ferret OneでのHTML記述における注意点
2025年03月31日
いつもferret Oneをご利用いただき、ありがとうございます。
2025年03月31日(月)、ページ編集機能での「新リッチテキストパーツ」のリリースに伴い、
全てのプランでページ編集におけるHTMLの記述ができるようになりました。
本リリースでは、HTML記述の仕様と、ご利用にあたっての注意点についてご案内します。
後述しますがHTMLの記述は、CSSやJavascriptと同様、サポートは有償でのみ承っております。
あらかじめご了承ください。
※新リッチテキストパーツのリリースについては、こちらのリリースノートをご覧ください。
HTML記述の仕様について
HTMLの記述は、この度リリースされた「新リッチテキストパーツ」の中で利用できるものです。
ページ編集だけでなく、共通パーツ・共通エリア(ナビやフッター)・ページテンプレートなどでもご利用いただけます。
<body>~<body>内の要素が利用でき、<script>タグはJavascriptパーツ内にて記述いただく形になります。
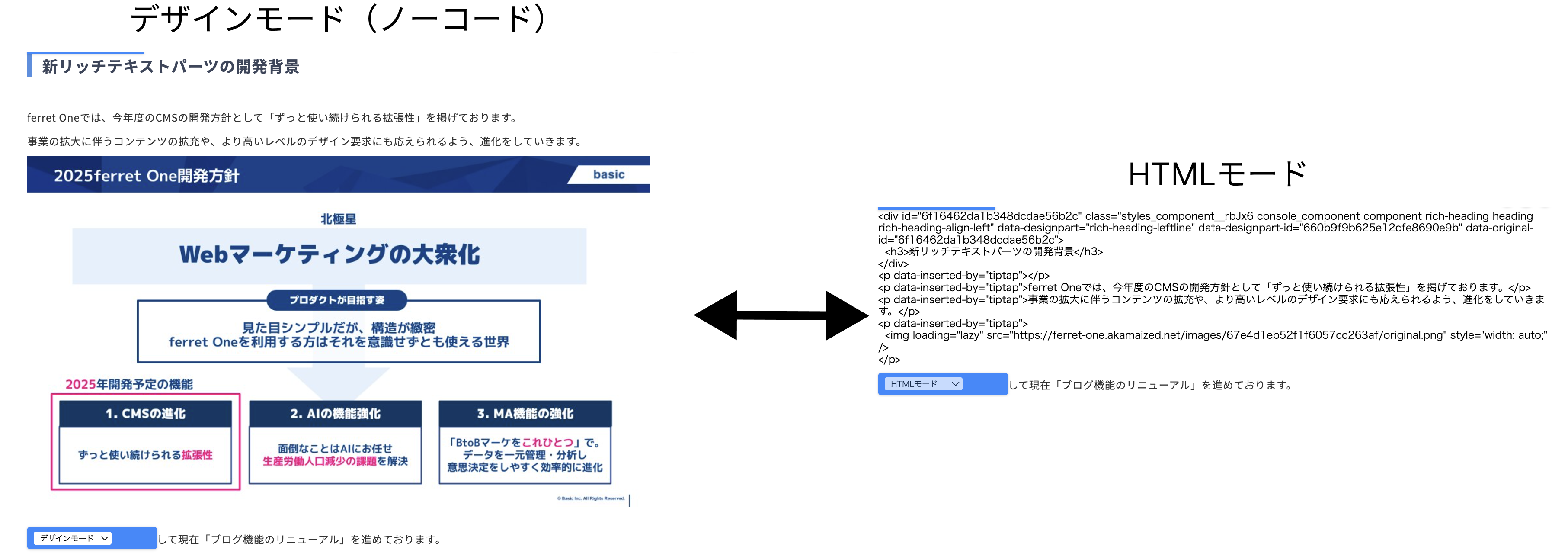
新リッチテキストパーツは「デザインモード」と「HTMLモード」の切り替えができるもので、両者は互換性を持つ形で保存がされます。
そのため、HTMLで記述したもののプレビューが、デザインモードに切り替えることでタイムリーに確認できます。

HTMLに関する注意点
①既存のCSSやJavascriptと干渉する可能性
既存のHTMLコードをそのままペーストすれば、ferret One内に即移管ができる、というものではありません。
サイトの外観設定で指定されたCSSや、パーツの中にあらかじめ組まれているCSSやJavascriptなどとバッティングし、意図しない表示になる可能性があります。その場合、
HTMLのコードを調整する
外観設定のCSSを調整する
新リッチテキストパーツが入っているセクションパーツや複合パーツを変えてみる
といった工夫が必要です。
②未対応のタグがある
今回のHTMLは、ferret Oneのページの箱の中で記述できるものになります。
そのため、ページ全体を規律するタグや、ferret Oneの裏側で既に入っているタグは、干渉し不具合が発生する可能性がありますのでご注意ください。
以下、ferret OneのHTMLで未対応のタグの一例です。これらの未対応のタグは、HTMLモードへの記述から省略いただく形になります。
1.<meta>タグ
<meta>タグは、SEOやSNSの共有情報、表示スケールの指定などに使われますが、これはページ全体の設定と干渉するため、新リッチテキストパーツ内で記述をしても反映されなくなります。
2.<head>タグ
<head>は、外部スタイルシートやスクリプトの読み込み、タイトルやメタ情報の設定など、ページの初期設定をする場所です。新リッチテキストパーツ内に含めると不必要に重複したり、読み込みエラーの原因になったりする可能性があるため、避けるのが良いです。
3.<body>タグ
<body>は、HTMLドキュメントのメインコンテンツを囲むタグです。新リッチテキストパーツはあくまで一部のパーツであるため、ページ内に配置する場合は既に存在する<body>タグ内に挿入されます。これにより、新リッチテキストパーツで再度<body>タグを使用すると、構造が重複して不具合が発生する可能性があります。
4.<html>タグ
<html>はHTML全体を包むタグであり、ページ全体を一つのドキュメントとして定義する役割を持っています。新リッチテキストパーツで使用すると、ドキュメント構造が複数定義されてしまい、エラーや表示の不具合を引き起こす可能性があるため、省きましょう。
5.<title>タグ
4のhtmlタグと同様の理由です。
6.<script>タグ
Javascriptパーツで記述するのがおすすめです。
※使用可能なHTMLタグ一覧
<blockquote>、<ul>、<ol>、<li>、<pre>、<h1>〜<h6>、<p>、<span>、<img>、<strong>、<b>(※strongに変換)、<em>、<i>(※emに変換)、<s>、<u>、<a>、<table>、<tr>、<td>、<th>、<iframe>、<div>、<figure>、<figcaption>、<time>、<cite>、<sub>、<code>(※属性付与不可)
※削除されるタグの一例(記述しても無効になります)
<html>、<head>、<title>、<meta>、<body>、<section>、<header>、<nav>、<article>、<aside>、<footer>、<form>、<input>、<select>、<textarea>、<button>、<video>、<audio>、<script>、<style>
③サポート対象外の機能です
CSSやJavascriptと同じく、HTMLはテクニカルサポートの対応外とさせていただきます。
記述に対する質問にはお答えできない可能性があります。
サポートが必要な場合は、弊社制作チームにて有償でのご対応が可能ですので、お気軽にご相談ください。
HTMLで組まれた外部のページをferret Oneに移管する手順
HTMLで組まれた外部のページを、ferret Oneに移管する際の手順を紹介します。
ここでは、ferret のTOPページを例に解説します。
https://ferret-one.com/
なお、ページの移管を弊社で代行することも可能です。こちらのページよりお問い合わせください。
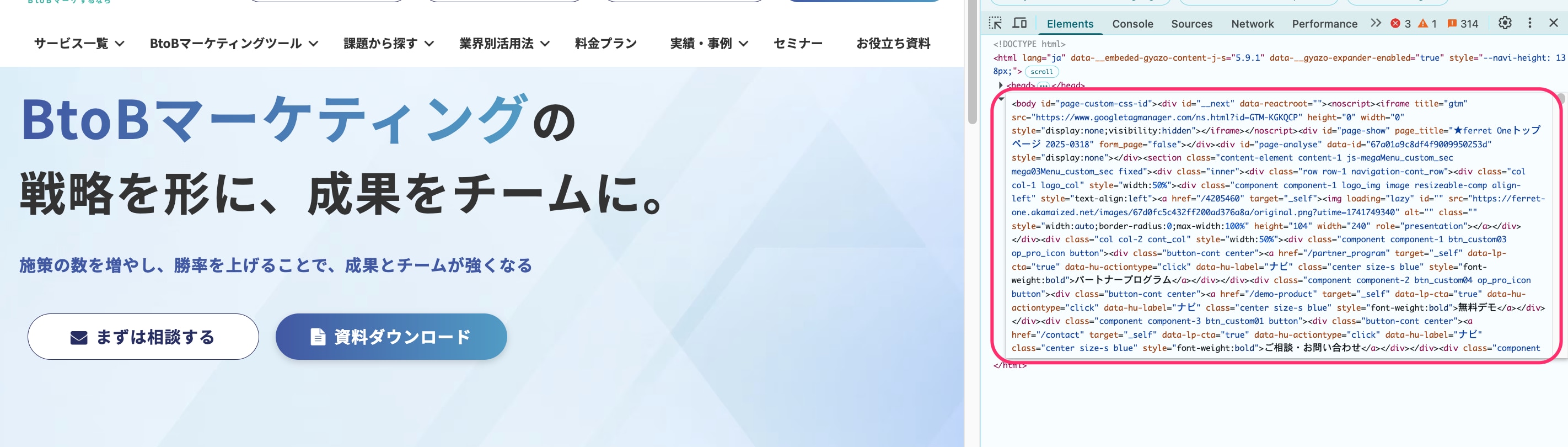
①該当ページのHTMLをコピー
検証ツールを開き、対象となるHTML部分をコピーします。ページを管理しているシステムから直接ソースコードを参照しても構いません。

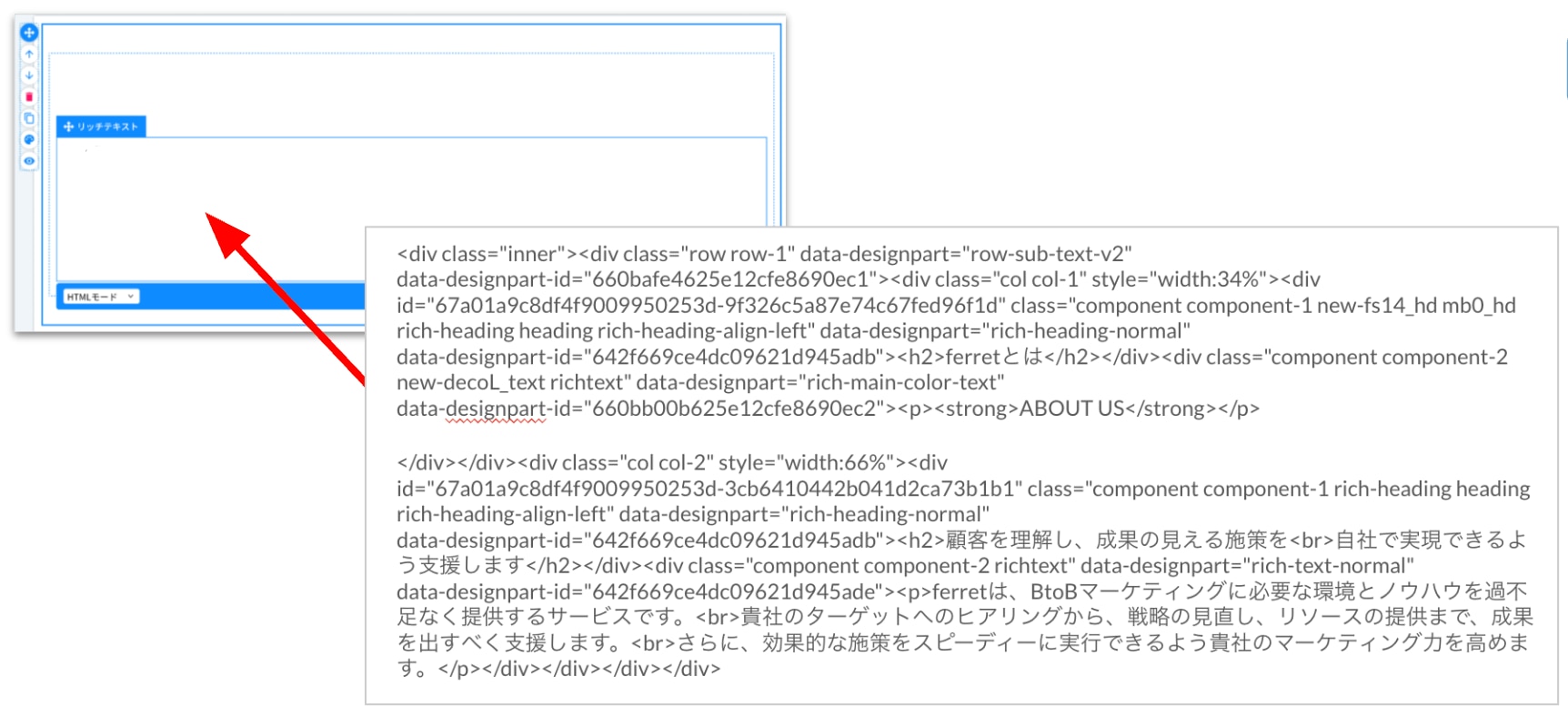
②リッチテキストのHTMLモード内にコードを貼り付け、反映度を確認
リッチテキストのHTMLモード内にコードを貼り付けます。
デザインモードに切り替え、意図した見え方になっているか・表示崩れが置きていないかを確認しましょう。
多くの場合、既存のCSSとバッティングすることで、何かしら表示に不備が生まれることが多いです。

④反映を確認後、公開
まとめ
今回は、新リッチテキストパーツのリリースに伴い利用可能となったHTMLパーツの利用方法と注意点ついてお知らせしました。
これからもより拡張性の高いCMSを目指して参りますので、ferret Oneをどうぞよろしくお願いいたします。



