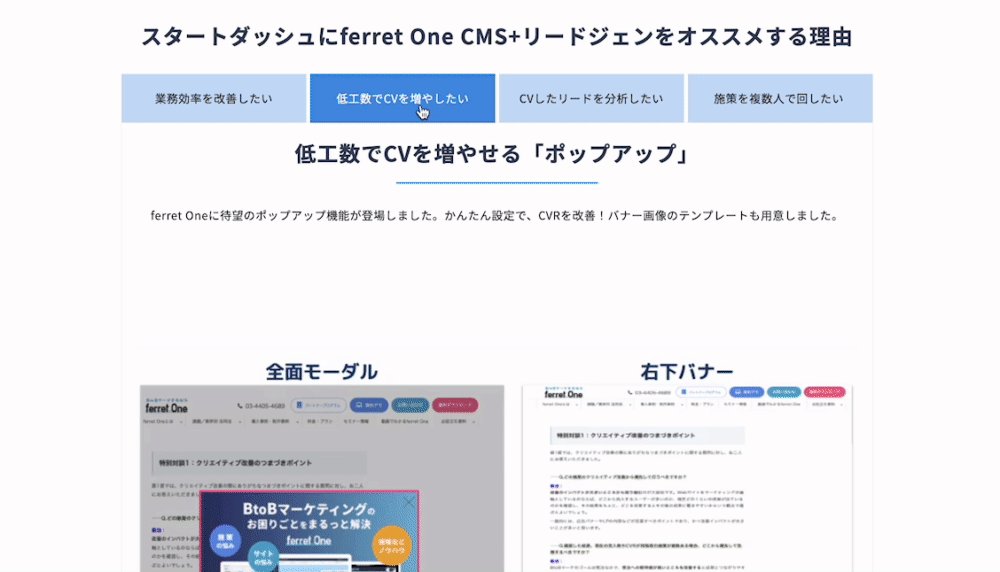
②情報を整理しスクロール量を抑える「タブ切り替え」


<パーツが追加された場所>
セクションパーツ > その他 > タブ切り替え
<おすすめの使い方>
異なるユーザー層に対して、情報を分けて表示させたい時
<メリット>
タブ内で内容をグループ化することで、ユーザーが必要な情報へアクセスしやすくなります。ページ遷移やスクロール量を減らせるため、間接的に離脱を減らす効果もあります。
③画像や要素全体に動きをつける「フェードイン(上下左右)」


<パーツが追加された場所>
セクションパーツ > その他 > フェード(上下左右)
<メリット>
スクロールとともに、コンテンツがヒュッと現れるエフェクトがかかります。特定の要素やセクションに注目を集めたい場合におススメです。
<注意点>
汎用的なパーツかつダイナミックに見せることができますが、再訪ユーザーにとって煩わしさも感じさせることがあるので、TOPページのずらしだけ・リッチに見せたいLPのみなど、使い所の見極めが重要です。
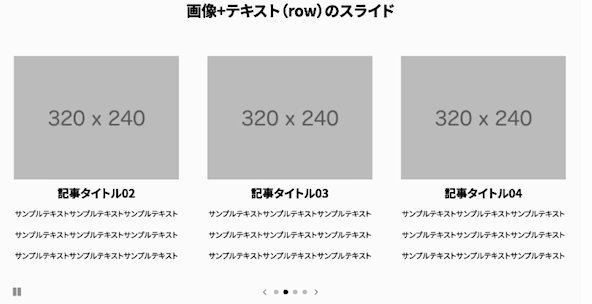
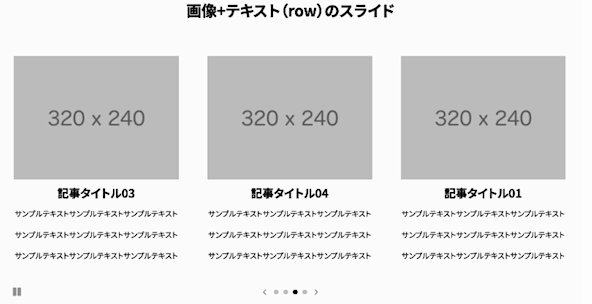
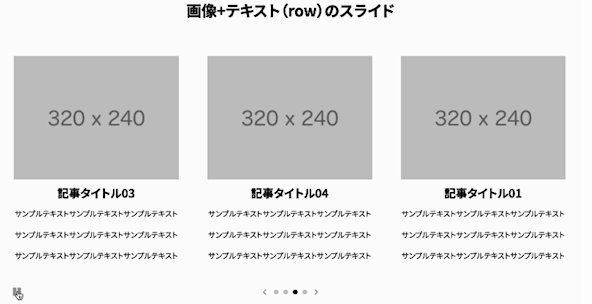
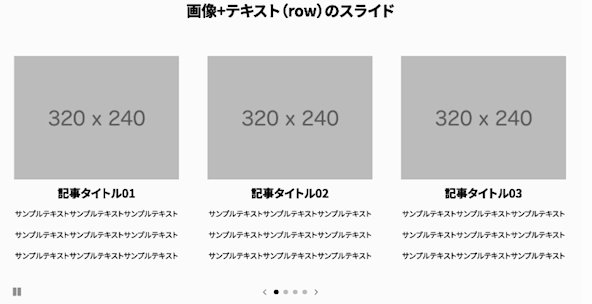
④記事リストの表示がさらに柔軟に!「画像+テキストカルーセル」


<パーツが追加された場所>
セクションパーツ > スライドギャラリー > 画像+テキストカルーセル
<ポイント>
これまでスライド系のセクションには画像・記事リストなど1種類のパーツしか置くことができませんでしたが、これは複数種類のパーツを組み合わせて配置することができます。限られたスペースで、自然に複数のコンテンツを見てもらうことができます。
<注意点>
スライダーに入れられるパーツの数に上限はありません。コンテンツ領域に見合ったパーツの利用をおススメします(ボタンパーツや、タグなど)。
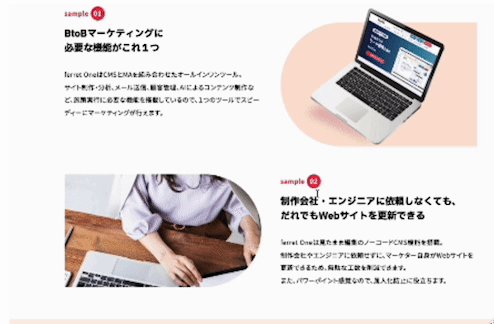
⑤画像がフェードして自動で切り替わる「ズームスライドショー Ver1」


<パーツが追加された場所>
セクションパーツ > スライドギャラリー > ズーム スライドショーVer1
<おすすめの使い方>
エリア全体を使って複数の訴求画像を大々的にアピールすることができます。メインビジュアルで主に使用してください。
<注意点>
画像とテキストの左右の位置を入れ替えることは可能です。
モバイルの場合、画像が上・テキストが下へと段が別れるので、レスポンシブ時の可読性も担保されます。
また同セクションは、3カラム以上にすることができませんのでご了承ください。
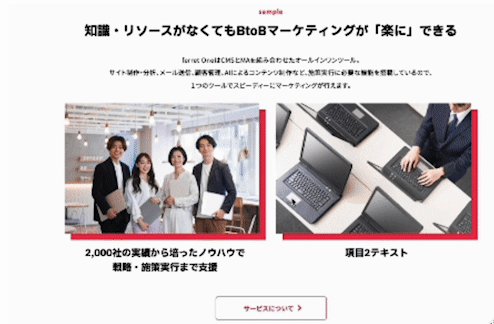
⑥画像がフェードして自動で切り替わる「ズームスライドショー Ver2」


<パーツが追加された場所>
セクションパーツ > スライドギャラリー > ズーム スライドショーVer2
<おすすめの使い方>
エリア全体を使って複数の訴求画像を大々的にアピールすることができます。メインビジュアルで主に使用してください。
Ver1と違い、画像の左側がフェードアウトされています。
<注意点>
画像とテキストの左右の位置を入れ替えることは可能です。
モバイルの場合、画像が上・テキストが下へと段が別れるので、レスポンシブ時の可読性も担保されます。
また同セクションは、3カラム以上にすることができませんのでご了承ください。
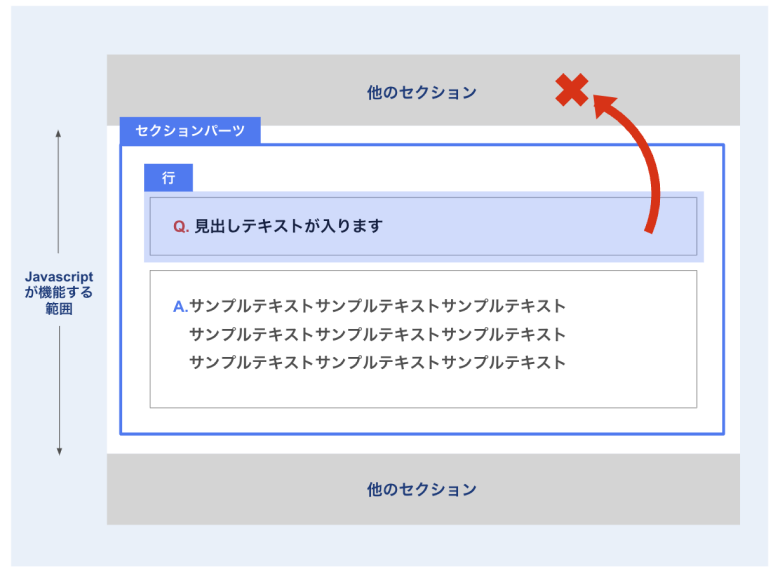
セクションパーツを移動させる際の注意点
今回拡充された6つのパーツは、セクション単位でJavascriptが設定されているため、他のセクションへ移動させたら動作しなくなります。
例えば、フェードのセクションにアコーディオンを移動した場合、アコーディオンの開閉機能が効かない状態になります。
位置の変更は、設置したセクションパーツの中だけで行うようにご注意ください。
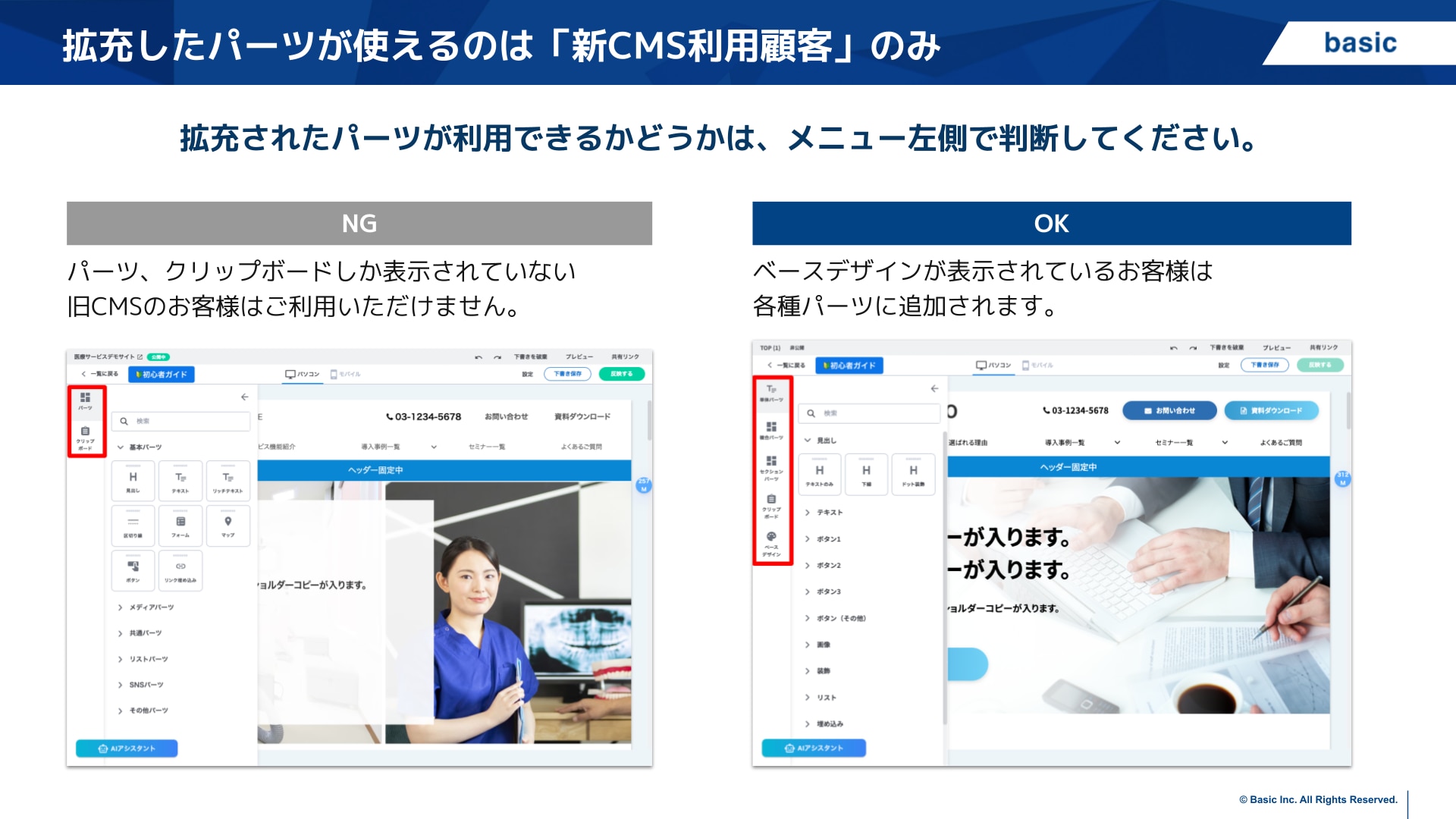
ご利用いただけるお客様
- 2023年4月以降にご契約いただいたお客様
- CMSのアップデートを実施していただいているお客様
利用可否を確認したい場合は、管理画面より以下をご確認いただくか、こちらからお問合せください。

ウェビナーのご案内
新しいパーツや新CMSについて詳しく聞きたい!という方に向けてウェビナーもご用意しております。
導入相談も承りますので、ご興味ある方はぜひご参加ください。
レシピ集もアップデートされました

新しいパーツを利用したレシピも公開されました。
動くデモサイトもございますので、ぜひご確認ください。
まとめ
今回はCMSの今後のアップデート予定とデザインパーツの拡充についてご紹介しました。
今後も使いやすいferret Oneを目指して参りますので、引き続きどうぞよろしくお願いいたします。