
これをみるだけで解消!ferret Oneでページ制作をする上でよくある質問をご紹介
目次[非表示]
今回はferret Oneの「CMS」を使ってページ制作を行う方法について詳しく解説します!機能紹介というよりかはケーススタディのような形で、ferret One導入当初によくあるご質問をご紹介いたします。是非ページ制作をされる際にご覧くださいませ。
それでは早速、ページ制作を行う際のよくあるご質問をご紹介していきます!
新規ページを作成したい!
管理画面>サイト>ページ一覧>「新規ページ作成」
上記手順で新規ページ作成が完了し、編集画面が開きます。
「新規作成」から作られるページはまっさらなページとなっているので、
基本的には納品したページ・もしくは自社で作り込みの終わったページを「複製」し、編集していくとスムーズです。
また、ページの削除では「削除」という入力が必要になるため安心ですが、誤って消すことのないようにページ名を確認してから削除しましょう。
ページのタイトルは「ページ設定」と「SEO設定」のどっちを設定すればいいの?
管理画面>サイト>ページ一覧>該当ページを選択
ページタイトル入力は2種類があります。
1.ページ設定画面の「ページ名」
2.SEO設定画面の「meta:title」
1.ページ設定画面の「ページ名」
2.SEO設定画面の「meta:title」
編集後は最後に「保存」ボタンを押すことを忘れないように気を付けてください!
編集画面ページのセクション/行・カラムって何が違うの?
ferret Oneの編集画面ページはセクションと行・カラムで構成されています。
■セクション:
セクションごとに背景色を変更したり、背景画像を設定したりできます。セクションの中に行・カラムが含まれます。セクションの中に存在する行・カラムにパーツを置くことができます。
■行・カラム:
行・カラムには単体パーツを置くことができます。カラム数の変更も1~4分割まで可能です。カラムごとの幅の変更も可能で、分割したカラムにパーツを置いていくことができます。
パーツがいっぱいあってわからない!
管理画面>サイト>ページ一覧>該当ページを選択>ページ編集
「ferret One」では、ドラッグ&ドロップで簡単にテキストパーツや、画像や動画などのメディアパーツを挿入することができます。
メインとなるパーツは下記になります。
■単体パーツ:
左側にパーツ一覧をご用意しております。単体パーツの中には「見出し」「テキスト」「イメージ」「ボタン」「フォーム」などの各パーツが用意されています。もともとデザインがあたっているパーツを設置できます。
■複合パーツ:
単体パーツを組み合わせたものが複合パーツです。セクション内に置ける複合パーツを設置してテキストや画像を変更するだけで、あっという間にページ作成が完了します。
■セクションパーツ:
セクションパーツは1セクションとして設置ができます。行・カラムではなくセクションごとにパーツもご用意をしています。複合パーツよりもページ作成範囲が広いため、このセクションをいれればよりページ制作もスムーズに行えます。
作ったセクションを他のページにも使いたい!
ページ編集画面内の左側にある「クリップボード」の機能を使えば、簡単にコピーが可能です。
クリップボードはセクション、行・カラム・パーツ単位でクリップボードにコピーをすることが可能です。もちろん、コピーした内容は別のページでも利用できます。
該当のセクション、行・カラム、パーツをドラッグ&ドロップでクリップボードの位置に保存することができます。利用するときはクリップボードを開くと保存したものが表示されるのでそのパーツをドラッグ&ドロップでページに入れることができます。
ページに入れないみたいです

別のユーザーが編集中のまま「一覧に戻る」を押してしまうと編集ロックがかかり、他のユーザーが入ろうとした際にブロックがかかる仕様になっています。
最後は必ず「下書き保存」「反映する」を押してから、ブラウザの戻るボタンではなくferret One管理画面上の「一覧に戻る」で戻りましょう。
ページの階層設定は何の意味があるの?
管理画面>サイト>ページ一覧
ページごとの階層はドラッグ&ドロップの設定で動かすことが可能で、ページの階層構造を設定することが出来ます。上から順にナビゲーションに表示されたり、階層にすることでページごとの関係性をもたせたりできます。
これはページカテゴリごとの管理にも便利な機能ですが、パンくずリストの表示にも影響します。
<パンくずリスト表示例> トップページ > 第1階層のページ名 > 第2階層のページ名 が表示されます。
また、第1階層のページがグローバルメニューに表示されている場合、その下階層のページにも「グローバルメニューに表示する」にチェックをいれると、グローバルメニュー上でもマウスオンで配下のページが表示されるようになります。(3階層目まで表示可能)
ページの公開はどのようにしたらいいの?
管理画面>サイト>ページ一覧
ページの公開には2つの方法があります。
- ページ一覧の該当ページのページ設定から「非公開→公開中」をして「保存」
- ページ編集画面から右上の「設定」を押して右サイドバーの表示→表示状態を公開→「反映する」→一覧に戻る
「公開」ボタンをクリックすることで、全世界に公開され、公開したときの日時が自動で入力されます。公開前に必ずプレビューを確認し、問題がなければ公開しましょう。
また、管理画面>サイト>ページ一覧>該当ページの「ページ設定」より、「公開状態」にして「公開日時」に未来の日時を設定すると予約公開ができます。
公開日時になるまでは「公開ページ」から見ても404で表示されます。
まとめ
今回は基本的な機能を紹介しましたが、その他機能についてはこちらのヘルプページをご確認くださいませ。
また、随時操作レクチャーの実施もしておりますので、下記フォームまたは担当CSまでお気軽にお問い合わせくださいませ。
CMSツール「ferret One」は、ドラッグ&ドロップでパーツを置く簡単な操作でウェブページを作成することができます。新しいページの作成から、リッチなコンテンツの挿入、ページの公開までが、ワンストップで可能です。
初めての方にも迷わず使えるよう、この記事をご用意いたしました。是非こちらを参考に操作を進めてみてください。
その他、ページ編集でよくある質問
上記で紹介していない内容も含め、ページ制作にてよくいただくご質問をまとめております。
ご興味のある方はご覧くださいませ。
その他、ページ編集でよくある質問
新規ページを作成したい!
管理画面>サイト>ページ一覧>「新規ページ作成」
上記手順で新規ページ作成が完了し、編集画面が開きます。
「新規作成」から作られるページはまっさらなページとなっているので、
基本的には納品したページ・もしくは自社で作り込みの終わったページを「複製」し、編集していくとスムーズです。
また、ページの削除では「削除」という入力が必要になるため安心ですが、誤って消すことのないようにページ名を確認してから削除しましょう。
ページのタイトルは「ページ設定」と「SEO設定」のどっちを設定すればいいの?
管理画面>サイト>ページ一覧>該当ページを選択
ページタイトル入力は2種類があります。
- ページ設定画面の「ページ名」
- SEO設定画面の「meta:title」
1.ページ設定画面の「ページ名」
- こちらは管理用にも使える「ページ名」ですが、サイト上にも公開されます。主にパンくずリストやリストパーツで引っ張ってきたときのタイトルとして表示されますので、正式なものを入力しましょう。
2.SEO設定画面の「meta:title」
- SEOに影響のあるタイトル/ディスクリプションはこちらに設定をしましょう
- 文字数は70〜120字以内に設定
- 記事の内容を具体的かつ簡潔に伝える
- ニーズの高いキーワードを適度に含める
- 記事を読むメリットを明確に伝える
編集後は最後に「保存」ボタンを押すことを忘れないように気を付けてください!
編集画面ページのセクション/行・カラムって何が違うの?
ferret Oneの編集画面ページはセクションと行・カラムで構成されています。
■セクション:
セクションごとに背景色を変更したり、背景画像を設定したりできます。セクションの中に行・カラムが含まれます。セクションの中に存在する行・カラムにパーツを置くことができます。
■行・カラム:
行・カラムには単体パーツを置くことができます。カラム数の変更も1~4分割まで可能です。カラムごとの幅の変更も可能で、分割したカラムにパーツを置いていくことができます。
パーツがいっぱいあってわからない!
管理画面>サイト>ページ一覧>該当ページを選択>ページ編集
「ferret One」では、ドラッグ&ドロップで簡単にテキストパーツや、画像や動画などのメディアパーツを挿入することができます。
メインとなるパーツは下記になります。
■単体パーツ:
左側にパーツ一覧をご用意しております。単体パーツの中には「見出し」「テキスト」「イメージ」「ボタン」「フォーム」などの各パーツが用意されています。もともとデザインがあたっているパーツを設置できます。
■複合パーツ:
単体パーツを組み合わせたものが複合パーツです。セクション内に置ける複合パーツを設置してテキストや画像を変更するだけで、あっという間にページ作成が完了します。
■セクションパーツ:
セクションパーツは1セクションとして設置ができます。行・カラムではなくセクションごとにパーツもご用意をしています。複合パーツよりもページ作成範囲が広いため、このセクションをいれればよりページ制作もスムーズに行えます。
作りこんだセクション・行・カラム・パーツを他のページにも使いたい!
ページ編集画面内の左側にある「クリップボード」の機能を使えば、簡単にコピーが可能です。
クリップボードはセクション・行・カラム・パーツ単位でクリップボードにコピーをすることが可能です。もちろん、コピーした内容は別のページでも利用できます。
該当のセクション・行・カラム・パーツをドラッグ&ドロップでクリップボードの位置に保存することができます。利用するときはクリップボードを開くと保存したものが表示されるのでそのパーツをドラッグ&ドロップでページに入れることができます。
ロックがかかってページに入れないみたいです
別のユーザーが編集中のまま「一覧に戻る」を押してしまうと編集ロックがかかり、他のユーザーが入ろうとした際にロックがかかる仕様になっています。

最後は必ず「下書き保存」「反映する」を押してから、ブラウザの戻るボタンではなくferret One管理画面上の「一覧に戻る」で戻りましょう。
ページの階層設定は何の意味があるの?
管理画面>サイト>ページ一覧
ページごとの階層はドラッグ&ドロップの設定で動かすことが可能で、ページの階層構造を設定することが出来ます。上から順にナビゲーションに表示されたり、階層にすることでページごとの関係性をもたせたりできます。
これはページカテゴリごとの管理にも便利な機能ですが、パンくずリストの表示にも影響します。
<パンくずリスト表示例> トップページ > 第1階層のページ名 > 第2階層のページ名 が表示されます。
また、第1階層のページがグローバルメニューに表示されている場合、その下階層のページにも「グローバルメニューに表示する」にチェックをいれると、グローバルメニュー上でもマウスオンで配下のページが表示されるようになります。(3階層目まで表示可能)
ページの公開はどのようにしたらいいの?
管理画面>サイト>ページ一覧
ページの公開には2つの方法があります。
- ページ一覧の該当ページのページ設定から「非公開→公開中」をして「保存」
- ページ編集画面から右上の「設定」を押して右サイドバーの表示→表示状態を公開→「反映する」→一覧に戻る
「公開」ボタンをクリックすることで、全世界に公開され、公開日には公開したときの日時が自動で入力されます。公開前に必ずプレビューを確認し、問題がなければ公開しましょう。
また、管理画面>サイト>ページ一覧>該当ページの「ページ設定」より、「公開状態」にして「公開日時」に未来の日時を設定すると予約公開ができます。
公開日時になるまでは「公開ページ」から見ても404で表示されます。
ベースデザイン設定とはなんですか?
サイト全体で使用する色や背景色、ボタンのあしらいのルールを設定することができるページです。サイト全体の雰囲気や世界観に一貫性を持たせることで、訪問ユーザーが持つ印象を統一することができます。
管理画面>設定>ベースデザイン設定
- 配色:背景カラー・メインカラー・サブカラー・アクセントカラーを設定できます
- テキスト:サイズ・フォント・リンクカラーの色などを設定できます
- ボタン:色や形、アイコンなどの見た目から、マウスオンしたときの色の反転や拡大の挙動などを設定できます。
- その他:余白・シャドウ・タグ:それぞれの表示設定が可能です。
(参考)ベースデザイン設定マニュアル
※注意点※
初期のベースデザイン設定で設定した内容(色・サイズなど)を変更すると、使用しているパーツなどに一括で変更がかかるためご注意ください
パーツとパーツの間の余白を調整したいです。どのように操作すれば良いでしょうか?
各セクションやパーツなどで余白の調整ができます。
余白が調整できる箇所は以下のパーツ/箇所です。
- ヘッダー
- フッター
- セクション
- 行
- カラム
- パーツ
※注意点※
余白を設定した場合でも、ほかの部分の余白の影響で入力したサイズと違う場合があります。また、上記調整箇所以外の余白調整はCSSで行う必要がありますのでご注意ください
(参考)余白を調整する方法・注意点
下書き保存とはなんですか?
本番公開する前のプレビュー画面での保存です。下書き保存をしても、公開ページには反映されません。
フォームの作成はどのようにしたらいいですか?
ページ制作とは別で、「管理画面>サイト>入力フォーム一覧」より作成してくださいませ。ページにフォームパーツを設置し、作成済みのフォームを選択してページに表示させることができます。
こちらのページで解説をしていますのでご覧くださいませ。
(参考)資料ダウンロードページの作成
モバイルページの編集はできますか?
可能です。左上のモバイルアイコンをクリックすると編集画面に移動できます。
モバイル編集はオリジナルのパーツ設置ができません。PC表示で置いたパーツのテキストや画像編集がメインになります。
モバイル版で可能な編集内容は以下です。(PC表示には影響いたしません)
- レイアウトやパーツの余白調整
- テキストの改行など特定のパーツの編集
- カラム内の並び順を変更
CSSはどこから編集できますか?
「管理画面>設定>外観設定」よりCSSの記述が可能です。
Classはどこであてられますか?
「管理画面>サイト>ページ一覧>該当ページを選択>ページ編集」より、各セクション、行・カラム、パーツにClassをあてることが可能です。
パレットマークが表示されますのでクリック→「追加するClass名」に入力してください。
タグ・カテゴリの一覧ページを編集したいです
ferret Oneではページやブログにタグやカテゴリを設定すると、タグやカテゴリに属する記事の一覧ページが自動生成されます。デフォルトで表示されるのは自動生成のページになりますので、作り変えていただくことで表示形式の変更・編集が可能です。
自動生成されたページをテンプレートを使って装飾する方法(テンプレートVer.)と自動生成されたページを通常のページを使って装飾する方法(ページVer.)の2種類がありますので、詳細は下記をご覧くださいませ。
(参考)
パーツにIDを振ることはできますか?
見出しパーツには振ることが可能です。
ページ作成の上限数はありますか?
ありません。無制限でページ制作をご利用くださいませ。
PC表示とモバイル表示のブレイクポイントは?
カスタムCSSで指定をしているため、ご自身で追記いただければ変更は可能です。
ベーシックはアップル製品をベースに設定しております。
JavaScriptを使いたいのですが・・・
下記ページ最下部のフォームより開放をお申し付けくださいませ。
https://fo-keiyaku.hmup.jp/js-parts
JavaScriptについては基本的にサポート対象外となりますが、弊社側で実装可能なJavaScript一覧もご用意しておりますので、よりリッチなページにしたいご要望がある際にはご相談くださいませ。
4カラムで画像パーツとテキストパーツを縦並びで置いた際に、段がずれてしまう
画像を横並びで上げる場合は、同じ画像比率のものをferret Oneにアップロードするように心がけていただけますと幸いです。ページ内でも表示画像のサイズ変更は可能ですが、見え方に若干の違いが出てしまいます。
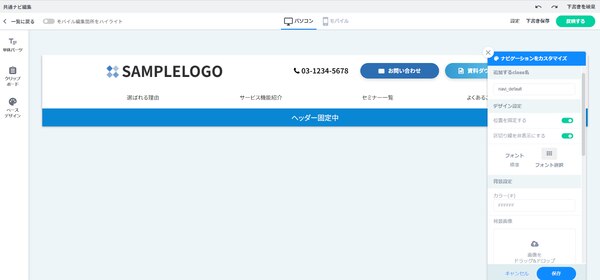
グローバルメニュー(グロナビ)の固定はできますか?
共通ナビ編集画面に入っていただき、共通ナビのセクションのパレットマーク>デザイン設定>「位置を固定する」にチェックを入れてくださいませ。