【第四弾】デザインパーツの拡充を行いました
いつも弊社サービス「ferret One」をご利用いただき、ありがとうございます。
このリリースノートでは、2025年6月にリリースされましたデザインパーツの拡充についてご紹介します。
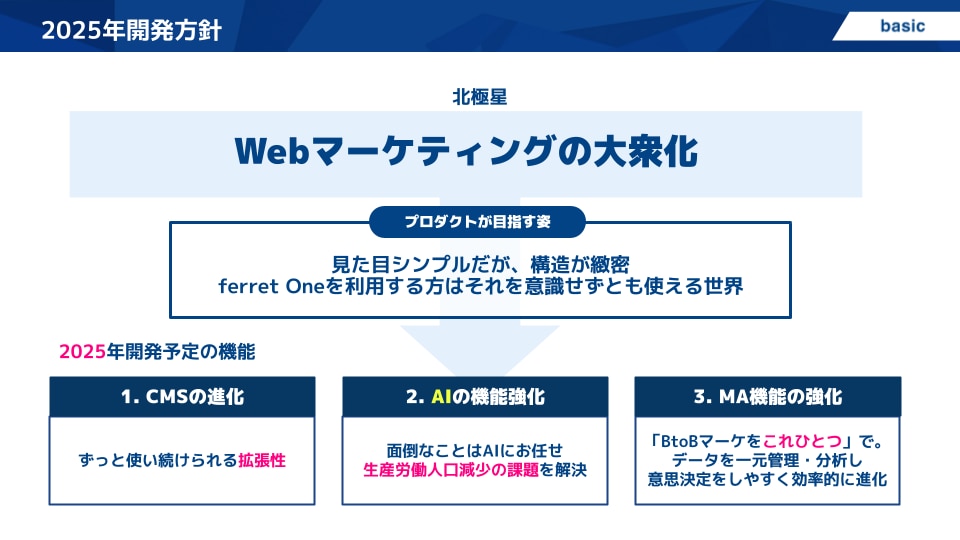
お客様により長くお使いいただけるよう、今期はCMSの拡張性を高めます

今回のリリース内容
サイト編集・LP編集で使える新しいパーツを12個リリースしました。
今回は特に「CVR向上」を目的としたパーツを拡充しており、ページの上・下・右など空間的な広がりをもたらすパーツが増えています。
リリースされたパーツ一覧
単体パーツ
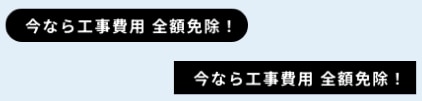
①サブコピーの表現幅が広がる「テキストタグ風(角あり/角丸)」



<パーツが追加された場所>
単体パーツ > テキスト > テキストタグ風
単体パーツ > テキスト > テキストタグ風角丸
複合パーツ > 見出し > テキストタグ風
単体パーツ > 見出し > テキストタグ風角丸
※複合パーツでは見出しがセットです
<おすすめの使い方>
・各要素に見出しをつけて整理された印象を与えたいとき
・セクション内で複数項目を比較・列挙したいとき
・説明内容に説得力や順序性を持たせたいとき
・ユーザーの視線を特定のポイントに誘導したいとき
<操作方法>
・Enterで、タグ風テキストを横に並べて増やすことができます
・タグ風テキストの背景色は、🎨の背景設定>カラー より変更できます
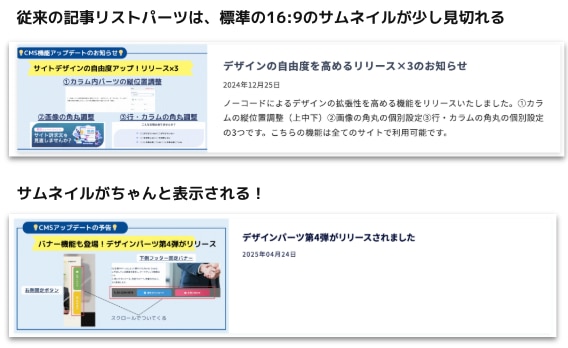
②記事リストでサムネイルが見切れない!「記事リスト16:9画像」


<パーツが追加された場所>
単体パーツ > リスト > 記事リスト16:9画像
<ポイント>
従来の記事リストパーツは、タイトルや説明文の文字数に引っ張られてサムネイルが伸び、横幅が見切れてしまう問題がありました。それを解消すべく、サムネイルの幅を16:9で固定し、それに合わせて文字量が調整される記事リストパーツを用意しました。
<こんな方におすすめ>
・記事一覧をバランス良く表示させたい
・タイトルや説明文に字数差があるページを一覧化したい
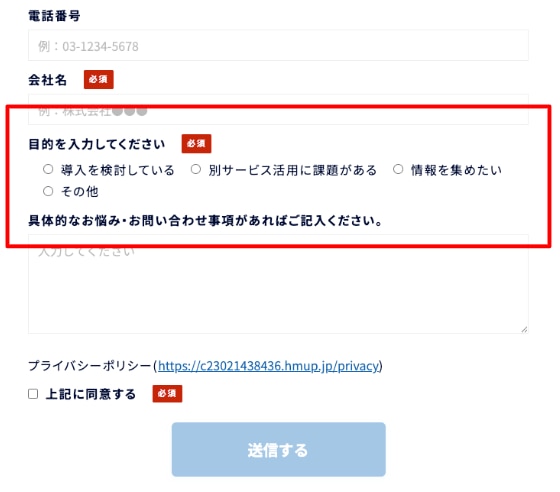
③選択項目の選択肢が横に並ぶ「フォーム選択肢横並び」


<パーツが追加された場所>
単体パーツ > 埋め込み > フォーム選択肢横並び
<こんな方におすすめ>
・FVや右固定カラムでフォームが見切れてしまう
・LPを少しでも短くして、離脱を減らしたい
・フォームと横のカラムの長さのバランスを調整したい
<メリット>
選択項目の選択肢が、縦ではなく横に並ぶようにあらかじめ調整されたフォームパーツです。フォームを少しでもコンパクトにしたい方におすすめ。
複合パーツ
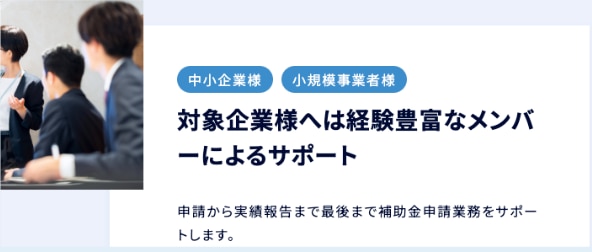
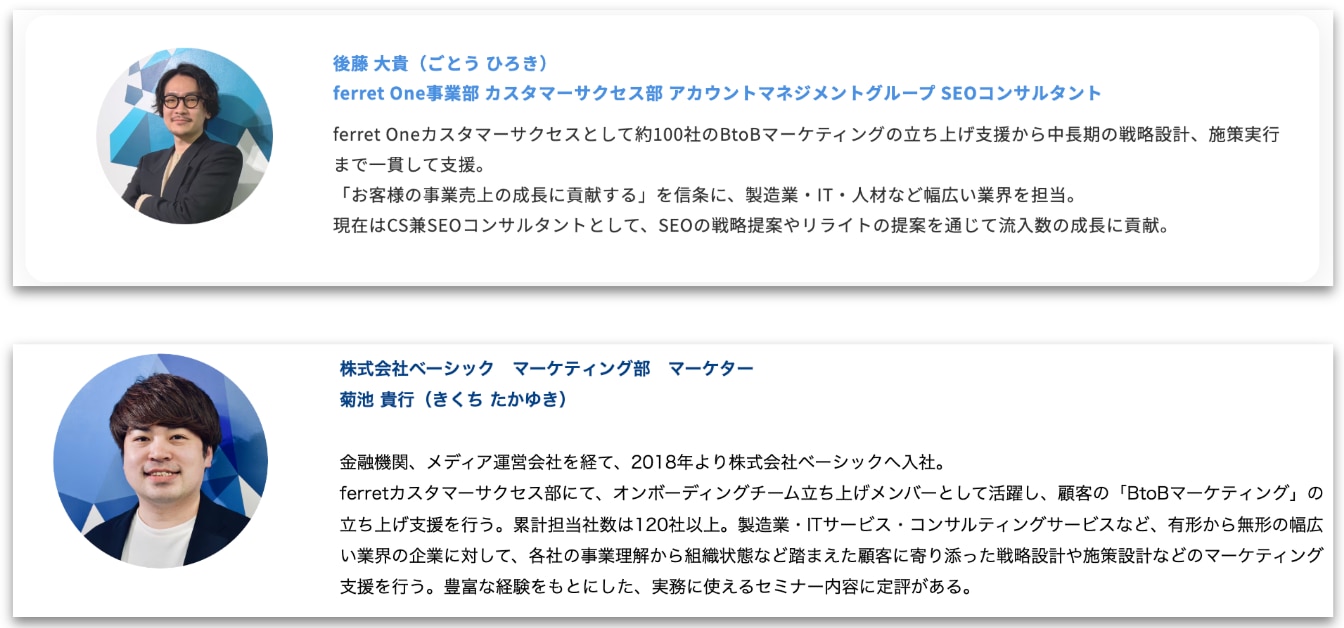
④人物紹介にピッタリ!「ブロックプロフィール」


<パーツが追加された場所>
複合パーツ> 画像・テキスト > ブロックプロフィール
セクションパーツ> 商品・サービス > プロフィール
<おすすめの使い方>
・セミナー・イベントの登壇者プロフィール表示に
・コラムやインタビュー記事の筆者紹介に
・サービス導入事例における担当者紹介に
・採用ページや企業紹介ページでの社員紹介に
<メリット>
プロフィールの記載にちょうどいい、顔写真・氏名・経歴の要素をまとめて搭載したパーツです。セクションパーツでは見出しもセットで付いてきます。
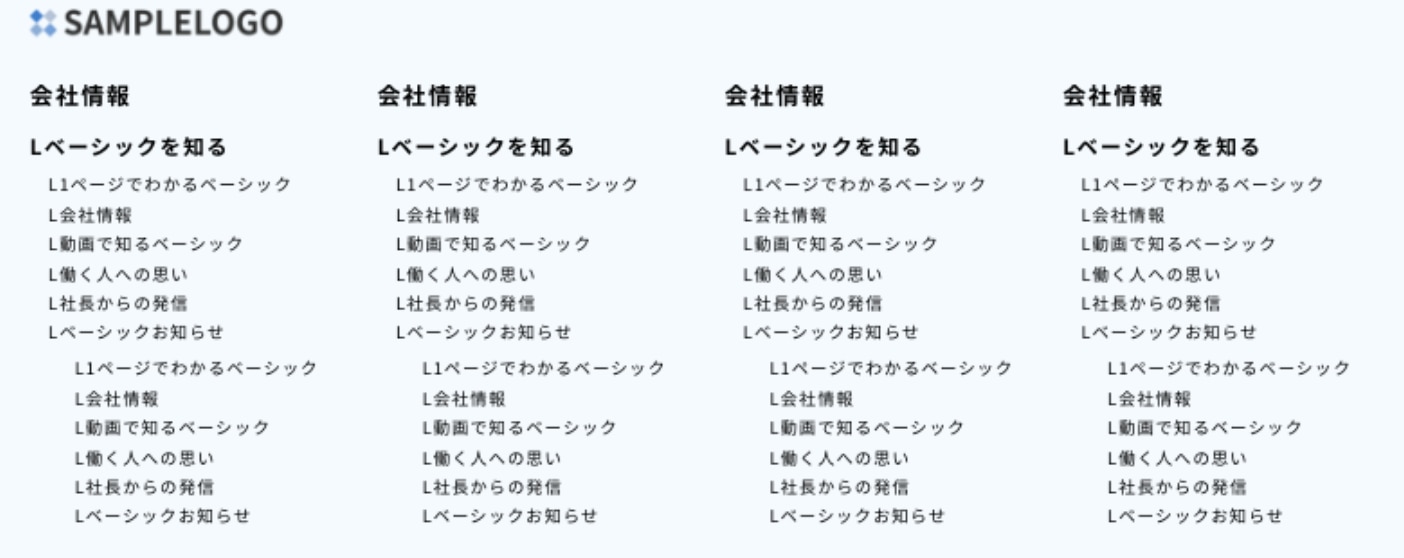
⑤サイトマップが簡単に作れる「サイトマップ カスタム入力箇条書き」


<パーツが追加された場所>
複合パーツ> その他 > サイトマップ カスタム入力箇条書き
<おすすめの使い方>
・企業概要ページや採用ページのフッター部分に
・多数のカテゴリをもつサービス・商品紹介サイトに
・サイト内回遊や直帰率対策を意識したいとき
・「迷わせない導線設計」を重視する情報サイトに
<メリット>
リッチテキストパーツを3~4列に並んである、サイトマップの作成に便利なパーツです。階層もつけられます。
⑥商品や資料一覧のラインナップにピッタリ!「カードリスト サービス紹介」

<パーツが追加された場所>
複合パーツ> 3列の画像 > カードリスト サービス紹介
セクションパーツ > 商品・サービス > サービス紹介
<おすすめの使い方>
・サービス資料やホワイトペーパーの一覧ページに
・自社サービス・製品をカテゴリ別に紹介するとき
・複数の導入プランや活用方法を比較させたいとき
・特設ページでの機能紹介・イベントメニュー展開に
<メリット>
画像・見出し・テキスト・ボタンのセットが3列に並んだセクションが新登場。サービス紹介とありますが、資料ダウンロード一覧ページの構築にもぴったりです。
セクションパーツ
⑦スクロールで右縁にボタンがついてくる「ボタン右側追従」


<パーツが追加された場所>
セクションパーツ > その他 > ボタン右側追従
<おすすめの使い方>
・ランディングページやサービス紹介ページに設置
・資料請求や無料相談など、複数のCTAを並列で用意したい
・ページ下部まで読まれにくい構成の場合に対策として
<注意点>
・スクロールとともにCTAが追従
・ボタンは最大2個まで設置可能
・リンク先の指定がないボタンは、公開ページで非表示になります
・右固定カラムとかぶるため、併用は非推奨
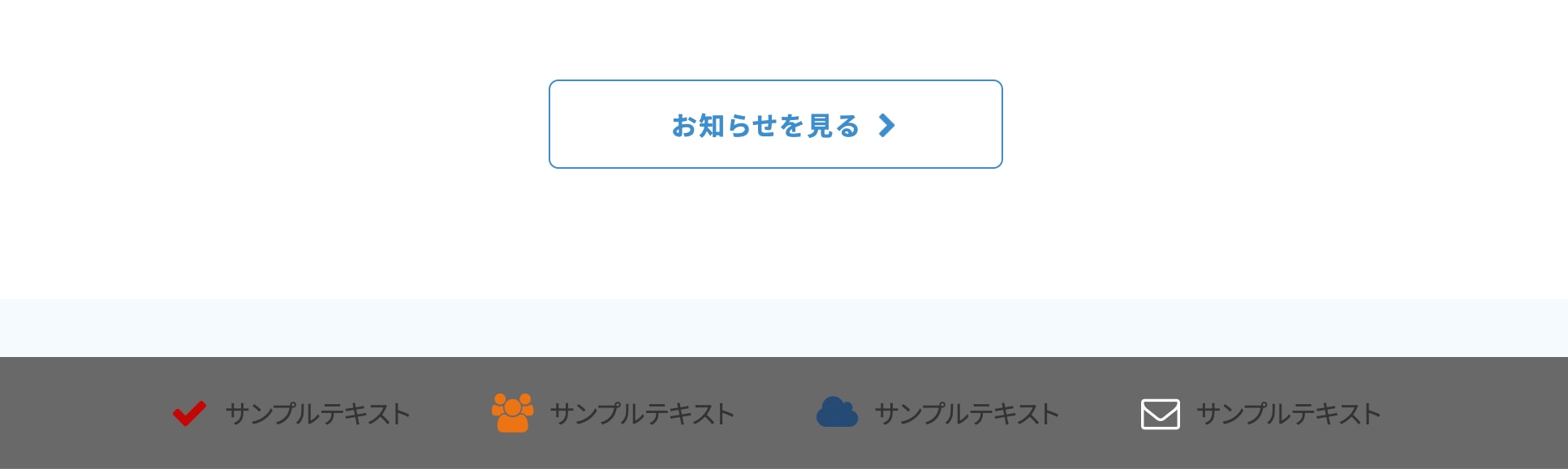
⑧ページ下部に追従させられるバナーが登場!「フッター固定」


<パーツが追加された場所>
セクションパーツ > その他 > フッター固定
<おすすめの使い方>
・CVへ直行してもらいたいLPやサービス紹介ページ
・「見積もり」「資料請求」など複数CVを並列に提示したい
<メリット>
・スクロールの開始とともに表示されます
・モバイルではアイコンのみの表示になります
⑨ページ下部に追従させられるバナーが登場!「フッターボタン付き固定」


<パーツが追加された場所>
セクションパーツ > その他 > フッターボタン付き固定
<おすすめの使い方>
・CVへ直行してもらいたいLPやサービス紹介ページ
・「見積もり」「資料請求」など複数CVを並列に提示したい
<メリット>
・スクロールの開始とともに表示されます
・リンク先の指定がないボタンは、公開ページで非表示になります
・モバイルではボタンが縦並びになります(モバイルのみ非表示にさせることも可)
⑩ページ上部に追従させられるバナーも登場!「ヘッダーナビ固定」


<パーツが追加された場所>
セクションパーツ>
<ポイント>
ページの上側に追従する形でもボタンを並べることができます。LPなどで、通常ページのナビの代わりに専用のCTA配置にしたいときにおすすめです。
<注意点>
・ロゴ+ボタンが2つ置ける
・リンク先の指定がないCTAは、公開ページで非表示になります
・モバイルではボタンがアイコン化
⑪前後の情報につながりを持たせる「セクション吹き出し」


<パーツが追加された場所>
セクションパーツ > 課題・悩み > セクション吹き出し
<おすすめの使い方>
・こんな悩みはありませんか?の次に解決策を示す時
・LPのFVから、サービスの特徴へスムーズに誘導したいとき
・「無料相談はこちら」などCTA直前の期待感を高める導線に
・スクロールを促したい、縦長ページでの要所要所に
<メリット>
情報を折りたたむことで、必要な内容だけを選択的に表示できます。大量の情報を1ページに収める際、スクロール量を減らして視覚的に見やすくすることで、間接的に離脱を減らす効果があります。
⑫企業ロゴを並べるのにぴったり!「ロゴ一覧(6列)」


<パーツが追加された場所>
複合パーツ> その他 > 行 ロゴ一覧6列
セクションパーツ > 事例 > ロゴ一覧6列
※セクションパーツは見出しとセット
<ポイント>
通常の行カラムは最大4列までですが、6列まで並べられる行カラムが登場。導入企業のロゴ一覧の表示向けです。
ターゲットに合致する企業ロゴを確実に見つけてもらいたい場合、ロゴはスクロールより静止させるほうがおすすめです。
<注意点>
5列以下の行のロゴは、自動的に中央揃えになります。
ウェビナーのご案内
新しいパーツや新CMSについて詳しく聞きたい!という方に向けてウェビナーもご用意しております。
新CMSへの切り替え案内も承りますので、ご興味ある方はぜひご参加ください。
まとめ
今回はCMSの新しいデザインパーツの拡充についてご紹介しました。
今後も使いやすいferret Oneを目指して参りますので、引き続きどうぞよろしくお願いいたします。