
【初心者向け】まずはこれだけ見ればOK!ferret Oneのレポート機能をサイト改善に活かす方法(前編・分析編)
本記事では、Webマーケティングに欠かせないレポート・データ分析方法について解説します。
ferret Oneの管理画面で見ることができる基本的なレポートの確認方法から、データ分析を行うための具体的な手段まで、「ferret Oneのレポート機能でどのようにPDCAを回していけるのか」を実際の数値を用いてご紹介いたします。
ferret Oneのレポート機能を活用して、データの読み解き方とその活用方法を学び、Webマーケティングの精度をより高くしていきましょう!
レポート機能の操作レクチャー資料も用意しておりますので、合わせてご覧ください!
目次[非表示]
- 1.レポート分析の考え方の基本を学ぼう
- 2.手順1:ダッシュボードで「現状の把握」と「課題の特定」
- 2.1.ダッシュボードで見るべき箇所
- 2.2.目標設定と進捗確認
- 2.3.課題の特定
- 3.手順2:流入に課題があるケース
- 3.1.ページごとの閲覧開始数を確認しましょう
- 3.2.チャネル別の流入を確認しましょう
- 3.3.ユーザー属性の分析をしましょう
- 4.手順3:CVRに課題があるケース
- 4.1.CVに近いページから改善しましょう
- 4.1.1.1.フォームが設置されているページ
- 4.1.2.2.TOPページ
- 4.1.3.3.製品紹介ページ
- 4.1.4.4.事例ページ
- 4.2.ユーザーの行動履歴を見て最適化を図りましょう
レポート分析の考え方の基本を学ぼう
まずは、Webサイトのレポートデータを正確に読み解くための基本的な手法と重要な指標について理解しましょう。
これにより、ferret Oneのダッシュボードやレポートから読み取った情報をより効果的にWebマーケティングの施策へ落とし込めます。
レポート分析のためには「現状の把握」と「課題の特定」が必要になるため、以下手順に沿って進めてみましょう!
「現状の把握」と「課題の特定」ができている方は以下の章までスキップしましょう。
手順1:ダッシュボードで「現状の把握」と「課題の特定」
ferret Oneのダッシュボードは、日々の数値を素早く確認できる場所です。
ここには目標達成状況や、Webマーケティングの主要なKPI(訪問数・CV数など)が表示されます。毎日チェックすることで、目標に対する進捗をリアルタイムで把握し、早急な改善活動が必要かどうかがひと目で分かります。
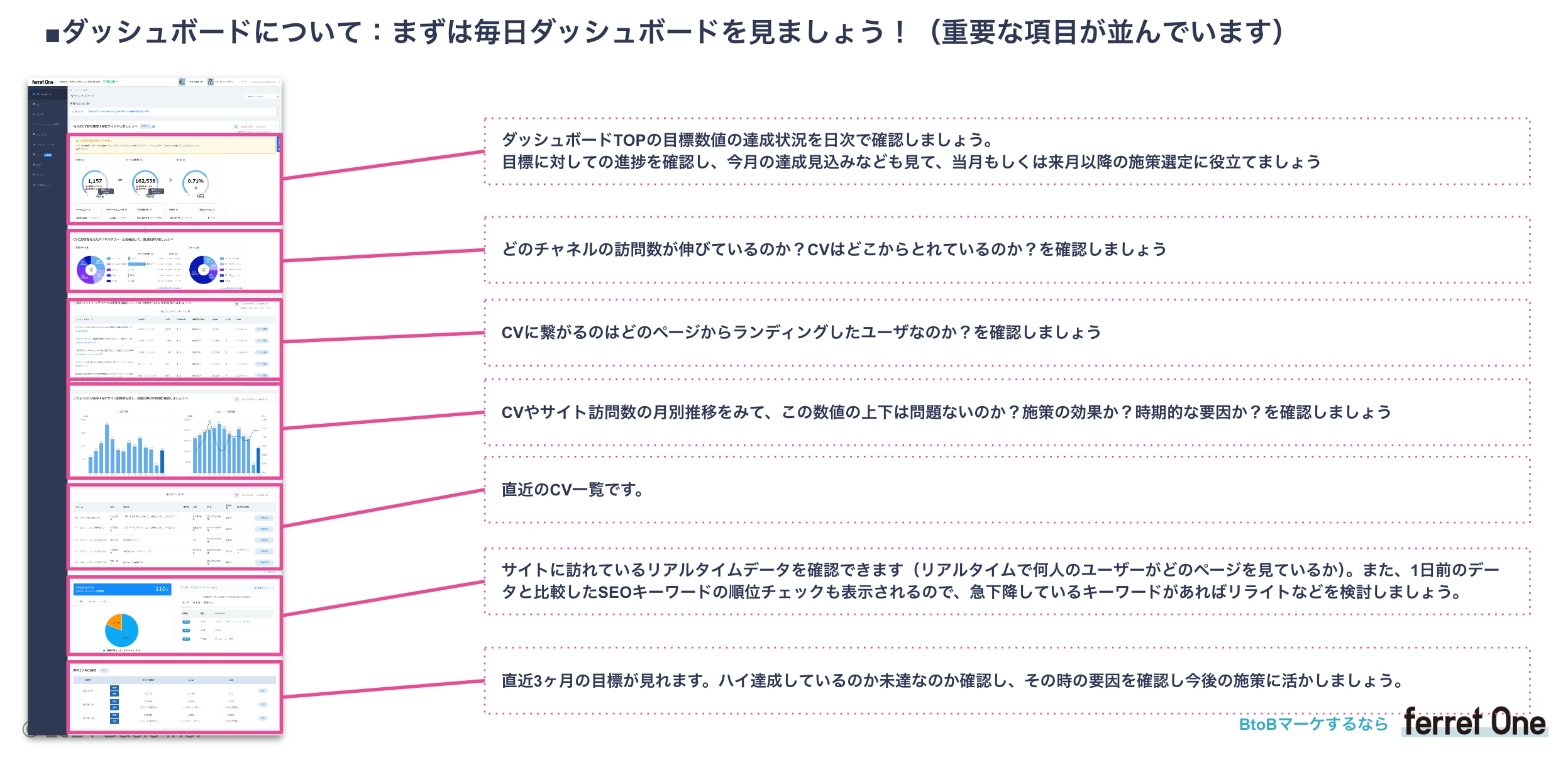
ダッシュボードで見るべき箇所
ダッシュボードは、管理画面左メニューの一番上にある「ダッシュボード」より見ることができる画面です。ダッシュボードでは以下の図の指標を確認できます。

ダッシュボードで特に見ていただきたい箇所は、冒頭の「CV数=サイト訪問数×CVR」です。
これを見ることにより、目標数値の達成状況(現状の把握)ができます。
目標設定と進捗確認
ferret One管理画面上では、CV数とCVRの目標数値を入力でき、それに併せてセッション数の目標が自動で表示されます。現在の達成状況を確認でき、その進捗から当月の達成見込み数値を自動算出してくれます。当月や来月以降の戦略・施策の検討に役立てましょう。
※目標設定の方法をより詳しく知りたい方は、BtoBグロースステップ講座「成果を出すための目標設定の考え方」を確認しましょう!
ダッシュボードTOPの「目標数値の達成状況」を毎日チェックし、目標に対する進捗をリアルタイムで把握しましょう。
課題の特定
ferret Oneの管理画面上でレポートやデータの確認方法を理解したら、次に課題の特定に進みましょう。
課題を特定するためには、まず流入とCVRのデータに着目します。流入が多いがCVRが低いページや、逆にCVRが高いが流入が少ないページを見つけ出し、その原因を突き止めることが重要です。
課題の特定ができて「CVRに課題があるケース」に該当する方は以下の章までスキップしましょう。
手順2:流入に課題があるケース
サイトへの流入数に課題があるケースでは、ferret Oneの「レポート・データ」機能から、以下を確認しましょう。
- ページごとの閲覧開始数
- チャネル別の流入数の内訳
- ユーザー属性の内訳
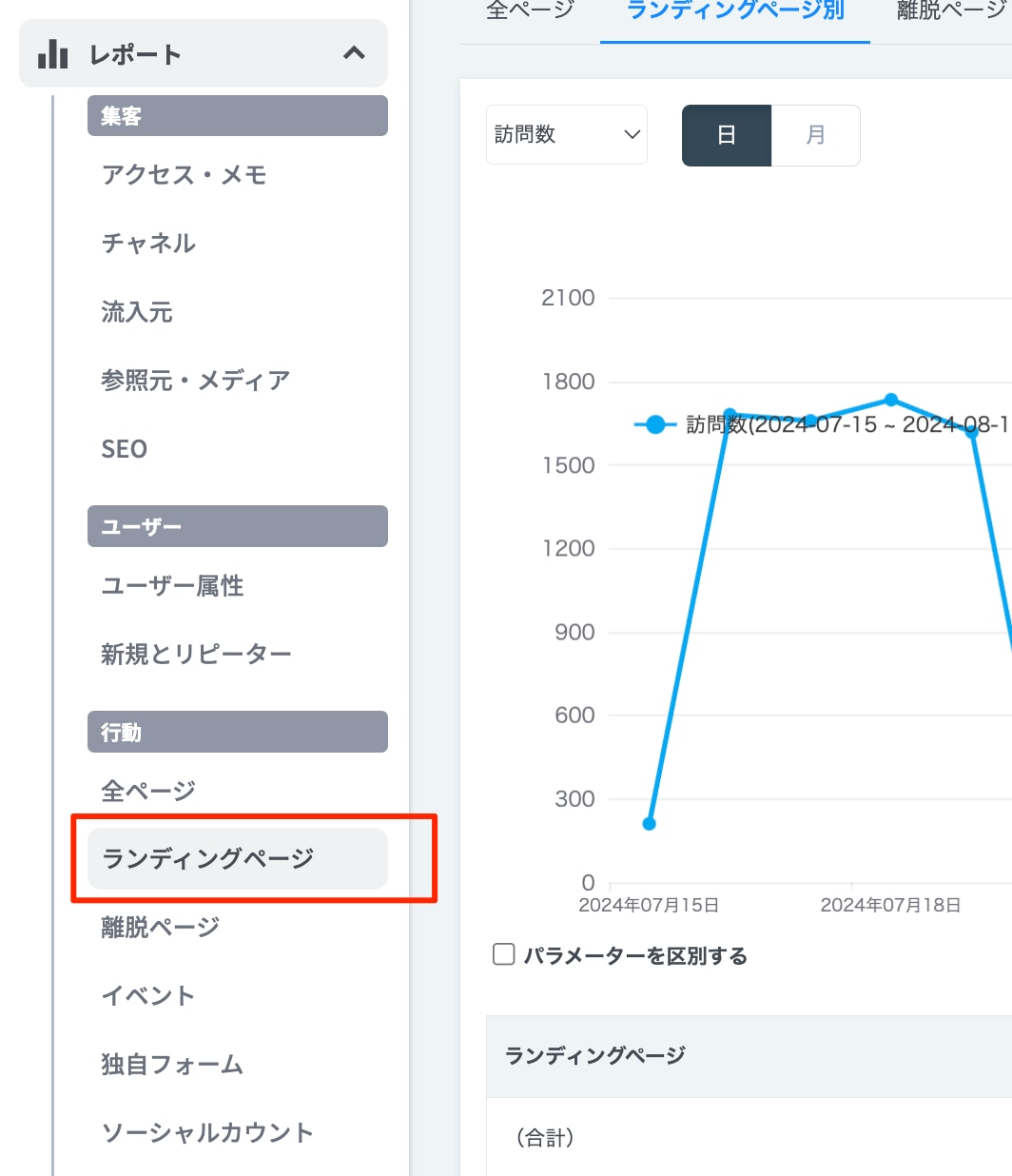
ページごとの閲覧開始数を確認しましょう
機能:レポート・データ>ランディングページ
各ページの閲覧開始数を確認することで、どのページが最も訪問者にアクセスされているかを把握できます。これにより、特定のページの人気やトラフィックの集中度を把握し、そのページの流入をさらに強化するための手段を検討することができます。
ferret Oneでは、どのページ・どのチャネル(ダイレクト、リファラル、オーガニックなど)からユーザーが訪問しているかを確認できます。
ランディングページのレポートでは、ユーザーの一連の行動を「閲覧開始のページを基準にした計測値」として表示し、CVまでを追うことができます。また、検索窓で「/blog」を含む検索を行うと、/blog以下のページの成果なども確認でき、施策の効果を見極めることが可能です。
ユーザーのサイト内行動を知ることはマーケティングに不可欠です。どのページがよく訪れられているか、どのページで離脱しているかを分析し、エンゲージメント向上の手がかりを探しましょう。
ページごとの閲覧開始数から見る施策改善例
- 平均PV数が低いページ:サイト内回遊を促すため、関連記事や事例記事のリンクを追加する
- CVRが低いページ:CVポイントとなる関連コンテンツ(ホワイトペーパーやセミナーなど)の設置
- CVがあるページ:該当リードの経路を確認(行動履歴機能が必須)し、他のコンテンツにも活かせないか検討する

チャネル別の流入を確認しましょう
機能:レポート・データ>チャネル
チャネル別の流入を確認することで、どのチャネルが最も効果的かを評価します。
オーガニック検索、リファラル、ソーシャル、ダイレクトなど、各チャネルからの訪問数やコンバージョン数を比較し、現在の施策ごとの成果やリソースの最適な配分を決定します。
ダイレクトは再現性があまりない流入なので、大きな変化がない場合には特に見直しの必要はありません。ただしよくある例として、パラメータ付与ができていない場合にダイレクト流入となっているケースがあります。「広告をやっているけどパラメータ付与ができておらず、広告流入ではなくダイレクトで計測されている」パターンがよくあります。正しく計測表示がされているかは確認するようにしましょう。また、リファラルは別サイトからの流入を表します。例えば、コーポレートサイトや比較メディアなどの被リンクのあるサイトからの流入です。
自社のメイン施策によりますが、オーガニックからの流入が多い状態が望ましいです。広告からの流入は長期的に見ると月々の費用がかかり続け、費用対効果が改善されないためです。
急な流入の変動が発生した場合は、「なぜそうなったのか」「どの施策の影響か」を確認しましょう。

ユーザー属性の分析をしましょう
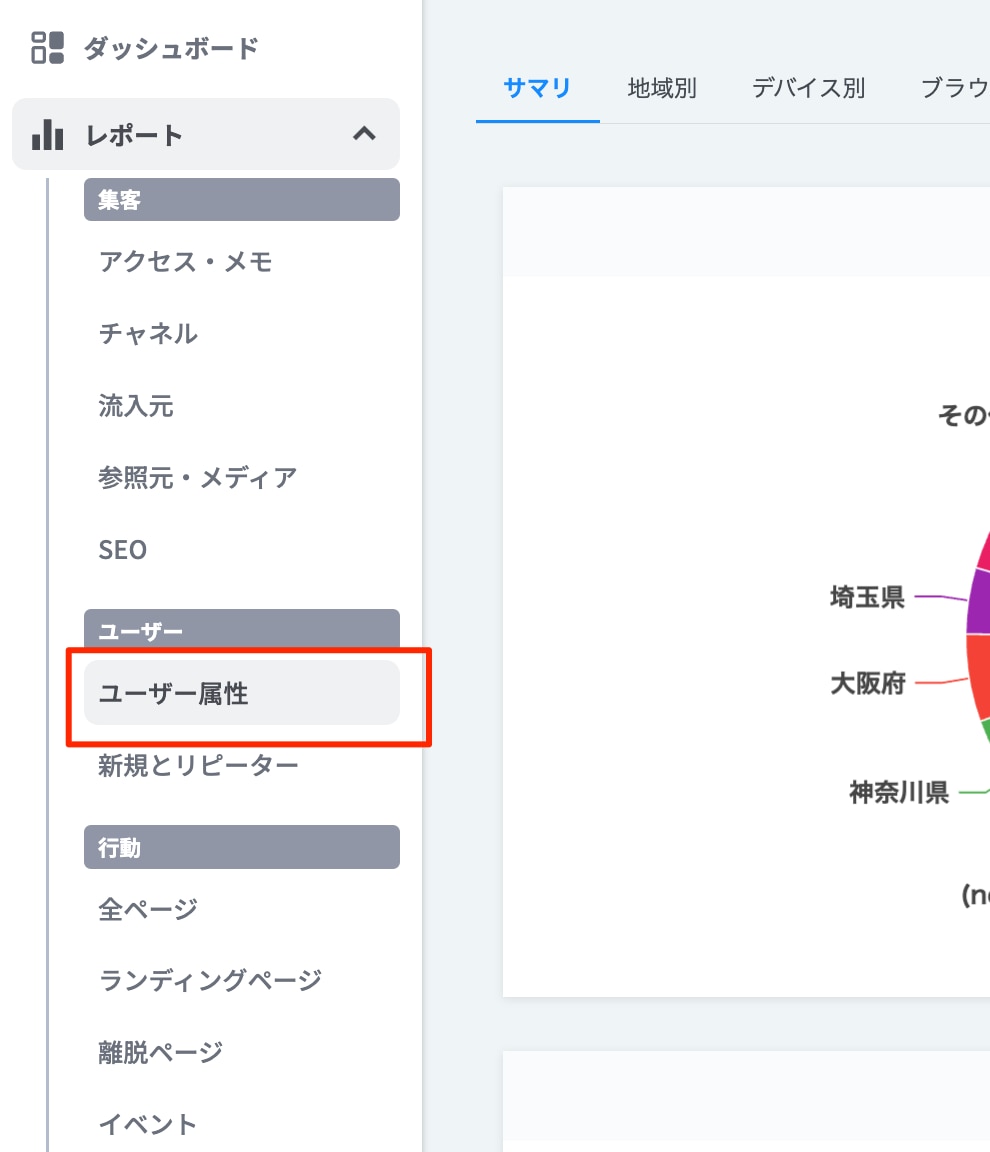
機能:レポート・データ>ユーザー属性
ユーザー属性の分析は、ターゲットオーディエンスを理解するための重要なステップです。年齢・性別・地域・興味関心などのデータを活用して、よりパーソナライズされたコンテンツやキャンペーンを展開します。
その中でも特にデバイス別の分析が重要です。BtoBサイトでは一般的にデスクトップが多いとされていますが、業界によってはモバイルやタブレットが多くなることもあります。例えば、医療業界や建設業界では、現場での使用が多いためモバイルデバイスからのアクセスが増えることがあります。この場合、モバイルフレンドリーなデザインや操作性が重要となります。例えば、タップ操作に最適化されたUIを設計したり、画像や動画の配置に工夫をすることなどが挙げられます。資料もモバイルの画面サイズに合わせて縦型のものを用意したり、CTAを画面下に追従させることも効果的です。

手順3:CVRに課題があるケース
CVRに課題があるケースでは、ferret Oneの「レポート・データ」機能から、以下を確認しましょう。
- CVに近いページから改善しましょう
- ユーザーの行動履歴を見て最適化を図りましょう
CVに近いページから改善しましょう
機能:レポート・データ>CV一覧
どのチャネル・ランディングページがCVを生んでいるかを知ることは、効果的なマーケティング戦略を練る上で不可欠です。特に「CVに繋がるのはどのページからランディングしたユーザなのか?」を確認できます。そこから成功要因を分析し、改善点を見つけましょう。
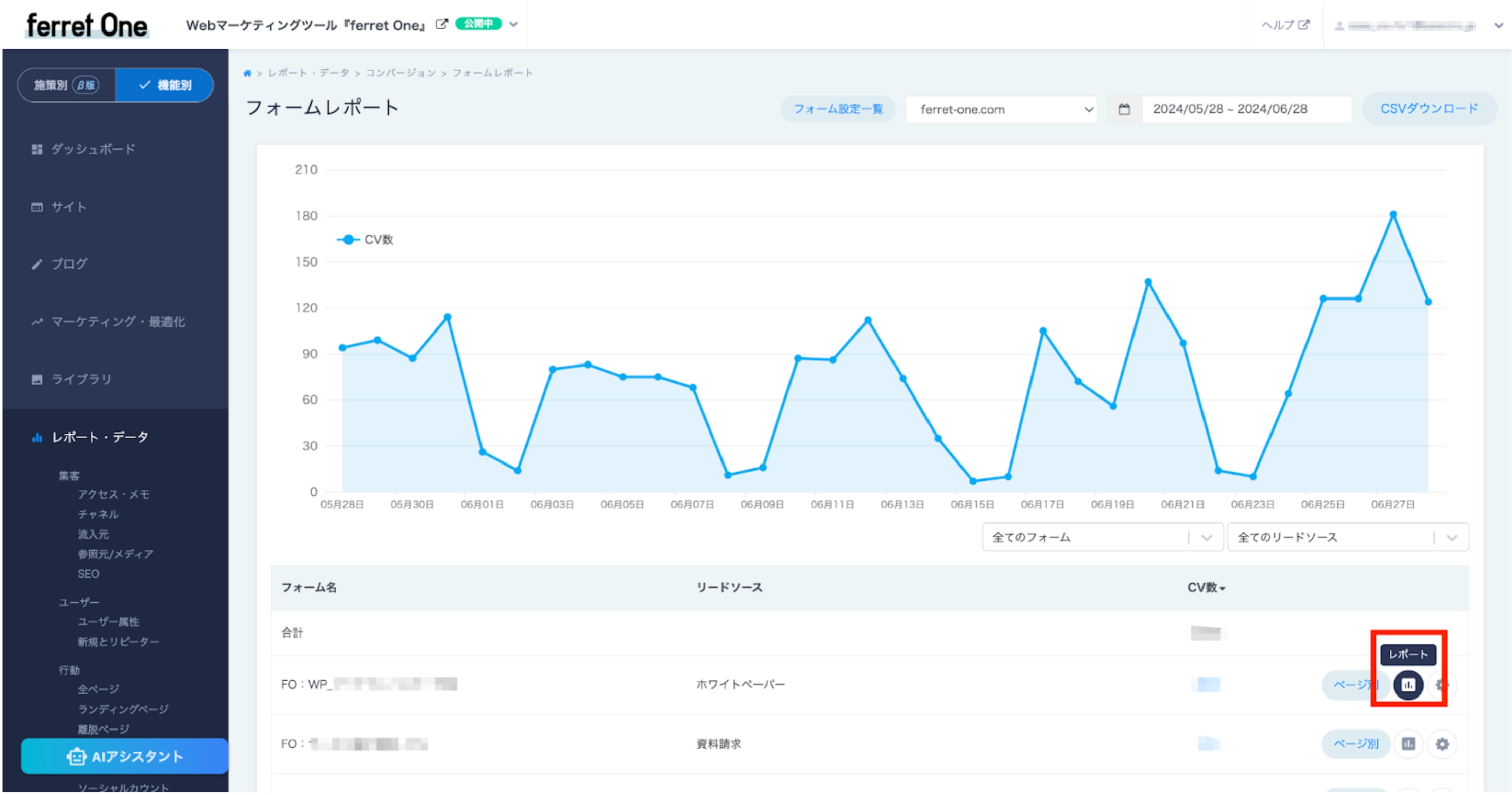
機能:レポート・データ>フォームレポート
「フォームレポート」からは、各フォームのCVについて、フォームごとのレポートを確認することができます。

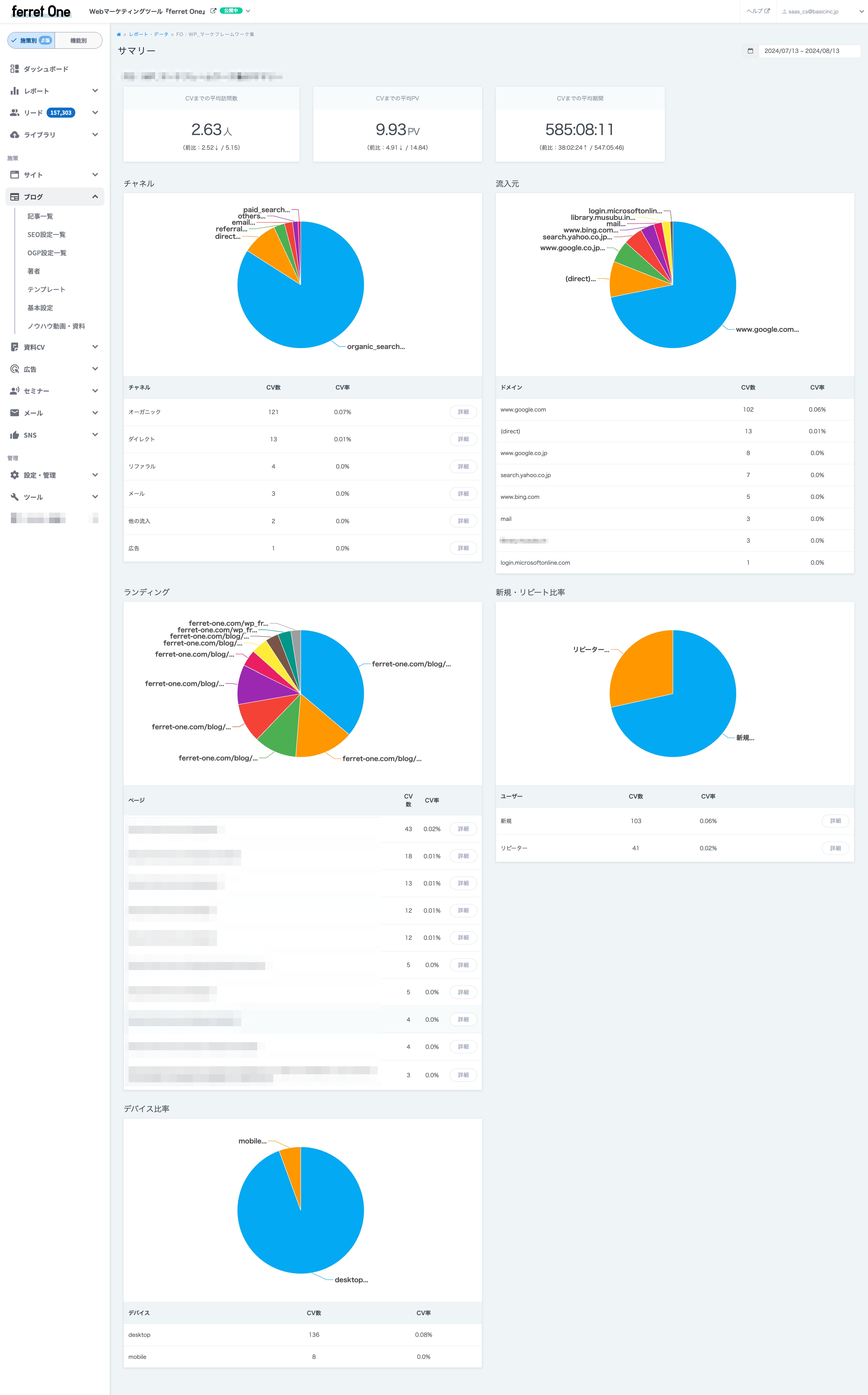
どのフォームからのCVが多いか、フォームのリードソースごとに成果を見ることも可能です。各フォームのレポートでは、フォーム別にサマリーを表示できます。「チャネル」「流入元」「ランディング」「新規・リピート比率」「デバイス比率」ごとの円グラフも表示されます。詳細ボタンをクリックするとCV一覧に遷移し、CVしたユーザーを確認することも可能です。

CVRは「CVポイント(フォーム)に近いページ」から改善することが効果的です。
具体的には、以下の優先順位です。
- 1. フォームが設置されているページ
- 2. TOPページ
- 3. 製品紹介ページ
- 4. 事例ページ
それぞれ見ていきましょう。
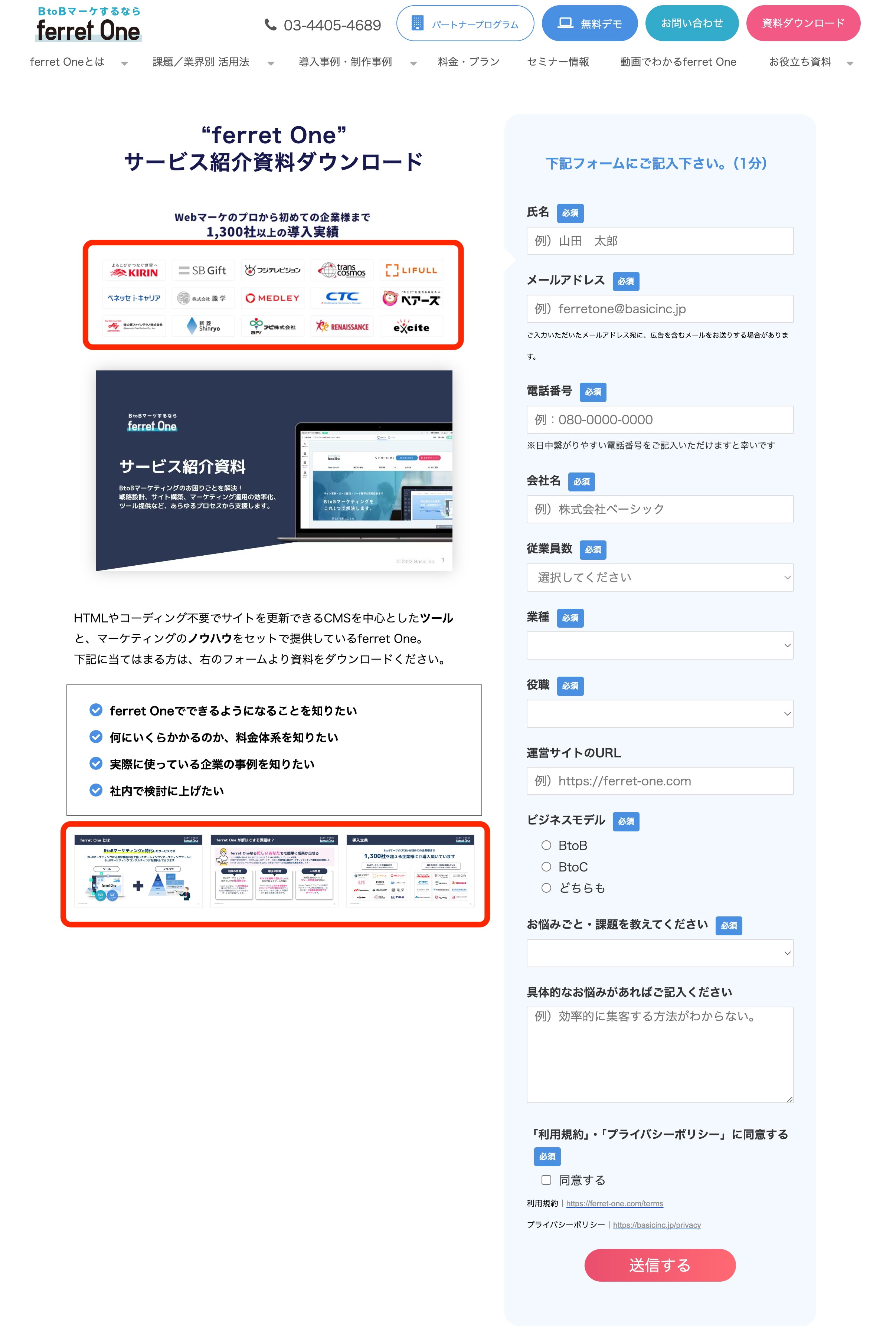
1.フォームが設置されているページ
フォームページは、CVに直結する重要なポイントです。入力項目の最適化やユーザビリティの向上やデザインの見直しを行い、離脱を防ぎ、コンバージョン率を向上させましょう。
フォームのコンバージョン率(CVR)改善のポイント
- 入力項目の最適化:必要最小限の情報のみを求めることで、ユーザーの負担を減らしましょう。必須項目を減らして任意回答にするのも効果的です。
- CVした先で得られる情報をチラ見せ:資料ダウンロードのフォーム横に、資料の一部を掲載し、何が分かるかのイメージを持たせられると、ユーザーとの期待値が揃い、DLに進みやすくなります。
- ロゴの掲載:ロゴの掲載はCVR向上にも効果的です。これだけで、サイト全体のCVRが2.5%→3%になった事例もあります!

サイト改善のTipsは以下の記事でも詳細をご紹介しています。
フォーム通過率は、フォームに到達したユーザーのうち、実際にフォームを完了して送信した割合です。CV数÷フォームページのPV数で算出し、一般的なフォーム通過率の目安は25%程度と言われています。
2.TOPページ
TOPページは、サイト全体の第一印象を決定づける重要なページです。明確なメッセージや誘導ボタン、視覚的な魅力を持たせることで、訪問者の興味を引き、サイト内の回遊を促進します。
トップページは、サイト全体の第一印象を決定づける重要なページです。明確なメッセージや誘導ボタン、視覚的な魅力を持たせることで、訪問者の興味を引き、サイト内の回遊を促進します。
トップページの改善ポイント
- ファーストビューの訴求:ファーストビューにおいて、サービスの内容が明確に伝わるようにしましょう。サービスのわかりやすさ(顧客視点)がないと直帰率が高くなります。
- CTAの設置:ファーストビジュアル内など目立つ場所にCTAを設置し、訪問者を誘導します。
- 下層ページへの導線:下層ページへの導線がわかりやすく設置されているか確認しましょう。
- 複数サービスのナビゲーション:サービスが複数ある場合、訪問者が迷わず目的のサービスページに辿り着けるようにナビゲーションを工夫します。
指名検索で訪問するパターンが多い場合、事前にサービスについて知っている訪問者が何らかの興味を持って訪れる前提でコンテンツを設計することが重要です。
3.製品紹介ページ
製品紹介ページは、訪問者の興味を引き、購買意欲を高めるためのページです。魅力的なコンテンツやビジュアル、ユーザーの声やレビューを追加し、商品の価値を効果的に伝えます。
製品紹介ページの改善ポイント
- サービス紹介資料の設置:製品の詳細な情報を提供するために、サービス紹介資料をページに設置しましょう。
- 必要な情報の展開:製品の強みや特長をわかりやすく伝えるために、必要な情報をWebサイト上に展開します。
- 導入ステップの記載:訪問者が自分ごととして考えやすくするために、導入ステップを明確に記載します。
4.事例ページ
事例ページは、実際の顧客の成功例を紹介することで、訪問者に信頼感を与える効果があります。具体的な成果や導入効果を詳細に説明し、訪問者が自身の課題解決に役立つと感じるように工夫しましょう。
事例ページの改善ポイント
- 事例集の設置:いくつかの導入事例記事をまとめて、ダウンロード資料「事例集」を作成します。これにより、情報収集層の顧客が興味を持ちやすくなります。
- 事例一覧・詳細ページの見やすさ:事例一覧や詳細ページを見やすくまとめ、訪問者が容易に情報を得られるようにします。
- プレスリリースの活用:上場企業や業界内で知名度のある企業の事例ページを作成した際、プレスリリースとして配信することで、サービスの認知獲得に繋がります。
ユーザーの行動履歴を見て最適化を図りましょう
機能:リード>お問い合わせもしくはリード一覧
ユーザーの行動履歴を分析することで、訪問者がどのようにサイト内を移動しているかを把握できます。
ferret OneではCV(ferret Oneで作成したフォームを通過した)顧客のサイト内の行動履歴を確認することができます。※行動履歴機能の閲覧可否はプランにより異なります
ページ遷移や滞在時間からエンゲージメントの高いコンテンツを特定し、訪問者のニーズに合わせたページ構成やナビゲーションを最適化しましょう。
また、「イベント設定」を利用すると、ferret Oneで作成したフォームを通過していない顧客の行動履歴も確認することができます。個人情報を取得していないため個人の特定はできませんが、一意のデータとして行動履歴を閲覧できます。
イベント設定されたCTAをクリックした場合、「一覧」→「行動履歴」でそのアクションを確認することが可能です。
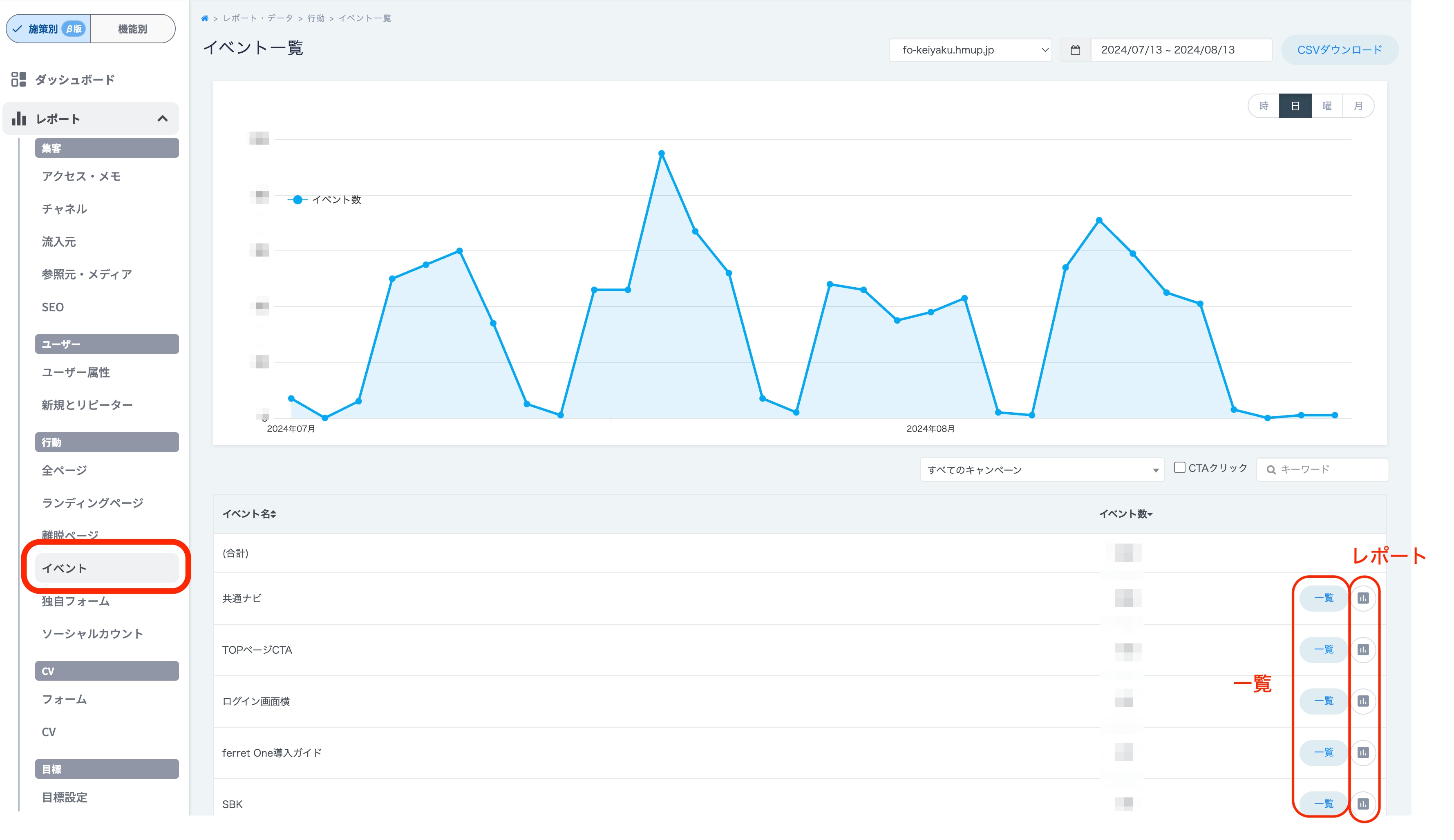
機能:レポート・データ>イベント
ferret Oneでボタンパーツやイメージパーツにリンク設定をする際に、クリックイベントを設定することが可能です。イベントレポートでは、ページ上でのイベント(ボタンクリックなどの特定のアクション)がどれだけ効果的かを確認できます。

ボタンや画像を変えて効果測定を行ったり、ページ上部下部といった配置による効果測定を行うことができるので、設定したイベントの結果を分析して改善の余地を探りましょう。
※レポート上では、実際にイベントが発生したものしか表示されません
※イベント名は任意での設定になるため、細かくイベント設定をしていく場合は分かりやすい設定を心がけましょう。
(例)「お問い合わせボタン」にイベント設定をする場合
- イベント名:お問い合わせ(何のボタンなのかを記載)
- アクション:click
- ラベル:下部 / コンテンツ中部 / メンビジ など(どこに配置したCTAなのかを記載)
参考:
ここまで分析の方法を紹介しました。次は改善のためのアクションを打ちましょう。改善の具体的な方法については、後編(改善編)をご覧ください!