メルマガのクリック率を高める!デザインとバナーの重要性
目次[非表示]
メルマガの手応え、感じてますか?
BtoB商材の販促における顧客ナーチャリングにかかせない「メルマガ(メールマガジン)」。ferret Oneでも多くのお客様が取り入れていらっしゃる施策です。
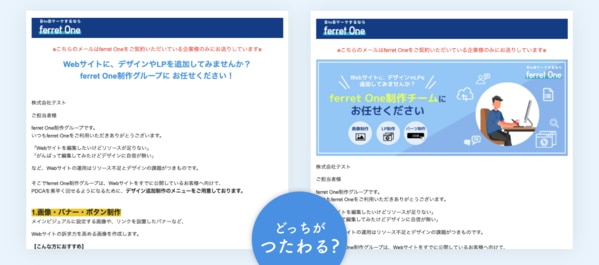
早速ですが、この記事のアイキャッチ画像には、HTMLで作成したメルマガの冒頭のスクリーンショットを2通り掲載しています。
左右のどちらのメルマガの方が魅力的だと感じましたか?

比較してみると、テキストのみで構成されている左より、バナーを用いている右の方が、多くの人の関心を引くことは一目瞭然です。
メルマガの効果を高めるには、情報の伝達と読者へのアクション促進において「デザイン」と「バナー」が非常に重要です。またBtoBサービスのターゲットは、通勤時間や、お昼休み、業務の隙間時間などに情報収集をすることが多く、限られた時間のなかで閲覧することを前提とした直感的な訴求が求められます。
この記事では、メルマガ開封後のLPへの遷移率を向上させるための「画像やバナーの活用」について、年間100件を超えるサイトの立ち上げ・リニューアルに携わる私たちferret Oneクリエイターズがまとめました。
メルマガ全体デザインの3つのポイント
まずは、メルマガの全体をデザインする際のポイントから見てみましょう。これらのポイントを押さえることで、自然と見た目に統一感が生まれ、読みやすいメルマガを作成できます。
ポイント① メルマガデザインの配色は3色以内に抑える
メルマガの配色は、強調したい語句を目立たせるだけでなく、企業ロゴや事業のイメージカラーをメルマガにも応用するのに役立ちます。
但し、使っている色が多すぎると、むしろ読みにくさや見づらさを招く逆効果となるため、使用する色数は3色以内に制限することが重要です。
これはサイト制作における配色も同様で、ferret Oneでもベースカラー・メインカラー・アクセントカラーの3色以内によるサイト制作を実施していますので、私たちが制作いたしました貴社サイトに用いられている3色をメルマガにも応用していただくと効果的です。
ポイント② 文字情報は少なく、画像は多く
忙しいBtoBターゲットが、限られた時間のなかで、細かい文章を最初から最後まで読んでくれることは非常に稀です。メルマガで訴求したい内容やターゲットのニーズを端的にまとめた画像やバナーを活用しましょう。
また、メルマガ本文の文章量の目安は1スクロール以内または7秒以内に読了できることを目指して執筆しましょう。
文章量を徹底的に削ぎ落とすために、メルマガ本文には訴求文のみを掲載するようにし、挨拶文や編集後記などはリンク先のページに改めて記載するように心がけてください。
ポイント③ CTAボタンの配置
CTA(Call To Action)ボタンは、メルマガにおいて行動喚起を促すために重要な要素です。ただ施策を打っておしまいにならないよう、メルマガ内に必ずCTAを設置しましょう。
まず読者の興味関心を引くために、メールの最上部にアイキャッチとなるバナーを配置し、興味を持って読み進めた読者が行動してくれるよう、メルマガの下部にCTAボタンを設置します。
ボタンのデザインには、メールの背景色にまぎれることなくひと目でボタンとわかるように、アクセントカラーを使いましょう。
以上が、メルマガ全体のデザインのポイントです。メルマガの効果を最大化するために、デザインの重要性を理解し、配色や画像、CTAボタンの配置に工夫を凝らしましょう。
効果的なバナーの作成法
次に、構成要素の1つであり、直感的な訴求を行うためのバナーの作成方法を解説します。
手順① バナーに入れる要素を洗い出す
バナーは視界に入りやすい看板のような役割を果たし、適切なデザインとメッセージが必要です。メルマガで何を伝えるべきか考え、訴求内容、説明文、画像、装飾などを考えていきましょう。
要素を洗い出す際には、手書きやパワーポイントなど身近なツールをつかうことで検討のハードルを下げることが可能です。
手順② キャッチコピーを考える
要素を洗い出したら、それらを端的に要約した魅力的なキャッチコピーと、それを補うサブコピーを考えましょう。すばやく読者の目を引き、メルマガのアピール効果を高めます。
このとき、キャッチコピー・サブコピーそれぞれ15文字程度になるよう心がけてください。文字数が多すぎると、どんな内容のメルマガなのかがわかりづらく、バナー内が文字だらけになってしまうため、くれぐれも情報を詰め込みすぎないよう心がけます。
手順③ 手描きでレイアウトを考える
バナーのラフを手描きで作成し、画像や文字配列のパターンを何通りか検証しながら、洗練されたバナーを作り上げます。参考となるバナーデザインをPinterestなどで検索してみるのもおすすめです。
手順④ 配色を決める
サイトと統一感のあるカラーリングを選び、貴社や事業のイメージと一致させることで、バナーの視覚的な魅力を高めます。
ここまでできたら、いよいよ画像編集ソフトをつかって、形にしていきましょう。
手順⑤ メルマガバナーのおすすめサイズ
実際に画像編集ソフトでバナーを作成する際には、バナーの画像サイズを設定する必要があります。読者が勤務中に閲覧するケースも想定し、PCでの閲覧も加味してください。
おすすめは 幅1280 px です。
このサイズは、メルマガにおいては少し大きめの画像設定となりますが、PC・スマホでの閲覧時に十分であり、メルマガから導線を貼る記事のアイキャッチやサムネイルとして同じ画像を流用することができるサイズです。
同じ画像を、サイトでも活用いただくことで一貫した表現を可能とし、更新の手間を最小限に抑えます。
画像の高さに関してはケースバイケースですが、高さ600px以上あると、小さすぎず表示が可能です。極端に横長の画像は、スマホでの閲覧時に視認性を損なう可能性がありますので、ご注意ください。
※ここでおすすめする画像サイズは、メルマガだけでなく記事のサムネイルなどに同じ画像を流用することを想定したサイズとなります。スマホだけの閲覧や、メルマガのみの閲覧であれば幅600px以上を目安として作成してください。
メルマガデザインのまとめ
メルマガ配信において、デザインとバナーの存在が非常に重要であることを紹介しました。バナーの利用価値とデザインのコツを理解することで、魅力的でクリック率の高いメルマガを作成することが可能です。
この記事で紹介したメルマガの全体デザインや、バナー作成のコツを押さえて、視線を集めやすい魅力的なバナーを作りましょう。
もし、社内にデザイナーがおらず、バナーの制作を外部に委託する必要がある場合は、ferret Oneの制作グループがサポート可能です。
多忙な皆様の代わりにメルマガバナーの制作を代行し、施策をサポートいたします。制作のご相談は、以下の窓口からご依頼いただくか、貴社の伴走担当者までお気軽にご相談ください。
皆様のメルマガナーチャリングが成果につながることを心から応援しております。